GaugeKit alternatives and similar libraries
Based on the "UI" category.
Alternatively, view GaugeKit alternatives based on common mentions on social networks and blogs.
-
DZNEmptyDataSet
DISCONTINUED. A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display -
IQKeyboardManager
Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. -
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
TTTAttributedLabel
A drop-in replacement for UILabel that supports attributes, data detectors, links, and more -
animated-tab-bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
SWTableViewCell
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application) -
MGSwipeTableCell
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C. -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
Alerts & Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
PageMenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
TPKeyboardAvoiding
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS -
SWRevealViewController
A UIViewController subclass for presenting side view controllers inspired on the FaceBook and Wunderlist apps, done right ! -
Material Components
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
expanding-collection
:octocat: ExpandingCollection is an animated material design UI card peek/pop controller. iOS library made by @Ramotion
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of GaugeKit or a related project?
README
GaugeKit
Kit for building custom gauges + easy reproducible Apple's style ring gauges.
->
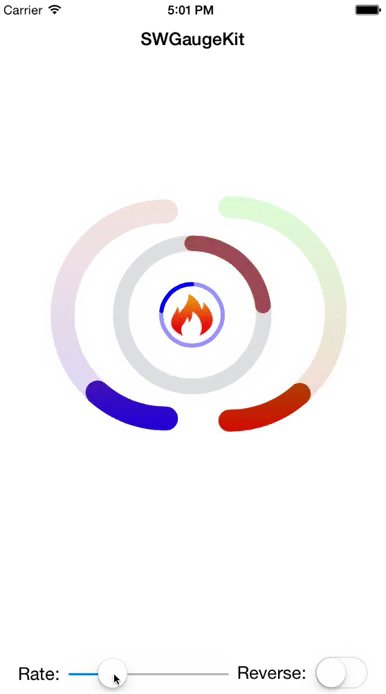
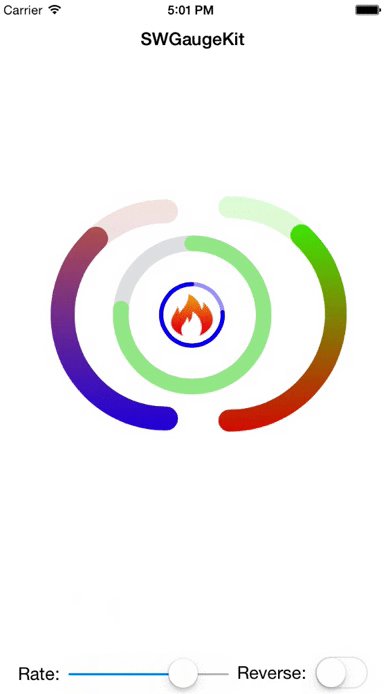
Example Usage
Open GaugeKit.xcworkspace and change the scheme to 'Example' and run Example project.
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects.
GaugeKit is available through CocoaPods. To install it, simply add the following line to your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod "GaugeKit"
Carthage
To integrate GaugeKit into your Xcode project using Carthage, specify it in your Cartfile:
github "skywinder/GaugeKit" >= 0.2
Embedded Framework
Add GaugeKit as a submodule by opening the Terminal, cd-ing into your top-level project directory, and entering the following command:
$ git submodule add https://github.com/skywinder/GaugeKit.git
Manually
If you prefer not to use either of the aforementioned dependency managers, you can simply add swift files into your project manually.
Features :sparkles:
- Flexible and high-customizible gauges
- Auto-resized views
- Support
@IBInspectable&@IBDesignable - Written with vanilla
Swiftflavor :baby_chick:
Usage :rainbow:
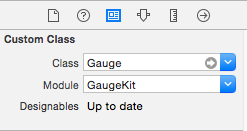
- Put on storyboard
UIView, and set them classGaugeand moduleGaugeKit:

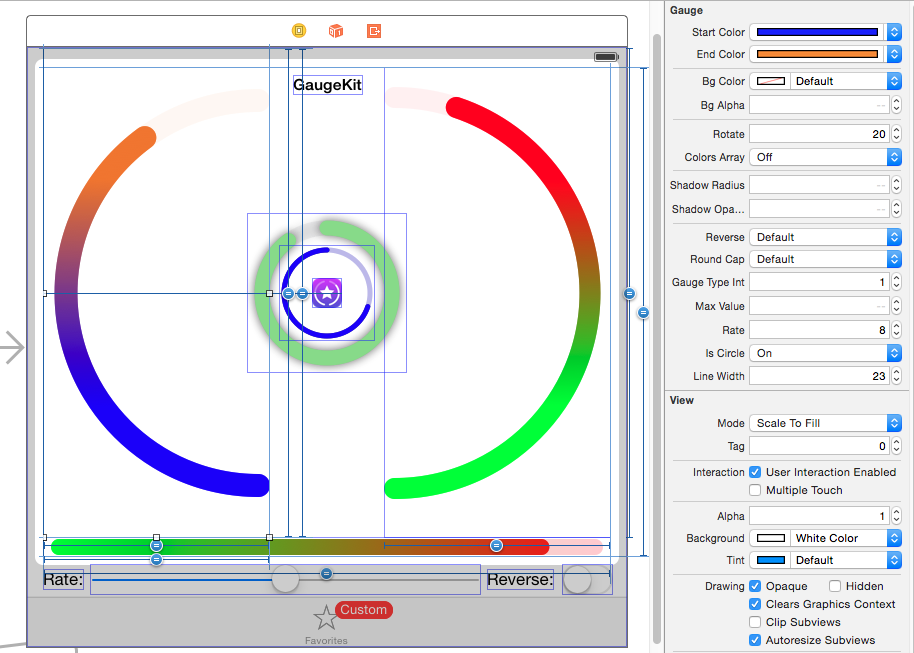
Select type of gauge (property
typein class orgaugeTypeIntfor changes directly in Interface builder)- case
Circle - case
Left - case
Right - case
Line
- case
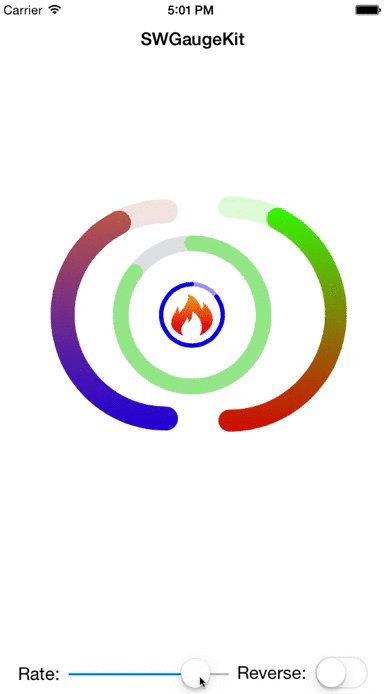
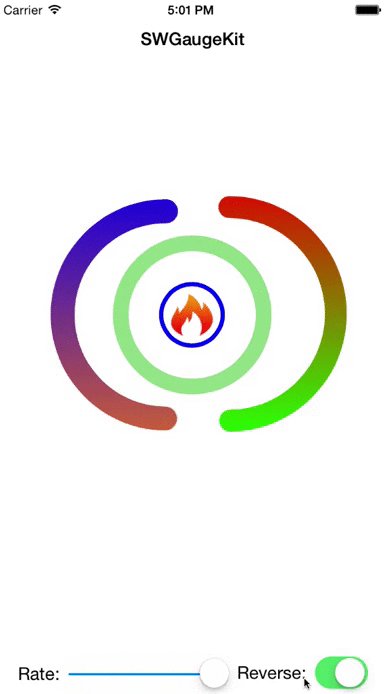
Example:


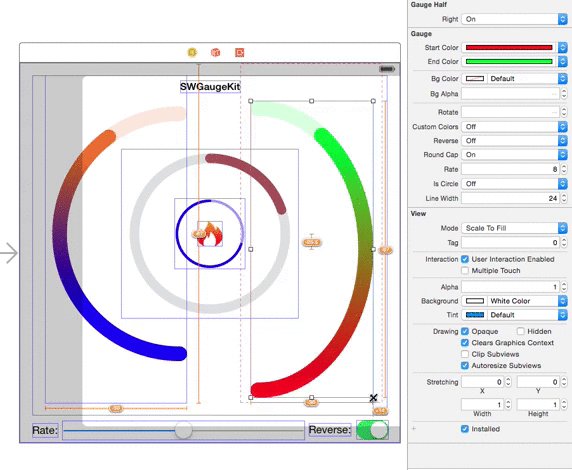
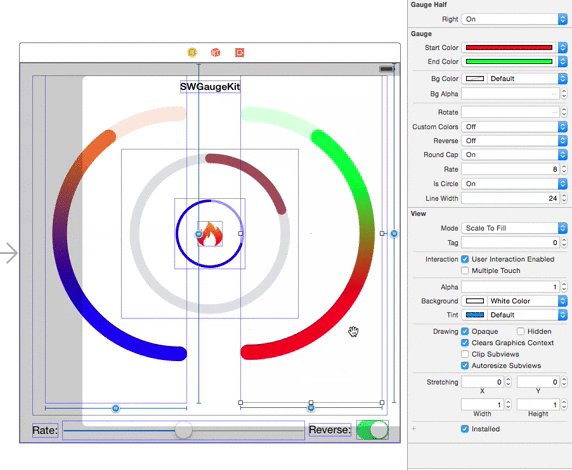
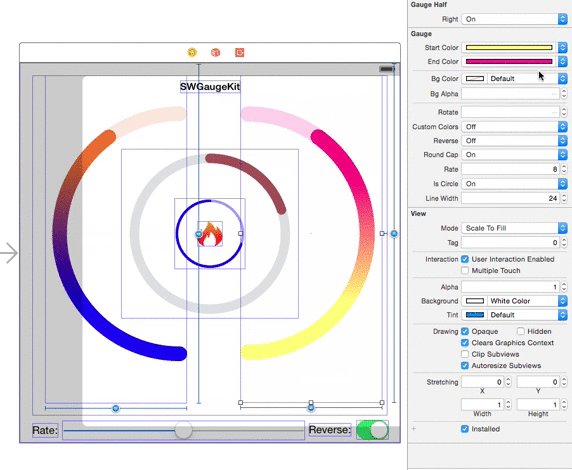
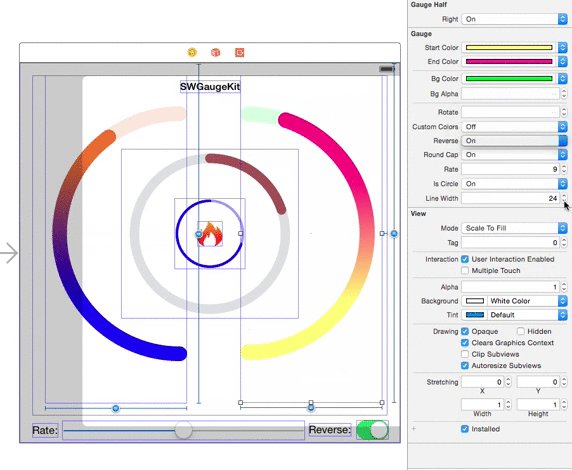
IB Example:

Requirements
- iOS SDK 7.0 or later (iOS SDK 8.0 if you use it as a Framework)
- Swift 1.2 and Xcode 6.3 or later
- Swift 2.x.x is also supported!
Communication :speaker:
Bug reports, feature requests, patches, well-wishes are always welcome!
- If you need help, open an issue.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, see Contributing section.
Contributing :octocat:
I'd love to see your ideas for improving this library.
The best way to contribute is by submitting a pull request.
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [[Contribute](CONTRIBUTING.md)].
License
GaugeKit is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the GaugeKit README section above
are relevant to that project's source code only.






