JDSwiftHeatMap alternatives and similar libraries
Based on the "Maps" category.
Alternatively, view JDSwiftHeatMap alternatives based on common mentions on social networks and blogs.
-
Mapbox GL
DISCONTINUED. Interactive, thoroughly customizable maps in native Android, iOS, macOS, Node.js, and Qt applications, powered by vector tiles and OpenGL -
NAMapKit
Allows you to use custom maps in iphone applications and attempts to mimics some of the behaviour of the MapKit framework -
CMMapLauncher
CMMapLauncher is a mini-library for iOS that makes it quick and easy to show directions in various mapping applications. -
MapViewPlus
DISCONTINUED. Use any custom view as custom callout view of your MKMapView with cool animations. Also, easily use any image as annotation view. -
GoogleMapsHelper
An easy to integrate Model Based Google Maps Helper (SVHTTPClient, AFNetworking) That lets you Geo Code , Reverse Geocode, Get Directions , Places Autocomplete. -
GLMap
Crossplatform offline vector map with MapCSS styling. Offline search and offline navigation are included.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of JDSwiftHeatMap or a related project?
README

JDSwiftMap is an IOS Native MapKit Library.
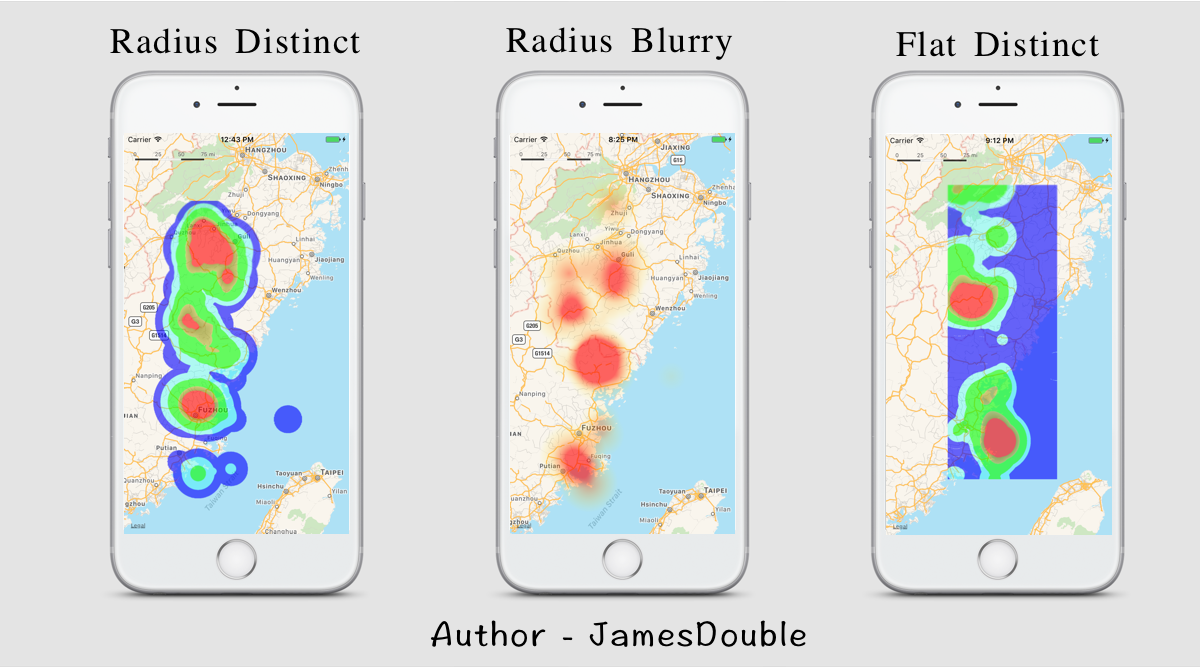
You can easily make a highly customized HeatMap.




Installation
- Cocoapods
pod 'JDSWiftHeatMap'
Usage
JDSwiftHeatMap is based on IOS native MKMapView,
so you must familiar with.
Init
- Give a frame.
- Follow JDHeatMapDelegate.
- Choose a MapType Below
map = JDRealHeatMap(frame: self.view.frame, delegate: self, maptype: .FlatDistinct)
self.view.addSubview(map!)
With ColorSetting
map = JDSwiftHeatMap(frame: mapsView.frame, delegate: self, maptype: .FlatDistinct, BasicColors: [UIColor.yellow,UIColor.red], devideLevel: 2)
self.view.addSubview(map!)
BasicColors is element color array.
Devide Level = How Many Middle Colors between Basic Colors.
Delegate - Most Important
There are two delegate you need to pay close.
MKMapViewDelegate - (Optional)
This is the delegate you familiar,( AnnoationView For.., Render For...) You sure can use this delegate in old way, or not to follow this delegate.
But if you do, you may need to follow two essential function.
extension ViewController:MKMapViewDelegate { func mapView(_ mapView: MKMapView, rendererFor overlay: MKOverlay) -> MKOverlayRenderer { if let heatoverlay = map?.heatmapView(mapView, rendererFor: overlay) { return heatoverlay } else { var yourownRender = yourownRenderClass() return yourownRender } } func mapViewWillStartRenderingMap(_ mapView: MKMapView) { map?.heatmapViewWillStartRenderingMap(mapView) } } map.delegate = selfJDHeatMapDelegate
When we talk to Heat Map, the most important thing is "Data" ! You should provide the data you want to display in this delegate.
public protocol JDHeatMapDelegate { func heatmap(HeatPointCount heatmap:JDRealHeatMap) -> Int func heatmap(HeatLevelFor index:Int) -> Int @Optional func heatmap(RadiusInKMFor index:Int) -> Double func heatmap(CoordinateFor index:Int) -> CLLocationCoordinate2D }The default radius in km is 100KM.
Notice
More data will cause large memory using, should be notice.
Setting
public func setType(type:JDMapType)
change the display type, it will refresh automatically.
public func refresh()
Call this function when data changed.
public var showindicator:Bool
Set the loading indicator showing or not.


