Hokusai alternatives and similar libraries
Based on the "Alerts" category.
Alternatively, view Hokusai alternatives based on common mentions on social networks and blogs.
-
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
JDStatusBarNotification
Highly customizable & feature rich notifications. Interactive dismiss. Custom Views. SwiftUI. Tap-to-hold. Progress. Written in Swift, compatible for ObjC! -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
PMAlertController
PMAlertController is a great and customizable alert that can substitute UIAlertController -
Jelly
🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API. -
RMDateSelectionViewController
This is an iOS control for selecting a date using UIDatePicker in an UIAlertController like manner -
CDAlertView
Highly customizable alertview and alert/notification/success/error/alarm popup written in Swift -
CFAlertViewController
It is a highly configurable iOS library which allows easy styling with built in styles as well as extra header and footer views so that you can make extremely unique alerts and action sheets. -
Swift-Prompts
A Swift library to design custom prompts with a great scope of options to choose from. -
TTGSnackbar
TTGSnackbar shows simple message and action button on the bottom or top of the screen with multi kinds of animation, which is written in Swift3 and inspired by Snackbar in Android. It also support showing custom view, icon image or multi action button. -
RMActionController
This is an iOS control for presenting any UIView in an UIAlertController like manner -
DOAlertController
Simple Alert View written in Swift, which can be used as a UIAlertController. (AlertController/AlertView/ActionSheet) -
RMPickerViewController
This is an iOS control for selecting something using UIPickerView in an UIAlertController like manner -
BPStatusBarAlert
BPStatusBarAlert is a library that allows you to easily make text-based alert that appear on the status bar and below navigation bar. -
RAlertView
AlertView, Ios popup window, A pop-up framework, Can be simple and convenient to join your project. IOS 提示框,IOS弹框,IOS弹窗 -
SnowGlobeFramework
Snow globe framework is delightful / slightly cheese easter egg for christmas season. Turns your awesome app into a snow globe, when user shake the device. -
AlertViewLoveNotification
A simple and attractive AlertView to ask permission to your users for Push Notification.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Hokusai or a related project?
README

Hokusai is a Swift library that provides a bouncy action sheet.
It will give the users a fancy experience without taking pains coding the cool animation.
Hokusai is compatible with Swift3.
Installation
Drop in the Classes folder to your Xcode project.
You can also use cocoapods or Carthage.
Using cocoapods
Add pod 'Hokusai' to your Podfile and run pod install. Also add use_frameworks! to the Podfile.
use_frameworks!
pod 'Hokusai'
Using Carthage
Add github "ytakzk/Hokusai" to your Cartfile and run carthage update. If unfamiliar with Carthage then checkout their Getting Started section.
github "ytakzk/Hokusai"
Demo

Hokusai Usage
Import Hokusai import Hokusai then use the following codes in some function except for viewDidLoad.
let hokusai = Hokusai()
// Add a button with a closure
hokusai.addButton("Button 1") {
println("Rikyu")
}
// Add a button with a selector
hokusai.addButton("Button 2", target: self, selector: Selector("button2Pressed"))
// Set a font name. AvenirNext-DemiBold is the default. (Optional)
hokusai.fontName = "Verdana-Bold"
// Select a color scheme. Just below you can see the dafault sets of schemes. (Optional)
hokusai.colorScheme = HOKColorScheme.Enshu
// Show Hokusai
hokusai.show()
// Selector for button 2
func button2Pressed() {
println("Oribe")
}
// Change a title for cancel button. Default is Cancel. (Optional)
hokusai.cancelButtonTitle = "Done"
// Add a callback for cancel button (Optional)
hokusai.cancelButtonAction = {
println("canceled")
}
Add a title and message
// Init with title
let hokusai = Hokusai(headline: "Information")
// Init with title and message
let hokusai = Hokusai(headline: "Information", message: "This can be a long multi-lined message.")
// ...or add title and message later, but before you call `show()`
hokusai.headline = "Infomration"
hokusai.message = "This can be a long multi-lined message."
Add a button with a closure
hokusai.addButton("Button Title") {
// Do anything you want
}
Add a button with a selector
hokusai.addButton("Button Title", target: self, selector: Selector("buttonPressed"))
func buttonPressed() {
// Do anything you want
}
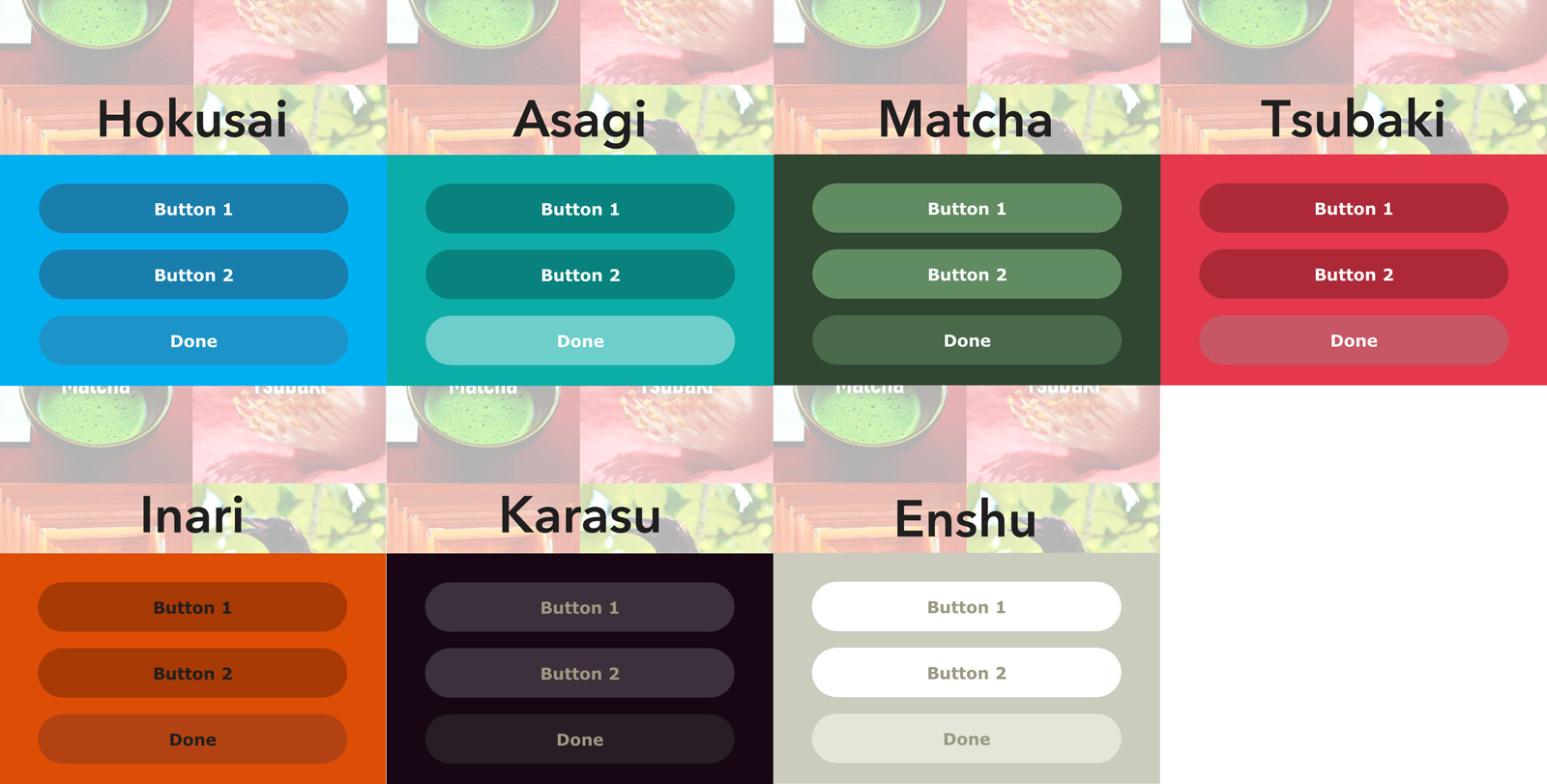
Color schemes

public enum HOKColorScheme {
case Hokusai,
Asagi,
Matcha,
Tsubaki,
Inari,
Karasu,
Enshu
}
Or you can use your favorite color combination.
hokusai.colors = HOKColors(
backGroundColor: UIColor.blackColor(),
buttonColor: UIColor.purpleColor(),
cancelButtonColor: UIColor.grayColor(),
fontColor: UIColor.whiteColor()
)
Author
ytakzk
https://ytakzk.me
Donation
Your support is welcome through Bitcoin 3Ps8tBgz4qn6zVUr5D1wcYrrzYjMgEugqv
License
Hokusai is released under the MIT license.
See LICENSE for details.
*Note that all licence references and agreements mentioned in the Hokusai README section above
are relevant to that project's source code only.





