CKWaveCollectionViewTransition alternatives and similar libraries
Based on the "Animation" category.
Alternatively, view CKWaveCollectionViewTransition alternatives based on common mentions on social networks and blogs.
-
Pop
DISCONTINUED. An extensible iOS and OS X animation library, useful for physics-based interactions. -
IBAnimatable
Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable. -
Keyframes
DISCONTINUED. A library for converting Adobe AE shape based animations to a data format and play it back on Android and iOS devices. -
EasyAnimation
A Swift library to take the power of UIView.animateWithDuration(_:, animations:...) to a whole new level - layers, springs, chain-able animations and mixing view and layer animations together! -
ZoomTransitioning
ZoomTransitioning provides a custom transition with image zooming animation and swiping the screen edge. -
AHDownloadButton
Customizable download button with progress and transition animations. It is based on Apple's App Store download button. -
SamuraiTransition
SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations. -
CCMRadarView
CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation -
ADPuzzleAnimation
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of CKWaveCollectionViewTransition or a related project?
README
CKWaveCollectionViewTransition
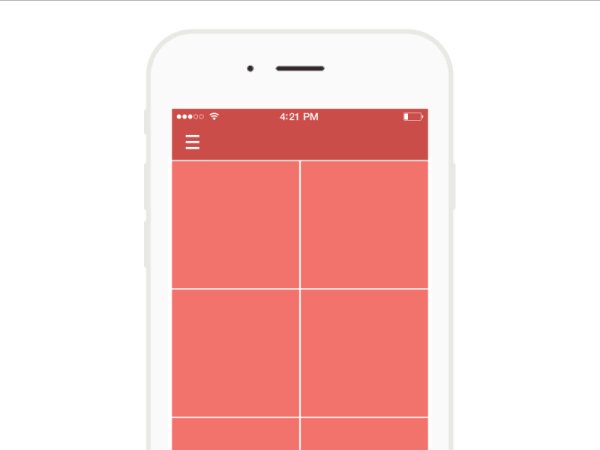
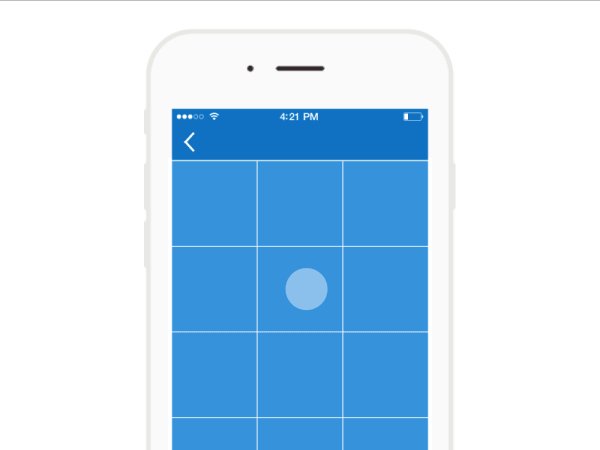
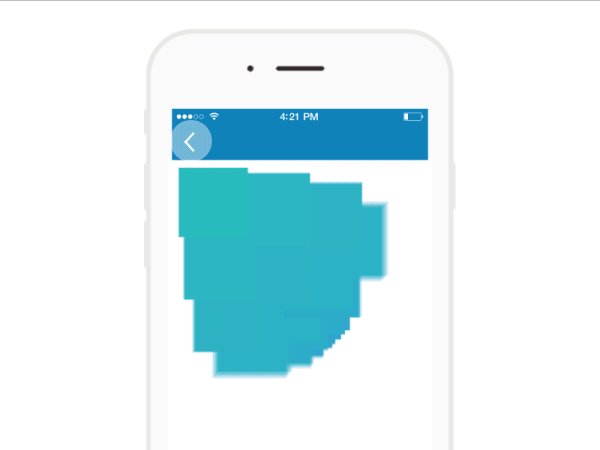
This is a cool custom transition between two or more UICollectionViewControllers with wave-like cell animation. Could be used in e.g. galleries.

Animation idea was taken from Łukasz Frankiewicz Dribble project
Installation
There are two options:
- Via CocoaPods.
- Manually add the files into your Xcode project. Slightly simpler, but updates are also manual.
Usage
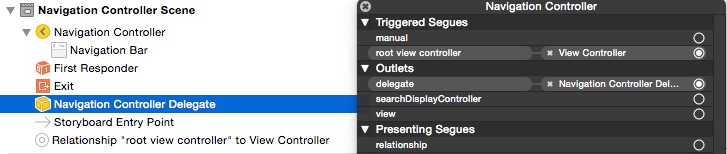
- In storyboard add an object in your NavigationController.

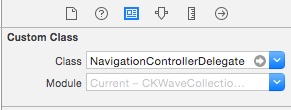
- Set it's class to NavigationControllerDelegate

- Set NavigationController delegate to this object.

or
Implement UINavigationControllerDelegate in your ViewController:
func navigationController(navigationController: UINavigationController, animationControllerForOperation operation: UINavigationControllerOperation,
fromViewController fromVC: UIViewController, toViewController toVC: UIViewController) -> UIViewControllerAnimatedTransitioning? {
let animator = CKWaveCollectionViewAnimator()
if operation != UINavigationControllerOperation.Push {
animator.reversed = true
}
return animator
}
- The last thing you have to set is selectedIndexPath property in your didSelectItemAtIndexPath method implementation.
override func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) {
selectedIndexPath = indexPath
}
Properties
internal let animationDuration: Double! = 1.0
Total animation duration.
internal let kCellAnimSmallDelta: Double! = 0.01
internal let kCellAnimBigDelta: Double! = 0.03
Properties you can change to adjust animation.
Requirements
- iOS 7.0+
License
Released under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the CKWaveCollectionViewTransition README section above
are relevant to that project's source code only.

