iOS-CircleProgressView alternatives and similar libraries
Based on the "Activity Indicator" category.
Alternatively, view iOS-CircleProgressView alternatives based on common mentions on social networks and blogs.
-
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
SwiftSpinner
A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest -
FillableLoaders
Completely customizable progress based loaders drawn using custom CGPaths written in Swift -
YLProgressBar
UIProgressView replacement with an highly and fully customizable animated progress bar in pure Core Graphics -
MBCircularProgressBar
A circular, animatable & highly customizable progress bar from the Interface Builder (Objective-C) -
PageControls
This is a selection of custom page controls to replace UIPageControl, inspired by a dribbble found here: https://dribbble.com/shots/2578447-Page-Control-Indicator-Transitions-Collection -
StackViewController
A controller that uses a UIStackView and view controller composition to display content in a list -
AlamofireNetworkActivityIndicator
Controls the visibility of the network activity indicator on iOS using Alamofire. -
Skeleton
✨ An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content. -
StepProgressView
Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. -
AudioIndicatorBars
AIB indicates for your app users which audio is playing. Just like the Podcasts app. -
IHProgressHUD
A clean and lightweight progress HUD based on SVProgressHUD, converted to Swift with the help of Swiftify. -
KYNavigationProgress
Simple extension of UINavigationController to display progress on the UINavigationBar. -
StatusBarOverlay
StatusBarOverlay will automatically show a "No Internet Connection" bar when your app loses connection, and hide it again. It supports apps which hide the status bar and The Notch
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of iOS-CircleProgressView or a related project?
README
iOS CircleProgressView
This control will allow a user to use code instantiated or interface builder to create and render a circle progress view.
This repository is referenced in the blog post: iOS CircleProgressView
NOTE: There is an Objective-C version of the control in this project as well. Cocopods however will only pull the swift project. If you need to integrate the Obj-C version, that is not supported at this time. May add a new podspec for that if someone wants to create a pull request for that feature.
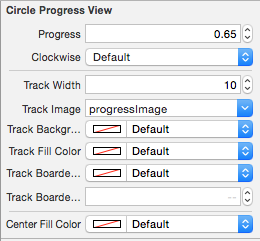
Features
- Increase or decreasing progress changes.
- Variable track width.
- Track image optional.
- Track background color.
- Track fill color.
- Track border color.
- Track border width.
- Center fill color.
- Center fill image.
Requirements
Xcode 8 Swift 3.0 iOS 8 +
Configuration
If you are using a swift only project simply copy CircleProgressView.swift to your project. Swift requires no specific imports.
If you are using a hybrid app where you are starting with an objective c project, you will need to import the swift class by full name.
#import "CircleProgressView-Swift.h"
CocoaPods
Current version is 1.0.12
pod 'CircleProgressView', :git => 'https://github.com/CardinalNow/iOS-CircleProgressView.git'
or
pod 'CircleProgressView', '~> 1.0'
Usage
CircleProgressView can be used via code or interface builder.
If configuring via code, use the traditional init methods and properties.
If using Interface Builder, CircleProgressView takes advantage of Xcode 6's new
@IBDesignableand
@IBInspectableproperties that allow developers to render and configure custom controls in Interface Builder.
Animation
You can now update the progress view with animation using the new animated option.
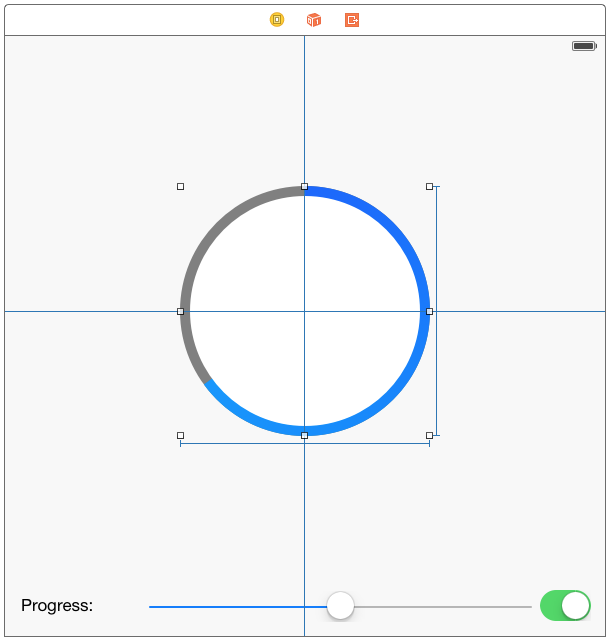
Preview
Interface Builder live rendering.

Interface Builder control configurations.

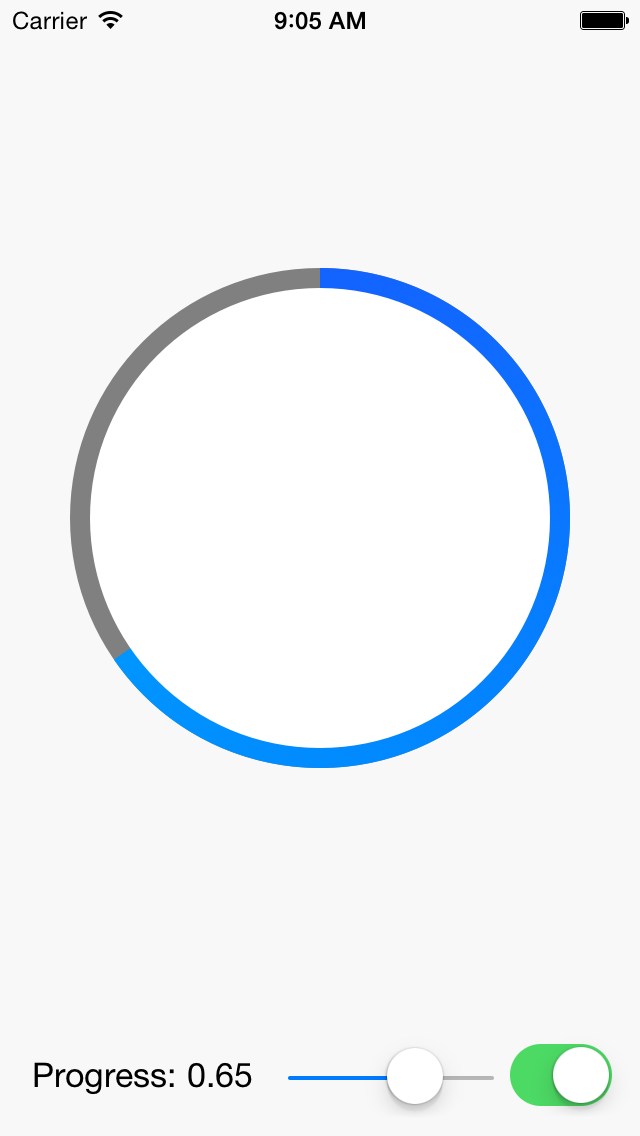
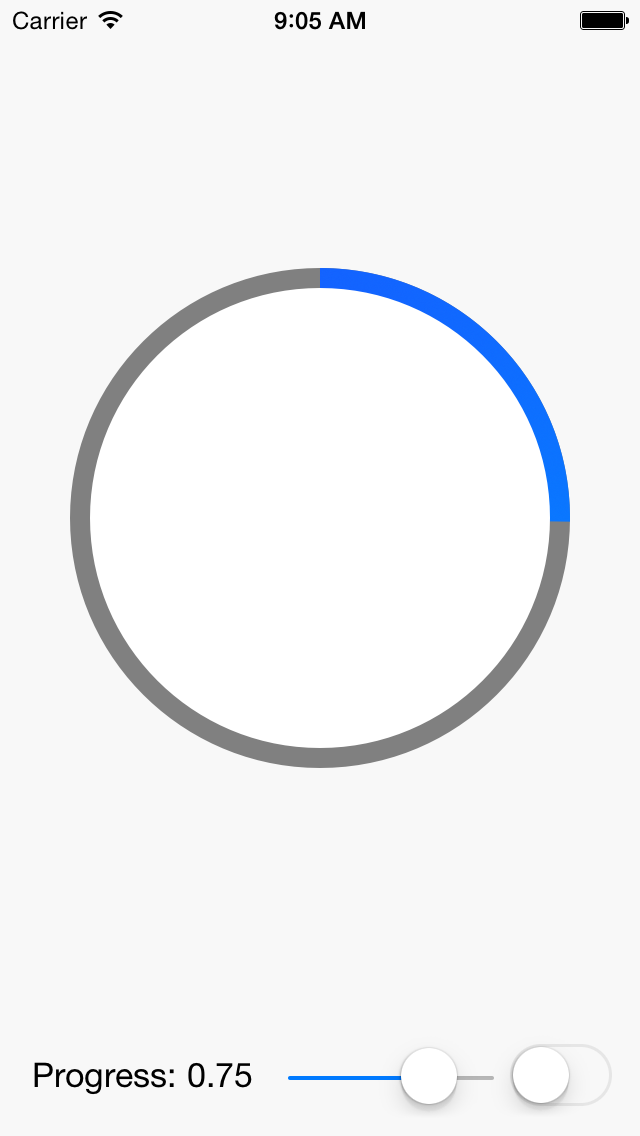
App Preview


Author / License
Copyright Cardinal Solutions 2013. Licensed under the MIT license.

*Note that all licence references and agreements mentioned in the iOS-CircleProgressView README section above
are relevant to that project's source code only.

