Marklight alternatives and similar libraries
Based on the "Text" category.
Alternatively, view Marklight alternatives based on common mentions on social networks and blogs.
-
PhoneNumberKit
A Swift framework for parsing, formatting and validating international phone numbers. Inspired by Google's libphonenumber. -
ZSSRichTextEditor
A beautiful rich text WYSIWYG editor for iOS with a syntax highlighted source view -
Twitter Text Obj
Twitter Text Libraries. This code is used at Twitter to tokenize and parse text to meet the expectations for what can be used on the platform. -
FontAwesomeKit
Icon font library for iOS. Currently supports Font-Awesome, Foundation icons, Zocial, and ionicons. -
TwitterTextEditor
A standalone, flexible API that provides a full-featured rich text editor for iOS applications. -
RichEditorView
DISCONTINUED. RichEditorView is a simple, modular, drop-in UIView subclass for Rich Text Editing. -
SwiftyMarkdown
Converts Markdown files and strings into NSAttributedStrings with lots of customisation options. -
Atributika
Convert text with HTML tags, links, hashtags, mentions into NSAttributedString. Make them clickable with UILabel drop-in replacement. -
SwiftIconFont
Icons fonts for iOS (Font Awesome 5, Iconic, Ionicon, Octicon, Themify, MapIcon, MaterialIcon, Foundation 3, Elegant Icon, Captain Icon) -
NSStringEmojize
A category on NSString to convert Emoji Cheat Sheet codes to their equivalent Unicode characters -
Mustard
🌭 Mustard is a Swift library for tokenizing strings when splitting by whitespace doesn't cut it. -
Heimdall
Heimdall is a wrapper around the Security framework for simple encryption/decryption operations. -
AttributedTextView
Easiest way to create an attributed UITextView (with support for multiple links and from html)
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Marklight or a related project?
README
Marklight
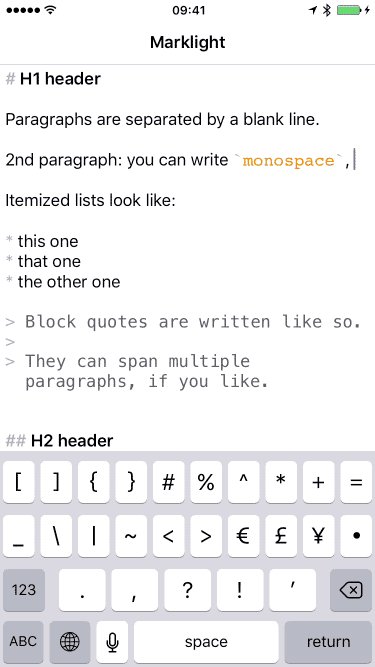
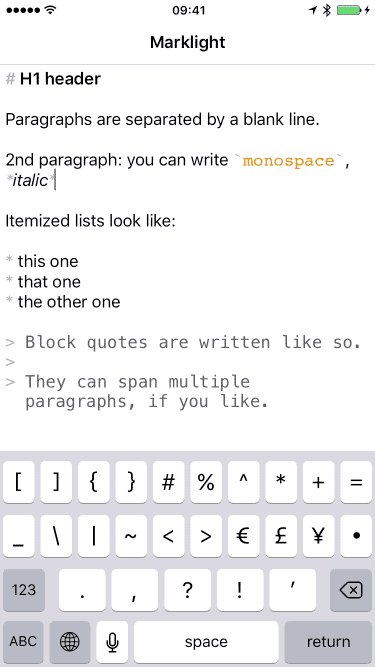
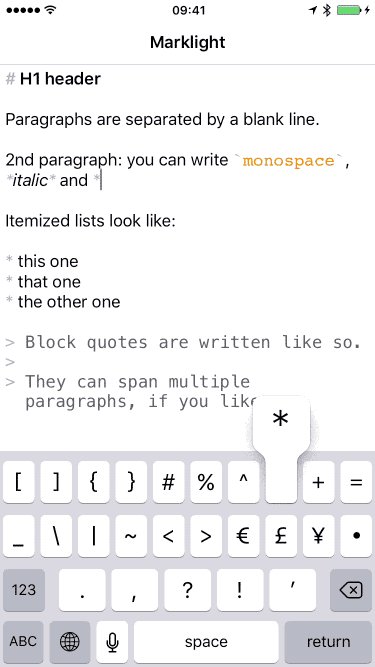
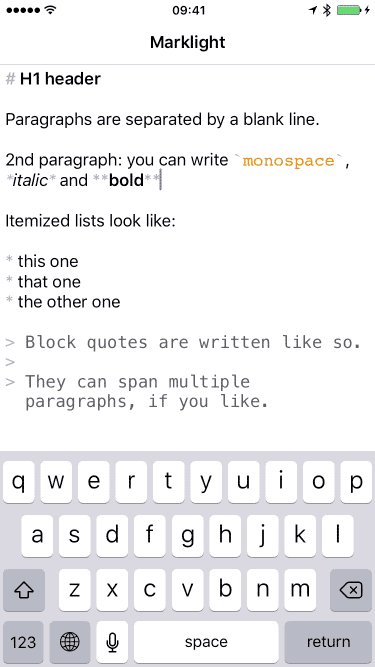
Markdown syntax highlighter for iOS and macOS.
Description
Marklight is a drop in component to easily add realtime Markdown syntax highlight on any user editable text view in iOS and macOS applications. Marklight doesn't include HTML generation from Markdown, but you can use one of the many other components available like Markingbird.
Regular expressions are taken from Markingbird, a Markdown parser and html generator.


Features
- [x] Applicable to any
UITextView. - [x]
NSTextStoragesubclass ready to use. - [x] Struct optimized for performances.
- [x] Swift 4.1 compatible.
- [x] Dynamic text style supported.
- [x] Choose markdown syntax color.
- [x] Choose font and color for code blocks.
- [x] Choose font and color for quotes.
- [x] Choose dynamic type font text style.
- [x] Quote indentation.
- [x] Documented.
- [x] macOS compatibility.
- [ ] Parsing tests.
- [ ] Performance tests.
Requirements
- iOS 8.0+
- Xcode 9.3+
- macOS 10.11+
Installation
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
CocoaPods 1.0.0+ is required to build Marklight.
To integrate Marklight into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'Marklight'
Then, run the following command:
$ pod install
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate Marklight into your Xcode project using Carthage, specify it in your Cartfile:
github "macteo/Marklight"
Run carthage update --platform iOS to build the framework and drag the built Marklight.framework into your Xcode project.
Manually
Add the Marklight Xcode project to your own. Then add the Marklight framework as desired to the embedded binaries of your app's target.
Usage
In this repository you can find a sample project with few lines of code in the ViewController class for a jumpstart.
Sample code is written in Swift but Objective-C should be supported too, if you find an incompatibility please open an issue.
Integration
The easiest way to crete a user editable UITextView with markdown syntax highlight is to use the provided MarklightTextStorage class as NSTextStorage and add the UITextView's textLayout to the MarklightTextStorage text storage.
Import Marklight modules into your Swift class
import Marklight
or if you are writing in Objective-C
#import <Marklight/Marklight-Swift.h>
Keep in mind the you have to let the project generate the Bridging Header otherwise the integration may fail.
In your UIViewController subclass keep a strong instance of the this MarklightTextStorage class.
let textStorage = MarklightTextStorage()
Customize the appearance as desired:
- Dynamic text style.
- Markdown syntax color.
- Code's font and color.
- Quotes' font and color.
As per Apple's documentation it should be enough to assign the UITextView's NSLayoutManager to the NSTextStorage subclass, in our case MarklightTextStorage.
textStorage.addLayoutManager(textView.layoutManager)
However I'm experiencing some crashes if I want to preload some text instead of letting the user start from scratch with a new text. A workaround is proposed below.
For simplicity we assume you have a String to be highlighted inside an editable UITextView loaded from a storyboard.
let string = "# My awesome markdown string"
Convert string to an NSAttributedString
let attributedString = NSAttributedString(string: string)
Set the loaded string to the UITextView
textView.attributedText = attributedString
Append the loaded string to the NSTextStorage
textStorage.appendAttributedString(attributedString)
Enjoy.
Acknowledgements
Marklight is heavily based on Markingbird, so many thanks to Kristopher Johnson and every previous contribution on which Markingbird is based upon.
License
Marklight is released under the MIT license. See LICENSE for details.
*Note that all licence references and agreements mentioned in the Marklight README section above
are relevant to that project's source code only.






