Description
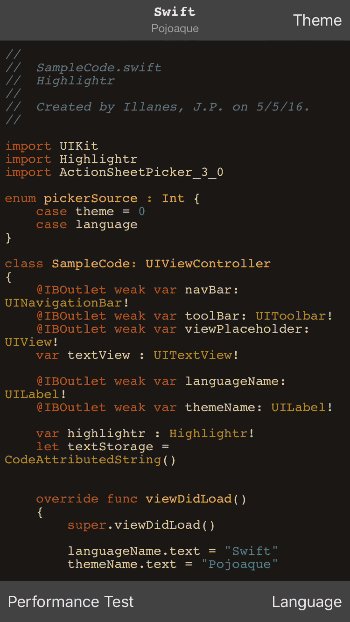
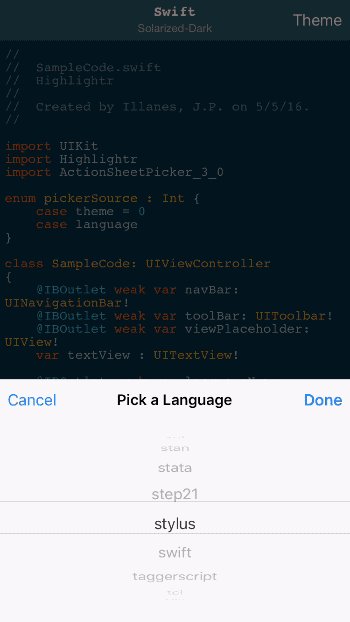
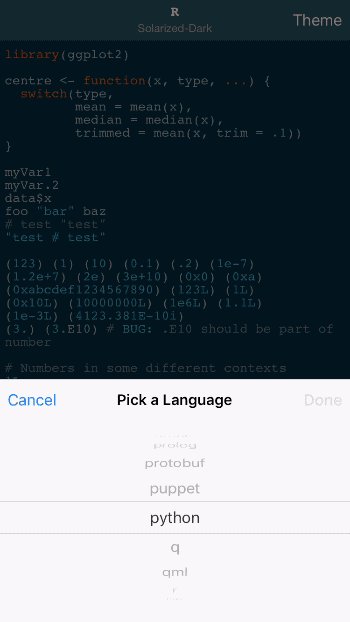
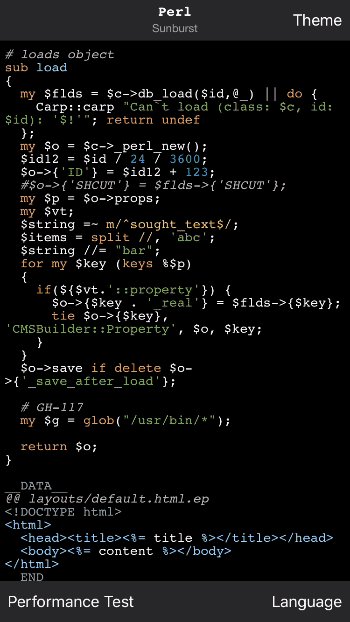
Highlightr is an iOS & OSX syntax highlighter built with Swift. It uses highlight.js as it core, supports 152 languages and comes with 72 styles.
Takes your lame string with code and returns a NSAttributtedString with proper syntax highlighting.
Highlightr alternatives and similar libraries
Based on the "Text" category.
Alternatively, view Highlightr alternatives based on common mentions on social networks and blogs.
-
PhoneNumberKit
A Swift framework for parsing, formatting and validating international phone numbers. Inspired by Google's libphonenumber. -
ZSSRichTextEditor
A beautiful rich text WYSIWYG editor for iOS with a syntax highlighted source view -
Twitter Text Obj
Twitter Text Libraries. This code is used at Twitter to tokenize and parse text to meet the expectations for what can be used on the platform. -
FontAwesomeKit
Icon font library for iOS. Currently supports Font-Awesome, Foundation icons, Zocial, and ionicons. -
TwitterTextEditor
A standalone, flexible API that provides a full-featured rich text editor for iOS applications. -
SwiftyMarkdown
Converts Markdown files and strings into NSAttributedStrings with lots of customisation options. -
Atributika
Convert text with HTML tags, links, hashtags, mentions into NSAttributedString. Make them clickable with UILabel drop-in replacement. -
SwiftIconFont
Icons fonts for iOS (Font Awesome 5, Iconic, Ionicon, Octicon, Themify, MapIcon, MaterialIcon, Foundation 3, Elegant Icon, Captain Icon) -
NSStringEmojize
A category on NSString to convert Emoji Cheat Sheet codes to their equivalent Unicode characters -
Mustard
🌭 Mustard is a Swift library for tokenizing strings when splitting by whitespace doesn't cut it. -
Heimdall
Heimdall is a wrapper around the Security framework for simple encryption/decryption operations. -
AttributedTextView
Easiest way to create an attributed UITextView (with support for multiple links and from html)
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Highlightr or a related project?
README
Highlightr
Highlightr is an iOS & macOS syntax highlighter built with Swift. It uses highlight.js as it core, supports 185 languages and comes with 89 styles.
Takes your lame string with code and returns a NSAttributtedString with proper syntax highlighting.


Installation
Requirements
- iOS 8.0+
- macOS 10.10+
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate Highlightr into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
use_frameworks!
target '<Your Target Name>' do
pod 'Highlightr'
end
Then, run the following command:
$ pod install
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate Highlightr into your Xcode project using Carthage, specify it in your Cartfile:
github "raspu/Highlightr"
Run carthage update to build the framework and drag the built Highlightr.framework into your Xcode project.Highlightr
Usage
Highlightr provides two main classes:
Highlightr
This is the main endpoint, you can use it to convert code strings into NSAttributed strings.
let highlightr = Highlightr()
highlightr.setTheme(to: "paraiso-dark")
let code = "let a = 1"
// You can omit the second parameter to use automatic language detection.
let highlightedCode = highlightr.highlight(code, as: "swift")
CodeAttributedString
A subclass of NSTextStorage, you can use it to highlight text on real time.
let textStorage = CodeAttributedString()
textStorage.language = "Swift"
let layoutManager = NSLayoutManager()
textStorage.addLayoutManager(layoutManager)
let textContainer = NSTextContainer(size: view.bounds.size)
layoutManager.addTextContainer(textContainer)
let textView = UITextView(frame: yourFrame, textContainer: textContainer)
JavaScript?
Yes, Highlightr relies on iOS & macOS JavaScriptCore to parse the code using highlight.js. This is actually quite fast!
Performance
It will never be as fast as a native solution, but it's fast enough to be used on a real time editor.
It comes with a custom made HTML parser for creating NSAttributtedStrings, is pre-processing the themes and is preloading the JS libraries. As result it's taking around of 50 ms on my iPhone 6s for processing 500 lines of code.
Documentation
You can find the documentation for the latest release on cocoadocs.
License
Highlightr is available under the MIT license. See the LICENSE file for more info.
Highlight.js is available under the BSD license. You can find the license file here.
*Note that all licence references and agreements mentioned in the Highlightr README section above
are relevant to that project's source code only.






