JLToast alternatives and similar libraries
Based on the "UI" category.
Alternatively, view JLToast alternatives based on common mentions on social networks and blogs.
-
Lottie
An iOS library to natively render After Effects vector animations -
IQKeyboardManager
Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. -
IGListKit
A data-driven UICollectionView framework for building fast and flexible lists. -
DZNEmptyDataSet
A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display -
iCarousel
A simple, highly customisable, data-driven 3D carousel for iOS and Mac OS -
SVProgressHUD
A clean and lightweight progress HUD for your iOS and tvOS app. -
AsyncDisplayKit
Smooth asynchronous user interfaces for iOS apps. -
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
FSCalendar
A fully customizable iOS calendar library, compatible with Objective-C and Swift -
animated-tab-bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
TTTAttributedLabel
A drop-in replacement for UILabel that supports attributes, data detectors, links, and more -
NVActivityIndicatorView
A collection of awesome loading animations -
folding-cell
:octocat: 📃 FoldingCell is an expanding content cell with animation made by @Ramotion -
LTMorphingLabel
[EXPERIMENTAL] Graceful morphing effects for UILabel written in Swift. -
MGSwipeTableCell
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
SWTableViewCell
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application) -
SwiftMessages
A very flexible message bar for UIKit and SwiftUI. -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
Alerts & Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
Koloda
KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS. -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
SCLAlertView-Swift
Beautiful animated Alert View. Written in Swift -
TPKeyboardAvoiding
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS -
SVPullToRefresh
Give pull-to-refresh & infinite scrolling to any UIScrollView with 1 line of code. -
PageMenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
TextFieldEffects
Custom UITextFields effects inspired by Codrops, built using Swift -
AMScrollingNavbar
Scrollable UINavigationBar that follows the scrolling of a UIScrollView -
ViewDeck
An implementation of the sliding menu found in various iOS apps. -
Macaw
Powerful and easy-to-use vector graphics Swift library with SVG support -
SWRevealViewController
A UIViewController subclass for presenting side view controllers inspired on the FaceBook and Wunderlist apps, done right ! -
Material Components
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
expanding-collection
:octocat: ExpandingCollection is an animated material design UI card peek/pop controller. iOS library made by @Ramotion -
TSMessages
💌 Easy to use and customizable messages/notifications for iOS à la Tweetbot
InfluxDB - Power Real-Time Data Analytics at Scale
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of JLToast or a related project?
README
Toaster
Android-like toast with very simple interface. (formerly JLToast)
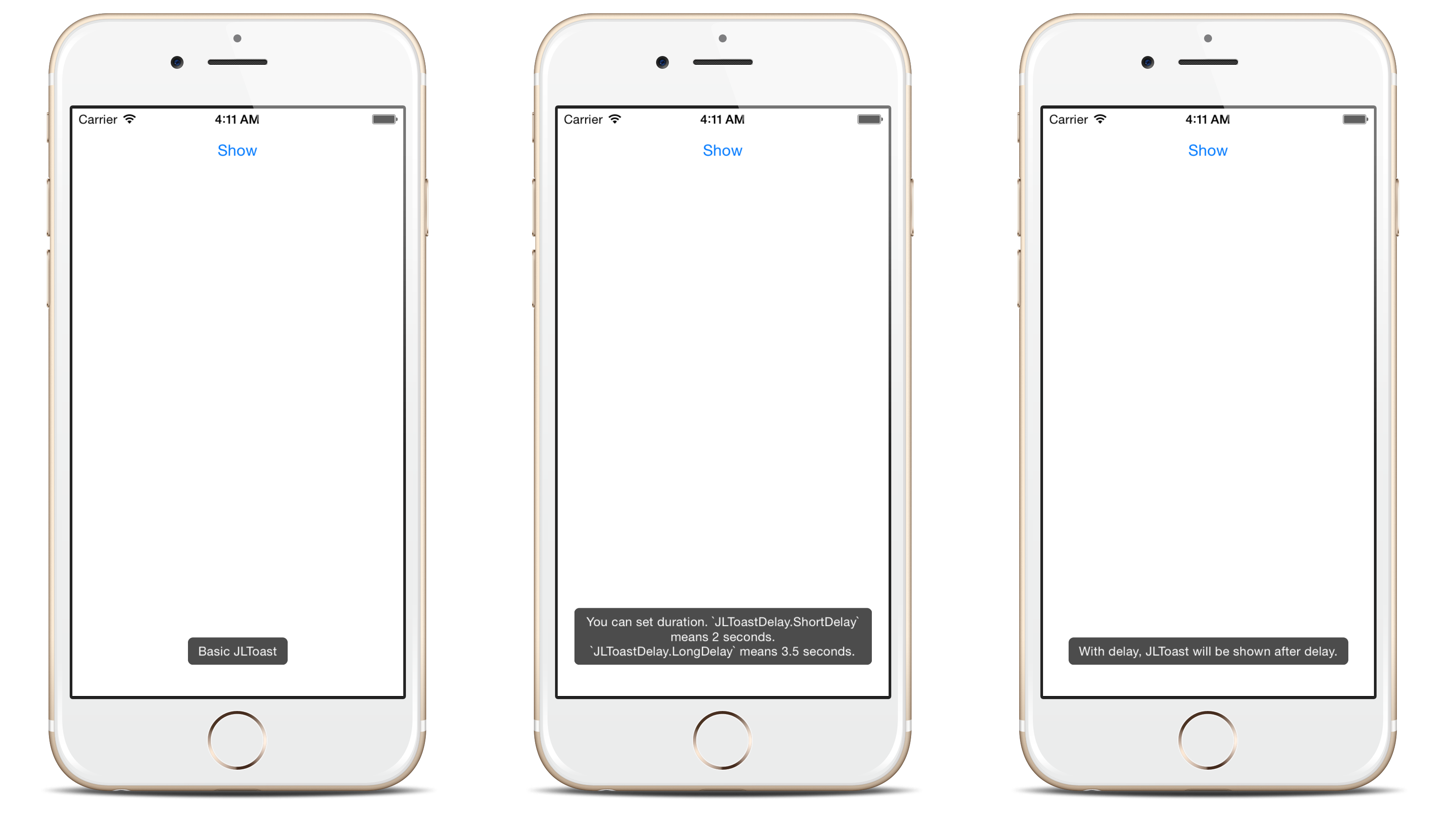
Screenshots

Features
- Queueing: Centralized toast center manages the toast queue.
- Customizable: See the Appearance section.
- String or AttributedString: Both supported.
- UIAccessibility: VoiceOver support.
At a Glance
import Toaster
Toast(text: "Hello, world!").show()
Installation
For iOS 9+ projects with CocoaPods:
pod 'Toaster'For iOS 9+ projects with Carthage:
github "devxoul/Toaster"For iOS 9+ and Xcode 11+ projects with Swift Package Manager:
dependencies: [ .package(url: "https://github.com/devxoul/Toaster.git", from: "master") ]
Getting Started
Setting Duration and Delay
Toast(text: "Hello, world!", duration: Delay.long)
Toast(text: "Hello, world!", delay: Delay.short, duration: Delay.long)
Removing Toasts
Removing toast with reference:
let toast = Toast(text: "Hello") toast.show() toast.cancel() // remove toast immediatelyRemoving current toast:
if let currentToast = ToastCenter.default.currentToast { currentToast.cancel() }Removing all toasts:
ToastCenter.default.cancelAll()
Appearance
Since Toaster 2.0.0, you can use UIAppearance to set default appearance. This is an short example to set default background color to red.
ToastView.appearance().backgroundColor = .red
Supported appearance properties are:
| Property | Type | Description |
|---|---|---|
backgroundColor |
UIColor |
Background color |
cornerRadius |
CGFloat |
Corner radius |
textInsets |
UIEdgeInsets |
Text inset |
textColor |
UIColor |
Text color |
font |
UIFont |
Font |
bottomOffsetPortrait |
CGFloat |
Vertical offfset from bottom in portrait mode |
bottomOffsetLandscape |
CGFloat |
Vertical offfset from bottom in landscape mode |
shadowPath |
CGPath |
The shape of the layer’s shadow |
shadowColor |
UIColor |
The color of the layer’s shadow |
shadowOpacity |
Float |
The opacity of the layer’s shadow |
shadowOffset |
CGSize |
The offset (in points) of the layer’s shadow |
shadowRadius |
CGFloat |
The blur radius (in points) used to render the layer’s shadow |
maxWidthRatio |
CGFloat |
The width ratio of toast view in window |
useSafeAreaForBottomOffset |
Bool |
A Boolean value that determines safeAreaInsets.bottom is added to bottomOffset |
Attributed string
Since Toaster 2.3.0, you can also set an attributed string:
Toast(attributedText: NSAttributedString(string: "AttributedString Toast", attributes: [NSAttributedString.Key.backgroundColor: UIColor.yellow]))
Accessibility
By default, VoiceOver with UIAccessibility is enabled since Toaster 2.3.0. To disable it:
ToastCenter.default.isSupportAccessibility = false
License
Toaster is under WTFPL. You can do what the fuck you want with Toast. See [LICENSE](LICENSE) file for more info.
*Note that all licence references and agreements mentioned in the JLToast README section above
are relevant to that project's source code only.





