Notie alternatives and similar libraries
Based on the "Alerts" category.
Alternatively, view Notie alternatives based on common mentions on social networks and blogs.
-
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
JDStatusBarNotification
Highly customizable & feature rich notifications. Interactive dismiss. Custom Views. SwiftUI. Tap-to-hold. Progress. Written in Swift, compatible for ObjC! -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
PMAlertController
PMAlertController is a great and customizable alert that can substitute UIAlertController -
Jelly
🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API. -
RMDateSelectionViewController
This is an iOS control for selecting a date using UIDatePicker in an UIAlertController like manner -
CDAlertView
Highly customizable alertview and alert/notification/success/error/alarm popup written in Swift -
CFAlertViewController
It is a highly configurable iOS library which allows easy styling with built in styles as well as extra header and footer views so that you can make extremely unique alerts and action sheets. -
Swift-Prompts
A Swift library to design custom prompts with a great scope of options to choose from. -
TTGSnackbar
TTGSnackbar shows simple message and action button on the bottom or top of the screen with multi kinds of animation, which is written in Swift3 and inspired by Snackbar in Android. It also support showing custom view, icon image or multi action button. -
RMActionController
This is an iOS control for presenting any UIView in an UIAlertController like manner -
DOAlertController
Simple Alert View written in Swift, which can be used as a UIAlertController. (AlertController/AlertView/ActionSheet) -
RMPickerViewController
This is an iOS control for selecting something using UIPickerView in an UIAlertController like manner -
BPStatusBarAlert
BPStatusBarAlert is a library that allows you to easily make text-based alert that appear on the status bar and below navigation bar. -
RAlertView
AlertView, Ios popup window, A pop-up framework, Can be simple and convenient to join your project. IOS 提示框,IOS弹框,IOS弹窗 -
SnowGlobeFramework
Snow globe framework is delightful / slightly cheese easter egg for christmas season. Turns your awesome app into a snow globe, when user shake the device. -
AlertViewLoveNotification
A simple and attractive AlertView to ask permission to your users for Push Notification.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Notie or a related project?
README
Notie
Undistracted in-app notification in Swift, with added buttons and input box.

Installation
CocoaPods
To integrate Notie into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
pod 'Notie'
Then, run the following command:
$ pod install
And add import Notie to the top of the files using Notie.
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate Notie into your Xcode project using Carthage, specify it in your Cartfile:
github "thii/Notie"
Run carthage to build the framework and drag the built Notie.framework into your Xcode project.
Usage
Example
Show a notification with Confirm style
let notie = Notie(view: self.view, message: "Are you sure you want to do that?", style: .Confirm)
notie.leftButtonAction = {
// Add your left button action here
notie.dismiss()
}
notie.rightButtonAction = {
// Add your right button action here
notie.dismiss()
}
notie.show()
Or, if you want just a standard notification
let notie = Notie(view: self.view, message: "This is a notification!", style: .Confirm)
notie.buttonCount = Notie.buttons.standard
notie.leftButtonAction = {
notie.dismiss()
}
notie.show()
Parameters
The following parameters can be modified to customize the appearance of the notification.
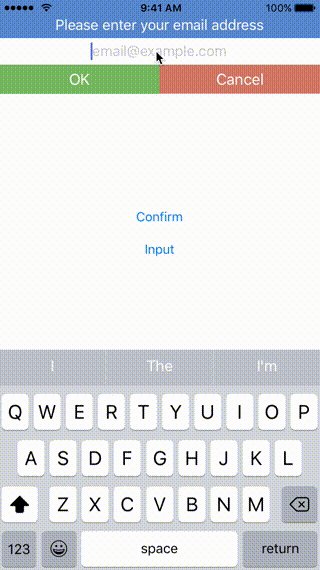
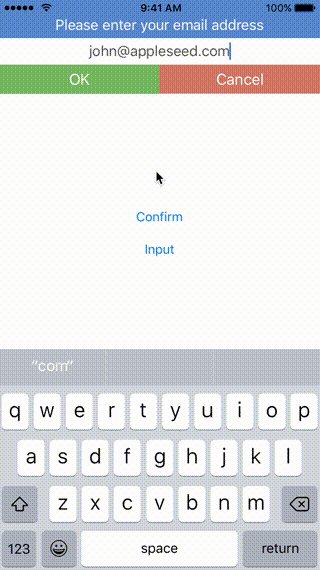
style: The style of the notification..Confirmstyle includes message view and two confirm buttons..Inputstyle adds an extra input text field. Default to.Confirm.leftButtonAction: A block to call when the user taps on the left button.rightButtonAction: A block to call when the user taps on the right button.leftButtonTitle: The title of the left button. Default toOK.rightButtonTitle: The title of the left button. Default toCancel.placeholder: The placeholder of the input text field. Default tonil.animationDuration: How long the slide down animation should last.messageBackgroundColor: The background color of the message view.messageTextColor: The text color of the message view. Default to white color.inputFieldBackgroundColor: The background color of the input text field. Default to white color.inputFieldTextColor: The text color of the input text field. Default to dark gray.leftButtonBackgroundColor: The background color of the left button.leftButtonTextColor: The text color of the left button. Default to white color.rightButtonBackgroundColor: The background color of the right button.rightButtonTextColor: The text color of the right button. Default to white color.buttonCount: The button configuration, defaults toNotie.buttonCount.standard(two buttons). When the value is set toNotie.buttonCount.single, the action defaults to the left button.keyboardType: The UIKeyboardType to use
Functions
getText()returns a String value of the text when using a.Inputstyle
Requirements
iOS 9 or greater.
License
Notie is released under the MIT license. See LICENSE for details.
*Note that all licence references and agreements mentioned in the Notie README section above
are relevant to that project's source code only.






