AMSmoothAlert alternatives and similar libraries
Based on the "Alerts" category.
Alternatively, view AMSmoothAlert alternatives based on common mentions on social networks and blogs.
-
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
JDStatusBarNotification
Highly customizable & feature rich notifications. Interactive dismiss. Custom Views. SwiftUI. Tap-to-hold. Progress. Written in Swift, compatible for ObjC! -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
PMAlertController
PMAlertController is a great and customizable alert that can substitute UIAlertController -
Jelly
🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API. -
RMDateSelectionViewController
This is an iOS control for selecting a date using UIDatePicker in an UIAlertController like manner -
CDAlertView
Highly customizable alertview and alert/notification/success/error/alarm popup written in Swift -
CFAlertViewController
It is a highly configurable iOS library which allows easy styling with built in styles as well as extra header and footer views so that you can make extremely unique alerts and action sheets. -
Swift-Prompts
A Swift library to design custom prompts with a great scope of options to choose from. -
TTGSnackbar
TTGSnackbar shows simple message and action button on the bottom or top of the screen with multi kinds of animation, which is written in Swift3 and inspired by Snackbar in Android. It also support showing custom view, icon image or multi action button. -
RMActionController
This is an iOS control for presenting any UIView in an UIAlertController like manner -
DOAlertController
Simple Alert View written in Swift, which can be used as a UIAlertController. (AlertController/AlertView/ActionSheet) -
RMPickerViewController
This is an iOS control for selecting something using UIPickerView in an UIAlertController like manner -
BPStatusBarAlert
BPStatusBarAlert is a library that allows you to easily make text-based alert that appear on the status bar and below navigation bar. -
RAlertView
AlertView, Ios popup window, A pop-up framework, Can be simple and convenient to join your project. IOS 提示框,IOS弹框,IOS弹窗 -
SnowGlobeFramework
Snow globe framework is delightful / slightly cheese easter egg for christmas season. Turns your awesome app into a snow globe, when user shake the device. -
AlertViewLoveNotification
A simple and attractive AlertView to ask permission to your users for Push Notification.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of AMSmoothAlert or a related project?
README
AMSmoothAlert
• Now include multiple buttons feature you asked :)
• Now available on Cocoapods : AMSmoothAlert
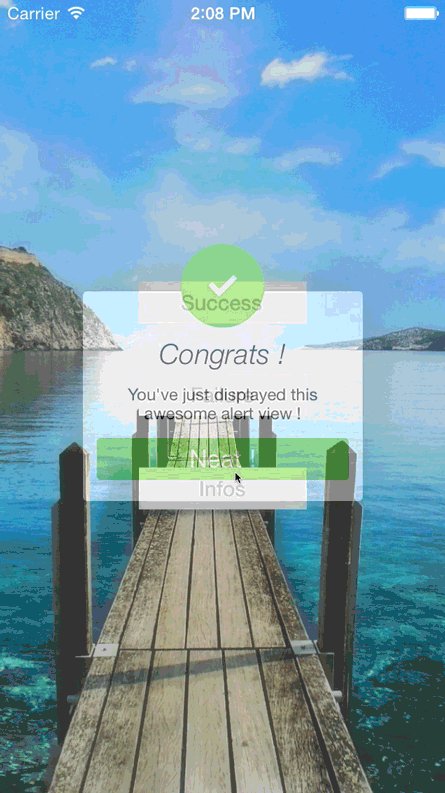
I saw this pretty cool alert view concept on Dribbble so i decided to reproduce it !

(the above gif is slower than the real speed animation)
Installation Cocoapods
Add this in your Podfile
pod 'AMSmoothAlert', '~> 1.0'
It uses :
- GPUImage Framework
Please note that GPUImage doesn't support arm64 devices yet.
Easy to use !
AMSmoothAlertView *alert = [[AMSmoothAlertView alloc]initWithTitle:@"Congrats !"
andText:@"You've just displayed this awesome alert view !"
forAlertType:AlertSuccess];
Main methods :
//initialisation with a Title and a Text message
//drop animation init
- (id) initDropAlertWithTitle:(NSString*) title andText:(NSString*) text andCancelButton: BOOL)hasCancelButton forAlertType:(AlertType) type;
- (id) initDropAlertWithTitle:(NSString*) title andText:(NSString*) text andCancelButton:(BOOL)hasCancelButton forAlertType:(AlertType) type andColor:(UIColor*) color;
//fade in animation init
- (id) initFadeAlertWithTitle:(NSString*) title andText:(NSString*) text andCancelButton:(BOOL)hasCancelButton forAlertType:(AlertType) type;
- (id) initFadeAlertWithTitle:(NSString*) title andText:(NSString*) text andCancelButton:(BOOL)hasCancelButton forAlertType:(AlertType) type andColor:(UIColor*) color;
//set corner radius or not on the alertView
- (void) setCornerRadius:(float)cornerRadius;
//show the alertview!
- (void) show;
//dismiss it !
- (void) dismissAlertView;
Support completion blocks
alert.completionBlock = ^void (AMSmoothAlertView *alertObj, UIButton *button) {
if(button == alertObj.defaultButton) {
NSLog(@"Default");
} else {
NSLog(@"Others");
}
};
You can edit title and text fonts, circle icon, colors and the "ok" button (multiple button feature is coming soon).
//title font customization
[alert setTitleFont:[UIFont fontWithName:@"Verdana" size:25.0f]];
//text message font customization
[alert setTextFont:[UIFont fontWithName:@"Futura-Medium" size:13.0f]];
//icon customization
[alert.logoView setImage:[UIImage imageNamed:@"checkMark.png"]];
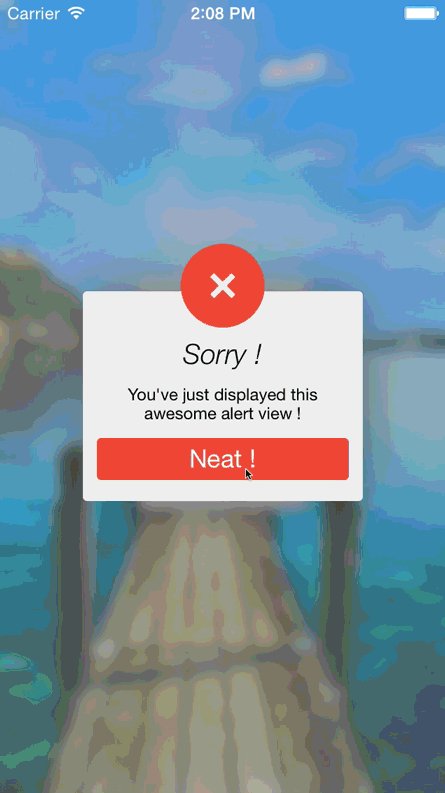
Three types of alert views (for now)
typedef enum AlertType : NSInteger AlertType;
enum AlertType : NSInteger {
AlertSuccess,
AlertFailure,
AlertInfo
};
Incoming improvements
- KVO bindings (change the button label for example)
- performances
- more customisation
- more circles + icons
- more animations
Also check out my other controller AMLoginViewController
Antoine

