MRArticleViewController alternatives and similar libraries
Based on the "UI" category.
Alternatively, view MRArticleViewController alternatives based on common mentions on social networks and blogs.
-
DZNEmptyDataSet
DISCONTINUED. A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display -
IQKeyboardManager
Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. -
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
animated-tab-bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
TTTAttributedLabel
A drop-in replacement for UILabel that supports attributes, data detectors, links, and more -
MGSwipeTableCell
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
SWTableViewCell
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application) -
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C. -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
TPKeyboardAvoiding
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
Alerts & Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
PageMenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
Material Components
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
SWRevealViewController
A UIViewController subclass for presenting side view controllers inspired on the FaceBook and Wunderlist apps, done right ! -
CSStickyHeaderFlowLayout
UICollectionView replacement of UITableView. Do even more like Parallax Header, Sticky Section Header. Made for iOS 7. -
expanding-collection
:octocat: ExpandingCollection is an animated material design UI card peek/pop controller. iOS library made by @Ramotion
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of MRArticleViewController or a related project?
README
MRArticleViewController
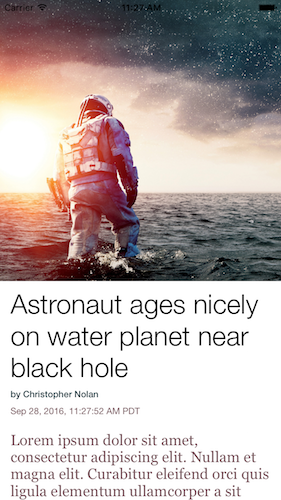
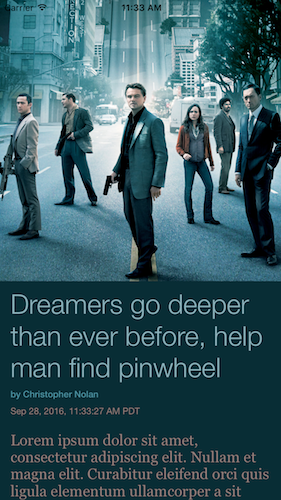
This framework allows you to easily setup View Controllers to display News Articles inspired by those from the Apple News App. Simply set the required fields and run, and you will have a nice looking view for your articles.



Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- Swift 3: use current
- Swift 2: use v0.2.0
Installation
MRArticleViewController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'MRArticleViewController'
Usage
- Import the module
import MRArticleViewController
- Subclass
ArticleViewController
class ViewController: ArticleViewController
- In
viewDidLoad, set the following required properties beforesuper.viewDidLoad():
override func viewDidLoad() {
// required
imageView.image = UIImage(named: "pulpfiction")!
headline = "LA gangsters witness supposed \"Divine Intervention\""
author = "Quentin Tarantino"
date = NSDate()
body = bodyText
super.viewDidLoad()
}
- Optional: In
viewDidLoad, set the following optional properties beforesuper.viewDidLoad():
...
// Uses the algorithm from UIImageColors to extract the colors from the image and color the
// background, headline, author, date, and body accordingly. Defaults to false, but highly
// recommended to set to true. More on this feature below.
autoColored = true
// If you don't like the autoColor feature, you can also color each component individually
backgroundColor = UIColor.black
headlineColor = UIColor.yellow
authorColor = UIColor.orange
dateColor = UIColor.gray
bodyColor = UIColor.gray
super.viewDidLoad()
Done! :beers:
More on autoColored
This library leverages the algorithm from UIImageColors. Setting autoColor = true extracts the colors from the image and applies the
- background color to the background
- the primary color to the headline
- the detail color to the date and body
- and the secondary color to the author.
Note that UIImageColors is not a dependency, the code has just been ported into this library.
To-do
Want a feature you don't see? Submit an issue and I'll add it to the to-do list, or hack it yourself and submit a pull request.
- [ ] Add new styles
- [ ] Swift package manager
Author
Matthew Rigdon, [email protected]
License
MRArticleViewController is available under the MIT license. See the LICENSE file for more info. Please also refer to Panic's original license for the autoColor feature.
*Note that all licence references and agreements mentioned in the MRArticleViewController README section above
are relevant to that project's source code only.





