CBPinEntryView alternatives and similar libraries
Based on the "TextField & TextView" category.
Alternatively, view CBPinEntryView alternatives based on common mentions on social networks and blogs.
-
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
TextFieldEffects
Custom UITextFields effects inspired by Codrops, built using Swift -
PYSearch
🔍 An elegant search controller which replaces the UISearchController for iOS (iPhone & iPad) . -
SkyFloatingLabelTextField
A beautiful and flexible text field control implementation of "Float Label Pattern". Written in Swift. -
Reel Search
:octocat: 🔍 RAMReel is a UI controller that allows you to choose options from a list. Swift UI library made by @Ramotion -
StatefulViewController
Placeholder views based on content, loading, error or empty states -
NextGrowingTextView
📝 The next in the generations of 'growing textviews' optimized for iOS 8 and above. -
MLPAutoCompleteTextField
UITextfield subclass with autocomplete menu. For iOS. -
SearchTextField
UITextField subclass with autocompletion suggestions list -
InputBarAccessoryView
A simple and easily customizable InputAccessoryView for making powerful input bars with autocomplete and attachments -
RPFloatingPlaceholders
UITextField and UITextView subclasses with placeholders that change into floating labels when the fields are populated with text. -
GrowingTextView
An UITextView in Swift. Support auto growing, placeholder and length limit. -
RSKGrowingTextView
A light-weight UITextView subclass that automatically grows and shrinks. -
AnimatedTextInput
Animated UITextField and UITextView replacement for iOS -
KMPlaceholderTextView
A UITextView subclass that adds support for multiline placeholder written in Swift. -
UITextField-Shake
UITextField category that adds shake animation -
InstantSearch iOS
⚡️ A library of widgets and helpers to build instant-search applications on iOS. -
AutocompleteField
Subclass of UITextField that shows inline suggestions while typing. -
SelectableTextView
A text view that supports selection and expansion -
TweeTextField
Lightweight set of text fields with nice animation and functionality 🚀 -
TextFieldCounter
UITextField character counter with lovable UX 💖. No math skills required 🙃. -
UITextField-Navigation
🏄♂️ UITextField-Navigation makes it easier to navigate between UITextFields and UITextViews -
IQDropDownTextField
TextField with DropDown support using UIPickerView -
VMaskTextField
VMaskTextField is a library which create an input mask for iOS. -
DTTextField
DTTextField is a custom textfield with floating placeholder and error label -
EmojiTextView
Tap to swap out words with emojis. Inspired by Messages.app on iOS 10. -
PasswordTextField
A custom TextField with a switchable icon which shows or hides the password and enforce good password policies -
CocoaTextField
Apple TextField created according to the Material.IO guidelines of 2019. Featured at Medium. -
ARAutocompleteTextView
ARAutocompleteTextView is a subclass of UITextView that automatically displays text suggestions in real-time. This is perfect for automatically suggesting the domain as a user types an email address, #hashtag or @alexruperez. -
CHIOTPField
CHIOTPField is a set of textfields that can be used for One-time passwords, SMS codes, PIN codes, etc. Mady by @ChiliLabs - https://chililabs.io -
RSKPlaceholderTextView
A light-weight UITextView subclass that adds support for placeholder. -
AwesomeTextField
Awesome TextField is a nice and simple libriary for iOS and Mac OSX. It's highly customisable and easy-to-use tool. Works perfectly for any registration or login forms in your app. -
styled-text
Declarative text styles and streamlined Dynamic Type support for iOS -
Streamoji
:godmode: Custom emoji rendering library for iOS apps with support for GIF & still images - plug-in extension for UITextView - performance, cache ✅ - Made with 💘 by @GetStream -
ModernSearchBar
The famous iOS search bar with auto completion feature implemented. -
MBAutoGrowingTextView
An auto-layout base UITextView subclass which automatically grows with user input and can be constrained by maximal and minimal height -
Tagging
A TextView that provides easy to use tagging feature for Mention or Hashtag -
SRKControls
A Custom control which turns UITextfield to item-picker & date-picker. -
MVAutocompletePlaceSearchTextField
iOS - Subclass of UITextField to achieve autocompletion for Place Search like Google Places, Uber and Much more apps having maps. -
RSFloatInputView
A Float Input View with smooth animation and supporting icon and seperator written with Swift -
AutoCompleteTextField
TextField with smart suggestion for email inputs -
PLCurrencyTextField
UITextField that support currency in the right way. -
CurrencyTextField
UITextField that automatically formats text to display in the currency format -
NxEnabled
Library that allows you binding `enabled` property of button with textable elements (TextView, TextField) -
MeasurementTextField
UITextField-based control for (NS)Measurement values input.
InfluxDB - Power Real-Time Data Analytics at Scale
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of CBPinEntryView or a related project?
README
CBPinEntryView
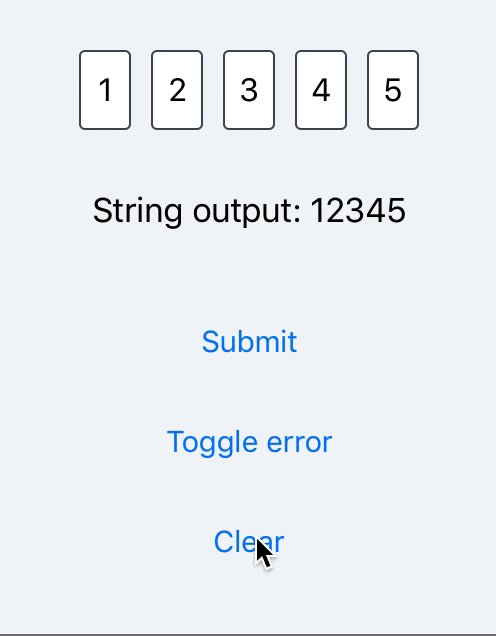
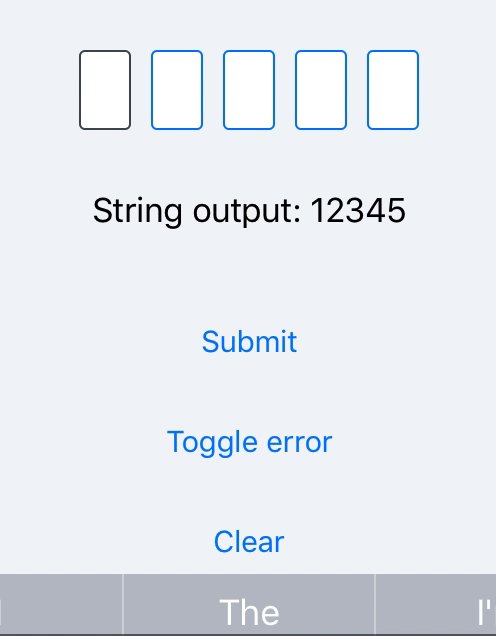
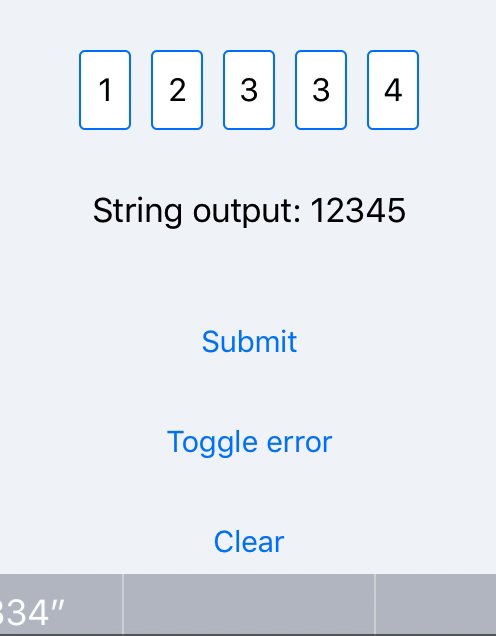
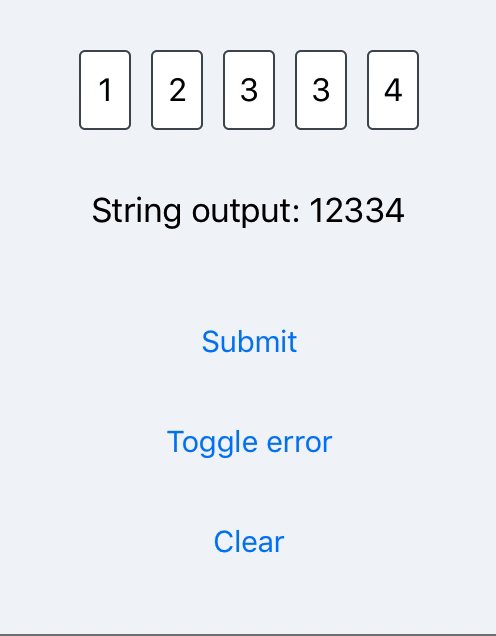
CBPinEntryView is a view written in Swift to allow easy and slick entry of pins, codes or passwords. It allows backspacing, dismissal of keyboard and continuing where you left off, the whole code is given as a single String or Int and the view is very easily customisable in code or the storyboard.
Preview
| Enter pins easily! | Communicate user error | Clear the text field to retry | Secure entry mode |
|---|---|---|---|
 |
 |
 |
 |
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation
CBPinEntryView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "CBPinEntryView"
Put a view into your storyboard or xib and set it's class to CBPinEntryView. Create an outlet in your file and customise either with the IBInspectable properties or in your code.
Get the code
Get the code with either entryView.getPinAsString() or entryView.getPinAsInt().
Entry callbacks
There are two delegate methods entryChanged(_ completed: Bool) and entryCompleted(with entry: String?). The first will let you know each time the entry is changed, and whether they have completed the entry. The second function will get called when the user fills out the entry to completion and the entered pin will be passed.
Secure entry
Secure entry with customisable secure character (change from ● to ✱ or any other character). Enable isSecure.
Change the secure entry character by setting the secureCharacter property.
Display errors
There is an error mode which can be enabled with pinEntryView.setError(isError: true) and disabled with pinEntryView.setError(isError: false). Whether error mode is enabled can be checked with pinEntryView.errorMode. Calling pinEntryView.resignFirstResponder() will hide the keyboard and disable the error mode.
Allow or restrict characters
Set allowedEntryTypes and choose between any, numerical, alphanumeric, letters to enable or restrict characters. Set textFieldCapitalization to choose what kind of capitalisation you would like on the text field.
Customise keyboard type!
The keyboard types are an enum with int raw values. Options are as follows:
0: default // Default type for the current input method.
1: asciiCapable // Displays a keyboard which can enter ASCII characters
2: numbersAndPunctuation // Numbers and assorted punctuation.
3: URL // A type optimized for URL entry (shows . / .com prominently).
4: numberPad // A number pad with locale-appropriate digits (0-9, ۰-۹, ०-९, etc.). Suitable for PIN entry.
5: phonePad // A phone pad (1-9, *, 0, #, with letters under the numbers).
6: namePhonePad // A type optimized for entering a person's name or phone number.
7: emailAddress // A type optimized for multiple email address entry (shows space @ . prominently).
8: decimalPad // A number pad with a decimal point.
9: twitter // A type optimized for twitter text entry (easy access to @ #)
License
CBPinEntryView is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the CBPinEntryView README section above
are relevant to that project's source code only.





