JRMFloatingAnimation alternatives and similar libraries
Based on the "Animation" category.
Alternatively, view JRMFloatingAnimation alternatives based on common mentions on social networks and blogs.
-
Pop
An extensible iOS and OS X animation library, useful for physics-based interactions. -
Shimmer
An easy way to add a simple, shimmering effect to any view in an iOS app. -
IBAnimatable
Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable. -
Keyframes
A library for converting Adobe AE shape based animations to a data format and play it back on Android and iOS devices. -
Advance
Physics-based animations for iOS, tvOS, and macOS. -
JHChainableAnimations
Easy to read and write chainable animations in Objective-C and Swift -
EasyAnimation
A Swift library to take the power of UIView.animateWithDuration(_:, animations:...) to a whole new level - layers, springs, chain-able animations and mixing view and layer animations together! -
Chat App
Real time chat app written in Swift 5 using Firebase -
RZTransitions
A library of custom iOS View Controller Animations and Interactions. -
DKChainableAnimationKit
⭐ Chainable animations in Swift -
PulsingHalo
iOS Component for creating a pulsing animation. -
CKWaveCollectionViewTransition
Cool wave like transition between two or more UICollectionView -
LSAnimator
⛓ Easy to Read and Write Multi-chain Animations Lib in Objective-C and Swift. -
Interpolate
Swift interpolation for gesture-driven animations -
Popsicle
Delightful, extensible Swift value interpolation framework -
ActivityIndicatorView
A number of preset loading indicators created with SwiftUI -
AnimationEngine
Easily build advanced custom animations on iOS. -
Awesome-iOS-Animation
Curated list of iOS Animation libraries -
DCAnimationKit
A collection of animations for iOS. Simple, just add water animations. -
ZoomTransitioning
ZoomTransitioning provides a custom transition with image zooming animation and swiping the screen edge. -
FlightAnimator
Advanced Natural Motion Animations, Simple Blocks Based Syntax -
JDAnimationKit
Animate easy and with less code with Swift -
AHKBendableView
UIView subclass that bends its edges when its position changes. -
UIView-Shake
UIView category that adds shake animation -
AHDownloadButton
Customizable download button with progress and transition animations. It is based on Apple's App Store download button. -
Animo
Bring life to CALayers with SpriteKit-like animation builders -
MotionMachine
A powerful, elegant, and modular animation library for Swift. -
RippleEffectView
RippleEffectView - A Neat Rippling View Effect -
SamuraiTransition
SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations. -
CCMRadarView
CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation -
ConcentricProgressRingView
Fully customizable circular progress bar written in Swift. -
Walker
Each step you take reveals a new horizon. You have taken the first step today. -
SYBlinkAnimationKit
A blink effect animation framework for iOS, written in Swift. -
Stagehand
Modern, type-safe API for building animations on iOS -
ADPuzzleAnimation
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces -
SMSwipeableTabView
Swipeable Views with Tabs (Like Android SwipeView With Tabs Layout)
InfluxDB - Power Real-Time Data Analytics at Scale
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of JRMFloatingAnimation or a related project?
README
JRMFloatingAnimation
About
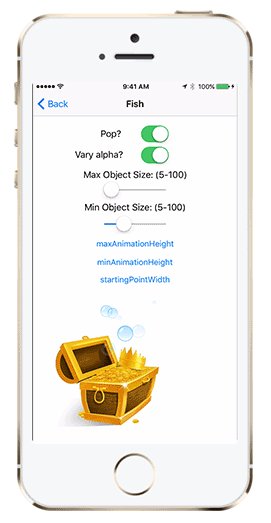
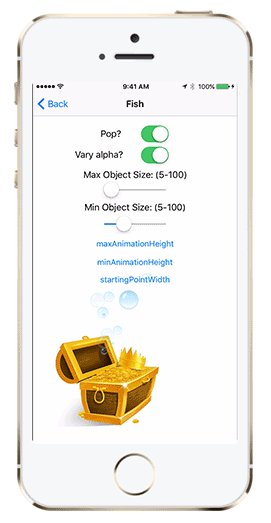
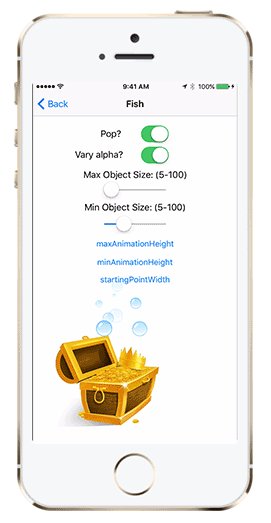
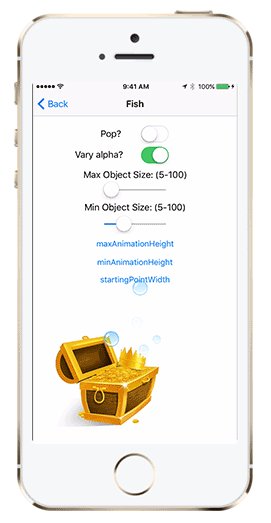
JRMFloatingAnimation is an ObjC library used to create floating image views:




Usage
To run the example project, clone the repo, and run pod install from the Example directory first.
To create the animation view:
self.floatingView = [[JRMFloatingAnimationView alloc] initWithStartingPoint:self.view.center];
[self.floatingView addImage:[UIImage imageName:@"myImage"]];
[self.view addSubview:self.floatingView];
To animate the view:
[self.floatingView animate];
You can add as many images to your view as you want, and they will be used randomly. Note that the images should be square.
There are a variety of different settings you can add to your animation view.
startingPointWidth- Varies the x of the starting point, with the starting point y being the middle. default is 0.maxAnimationHeight- The maximum height that the animation may go. Default is the distance from the top of the frame to the starting point y value.minAnimationHeight- The minimum height that the animation may go. If this is larger than the maxAnimationHeight, they will swap. Default is 1/3 the maxAnimationHeight .animationWidth- The maximum "width" of the bezier path's control points fro the object's starting point. Changing this may give you unexpected results. Defaults:JRMFloatingShape: The object's size * 2.JRMFloatingShapeCurveLeft: The distance between the starting point x and the let edge of the frame.JRMFloatingShapeCurveRight: The distance between the starting point x and the right edge of the frame.JRMFloatingShapeTriangleUp: The width of the frame.
pop: Gives the impression of the images "popping" before they are removed from the view. Default NO.maxFloatObjectSize: The maximum size a floating object can be. Default is 20.minFloatObjectSize: The minimum size a floating object can be. If the minFloatObjectSize < maxFloatObjectSize, both sizes become the minFloatObjectSize. Default is 10.floatingShape: The "shape" that the animation can take. Default is JRMFloatingShapeStraight.JRMFloatingShapeTriangleUp- Floats up in a cone shape from the starting point.JRMFloatingShapeStraight- Floats straight up from the starting point.JRMFloatingShapeCurveLeft- Floats up and curves to the left.JRMFloatingShapeCurveRight- Floats up and curves to the right.
fadeOut: If the floating object's alpha should fade out before disappearing from the view. Default NO.varyAlpha: If the floating object's alpahs should vary (to give a more randomized look). Default NO.animationDuration: The speed of the animation. Default 2.removeOnCompletion: If the floating object should be removed from the superview when the animation is finished. Default YES.imageViewAnimationCompleted: A completion block to call whenever an image view is finished animating. It will return the image view. (See the JRMDemoBalloonViewController.m file for an example.)
Installation
CocoaPods
JRMFloatingAnimation is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "JRMFloatingAnimation"
Manually
- Download and drop
/Pod/Classesfolder in your project. - Congratulations!
Author
Caroline Harrison, [email protected]
License
JRMFloatingAnimation is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the JRMFloatingAnimation README section above
are relevant to that project's source code only.






