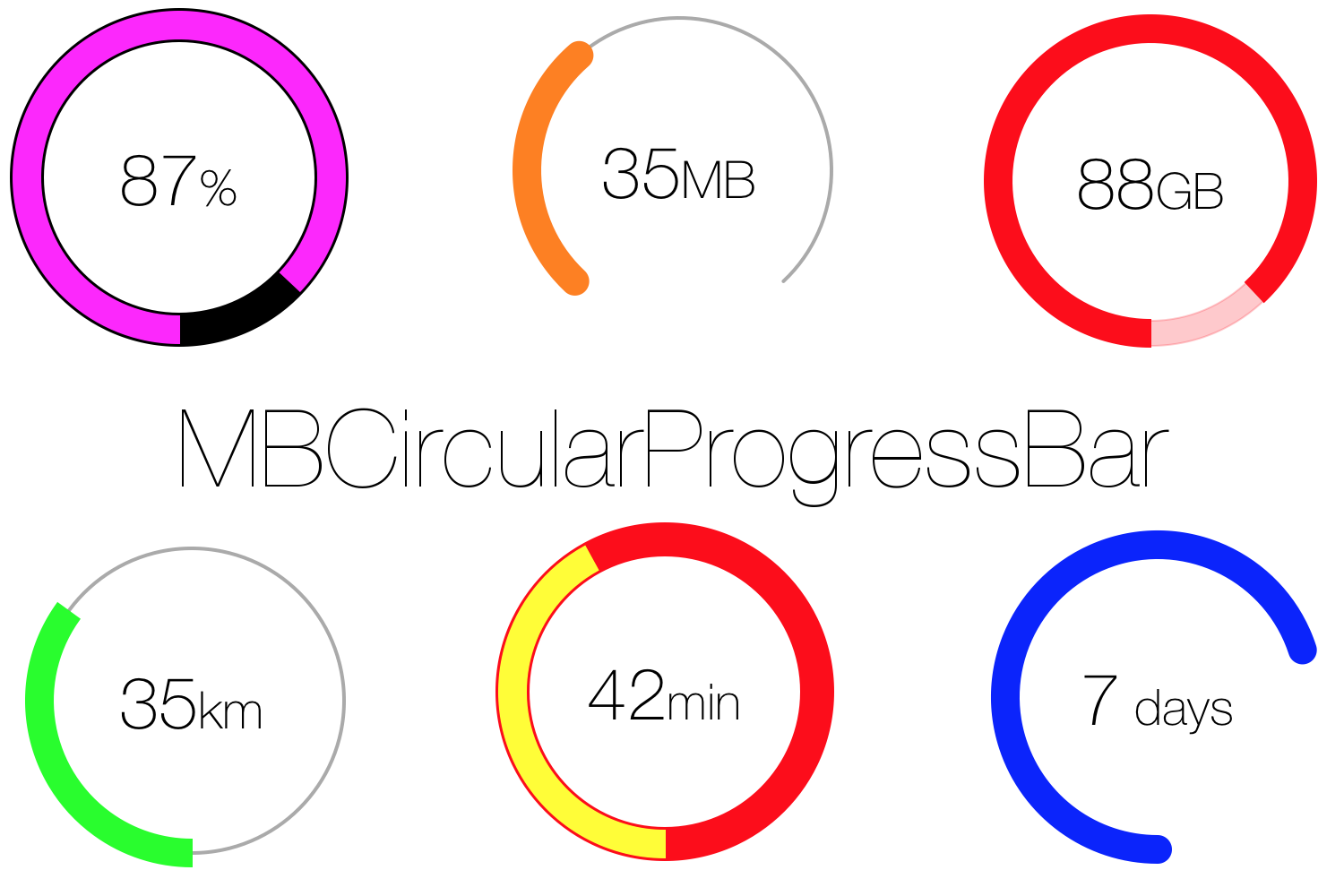
MBCircularProgressBar alternatives and similar libraries
Based on the "Activity Indicator" category.
Alternatively, view MBCircularProgressBar alternatives based on common mentions on social networks and blogs.
-
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
SwiftSpinner
A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest -
FillableLoaders
Completely customizable progress based loaders drawn using custom CGPaths written in Swift -
YLProgressBar
UIProgressView replacement with an highly and fully customizable animated progress bar in pure Core Graphics -
PageControls
This is a selection of custom page controls to replace UIPageControl, inspired by a dribbble found here: https://dribbble.com/shots/2578447-Page-Control-Indicator-Transitions-Collection -
StackViewController
A controller that uses a UIStackView and view controller composition to display content in a list -
AlamofireNetworkActivityIndicator
Controls the visibility of the network activity indicator on iOS using Alamofire. -
Skeleton
✨ An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content. -
StepProgressView
Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. -
AudioIndicatorBars
AIB indicates for your app users which audio is playing. Just like the Podcasts app. -
IHProgressHUD
A clean and lightweight progress HUD based on SVProgressHUD, converted to Swift with the help of Swiftify. -
KYNavigationProgress
Simple extension of UINavigationController to display progress on the UINavigationBar. -
StatusBarOverlay
StatusBarOverlay will automatically show a "No Internet Connection" bar when your app loses connection, and hide it again. It supports apps which hide the status bar and The Notch
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of MBCircularProgressBar or a related project?
README
If you use MBCircularProgressBar, please tell me and I will add your app here.


Usage
To run the example project, clone the repo, and run pod update from the Example directory first.
Installation
Cocoapods
MBCircularProgressBar is available through CocoaPods.
To install it, simply add the following lines to your Podfile:
- Add this line to the begining of your Podfile in order to support @IBDesignable. More info here (Thanks to: @StevenMasini)
use_frameworks!
- Add this line so with every Pod install/update cocoapods would download the library intro your project:
pod "MBCircularProgressBar"
Installation with Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate MBCircularProgressBar into your Xcode project using Carthage, specify it in your Cartfile:
github "MatiBot/MBCircularProgressBar"
Run carthage update to build the framework and drag the built MBCircularProgressBar.framework into your Xcode project.
Directly
You can also download the MBCircularProgressBar{View,Layer}.{m,h} files into your project directly
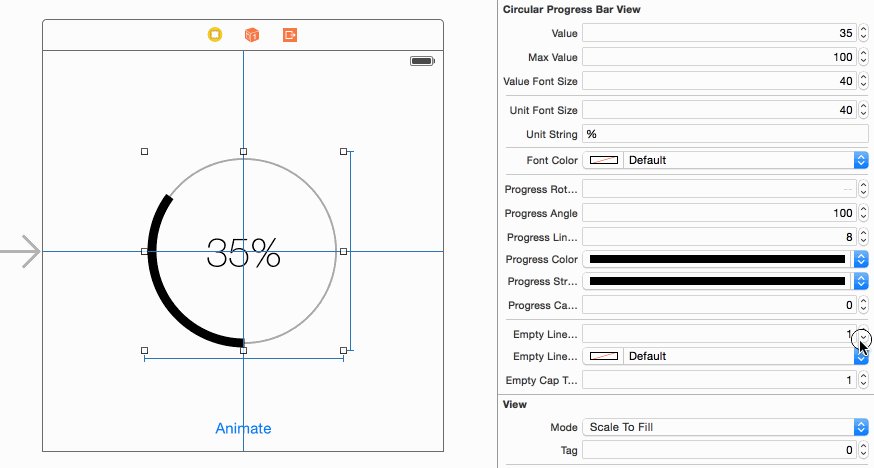
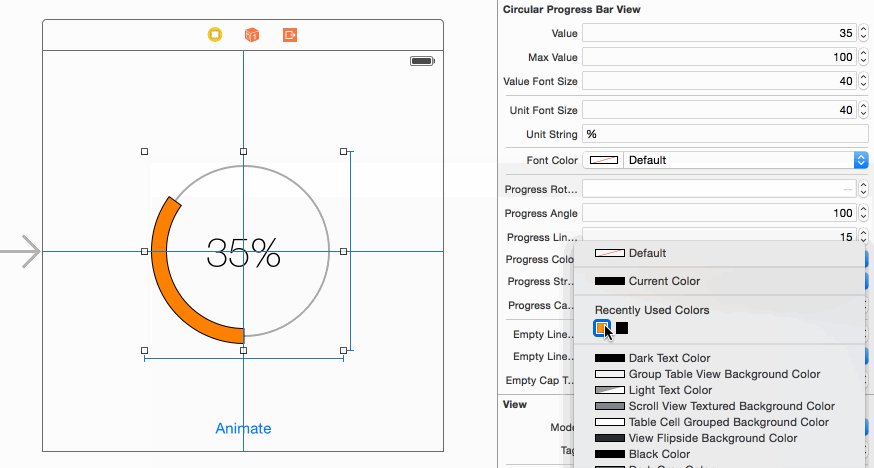
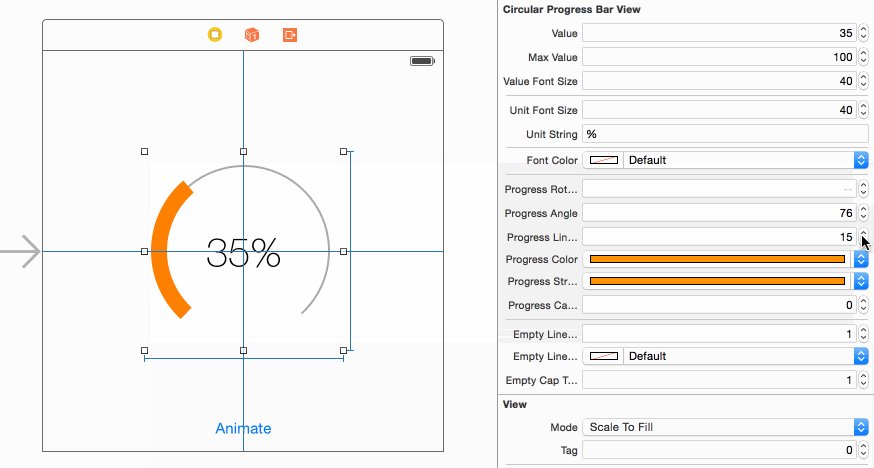
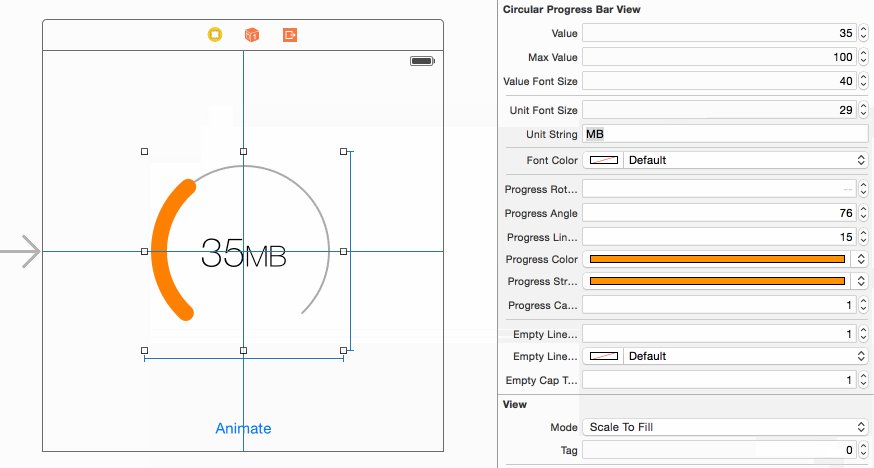
Properties
| Property name | Property type | Description | Range |
|---|---|---|---|
| value | CGFloat | The value to be displayed in the center | [0,maxValue] |
| maxValue | CGFloat | The maximum possible value, used to calculate the progress (value/maxValue) | [0,∞) |
| showValueString | BOOL | Should show value string | |
| showUnitString | BOOL | Should show unit string | |
| valueFontName | NSString | The name of the font of the value string | Any valid font name |
| valueFontSize | CGFloat | The font size of the value text | [0,∞) |
| valueFontName | NSString | The name of the font of the unit string | Any valid font name |
| unitFontSize | CGFloat | The font size of the unit text | [0,∞) |
| unitString | NSString | The string that represents the units, usually % | |
| fontColor | UIColor | The color of the value and unit text | |
| decimalPlaces | NSInteger | Number of decimal places of the value | [0,∞) |
| progressRotationAngle | CGFloat | Progress bar rotation (Clockewise) | [0,100] |
| progressAngle | CGFloat | Set a partial angle for the progress bar | [0,100] |
| progressLineWidth | CGFloat | The width of the progress bar (user space units) | [0,∞) |
| progressColor | UIColor | The color of the progress bar | |
| progressStrokeColor | UIColor | The color of the progress bar frame | |
| progressCapType | NSInteger | The shape of the progress bar cap | {kCGLineCapButt=0, kCGLineCapRound=1, kCGLineCapSquare=2} |
| emptyLineWidth | CGFloat | The width of the background bar (user space units) | [0,∞) |
| emptyLineColor | UIColor | The color of the background bar | |
| emptyCapType | CGFloat | The shape of the background bar cap | {kCGLineCapButt=0, kCGLineCapRound=1, kCGLineCapSquare=2} |
| textOffset | CGPoint | The offset to apply to the unit / value text | (0,0) = center of the circle |
Animation
In order to animate a change in the progress bar you should nest the value property manipulation in a [UIView animateWithDuration:] method
[UIView animateWithDuration:1.f animations:^{
self.progressBar.value = 55.f;
}];

References
[iOS][Swift] MBCircularProgressBar で円形のプログレスバーを実現 by @cocominap (in Japanese)
Author
Mati Bot, [email protected], @b0tnik
Apps that use it:
License
MBCircularProgressBar is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the MBCircularProgressBar README section above
are relevant to that project's source code only.





