BSZoomGridScrollView alternatives and similar libraries
Based on the "Image" category.
Alternatively, view BSZoomGridScrollView alternatives based on common mentions on social networks and blogs.
-
GPU Image
An open source iOS framework for GPU-based image and video processing -
Kingfisher
A lightweight, pure-Swift library for downloading and caching images from the web. -
SDWebImage
Asynchronous image downloader with cache support as a UIImageView category -
MWPhotoBrowser
A simple iOS photo and video browser with grid view, captions and selections. -
FastImageCache
iOS library for quickly displaying images while scrolling -
TOCropViewController
A view controller for iOS that allows users to crop portions of UIImage objects -
GPUImage2
GPUImage 2 is a BSD-licensed Swift framework for GPU-accelerated video and image processing. -
AlamofireImage
AlamofireImage is an image component library for Alamofire -
PINRemoteImage
A thread safe, performant, feature rich image fetcher -
IDMPhotoBrowser
Photo Browser / Viewer inspired by Facebook's and Tweetbot's with ARC support, swipe-to-dismiss, image progress and more -
NYTPhotoViewer
A modern photo viewing experience for iOS. -
FlagKit
Beautiful flag icons for usage in apps and on the web. -
SKPhotoBrowser
Simple PhotoBrowser/Viewer inspired by facebook, twitter photo browsers written by swift -
AspectFillFaceAware
An extension that gives UIImageView the ability to focus on faces within an image. -
UIImageColors
Fetches the most dominant and prominent colors from an image. -
GPUImage3
GPUImage 3 is a BSD-licensed Swift framework for GPU-accelerated video and image processing using Metal. -
RSKImageCropper
An image cropper / photo cropper for iOS like in the Contacts app with support for landscape orientation. -
ImageSlideshow
Swift image slideshow with circular scrolling, timer and full screen viewer -
TLPhotoPicker
📷 multiple phassets picker for iOS lib. like a facebook -
MetalPetal
A GPU accelerated image and video processing framework built on Metal. -
Lightbox
:milky_way: A convenient and easy to use image viewer for your iOS app -
TinyCrayon
A smart and easy-to-use image masking and cutout SDK for mobile apps. -
EBPhotoPages
A photo gallery for iOS with a modern feature set. Similar features as the Facebook photo browser. -
Twitter Image Pipline
Twitter Image Pipeline is a robust and performant image loading and caching framework for iOS clients -
Sharaku
(Not maintained)Image filtering UI library like Instagram. -
ImagePickerSheetController
ImagePickerSheetController replicates the custom photo action sheet in iMessage. -
YUCIHighPassSkinSmoothing
An implementation of High Pass Skin Smoothing using Apple's Core Image Framework -
SFSafeSymbols
Safely access Apple's SF Symbols using static typing -
DFImageManager
Image loading, processing, caching and preheating -
CTPanoramaView
A library that displays spherical or cylindrical panoramas with touch or motion based controls. -
ImageScout
A Swift implementation of fastimage. Supports PNG, GIF, and JPEG. -
Agrume
🍋 A lemony fresh iOS image viewer written in Swift. -
Paparazzo
Custom iOS camera and photo picker with editing capabilities -
OnlyPictures
A simple and flexible way to add source of overlapping circular pictures, currently supports horizontal overlapping or distant pictures with great layout flexibility. -
AXPhotoViewer
An iOS/tvOS photo gallery viewer, useful for viewing a large (or small!) number of photos. -
ShadowImageView
A apple music cover picture shadow style image library -
ComplimentaryGradientView
Create complementary gradients generated from dominant and prominent colors in supplied image. Inspired by Grade.js -
Imaginary
:unicorn: Remote images, as easy as one, two, three. -
SimpleImageViewer
A snappy image viewer with zoom and interactive dismissal transition. -
Viewer
Image viewer (or Lightbox) with support for local and remote videos and images
InfluxDB - Power Real-Time Data Analytics at Scale
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of BSZoomGridScrollView or a related project?
README
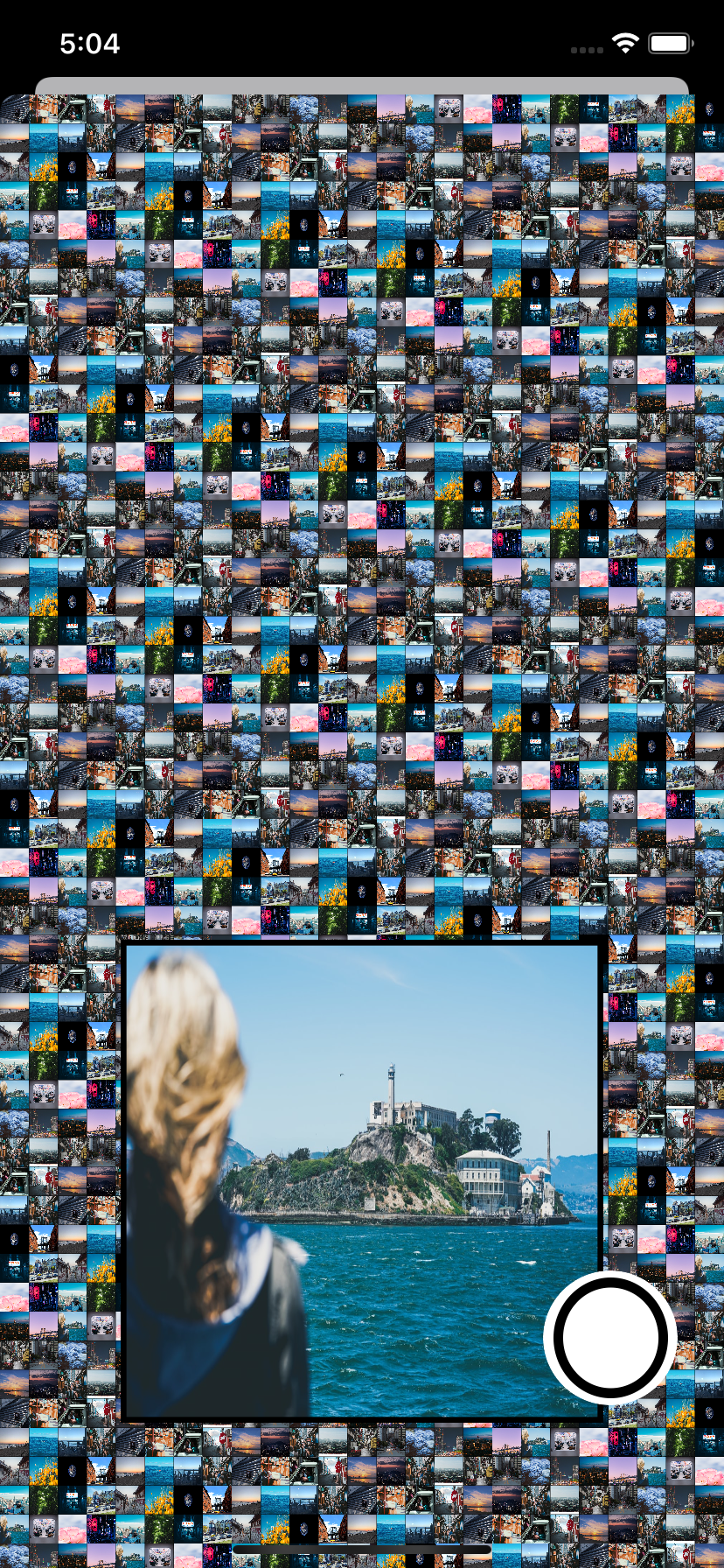
BSZoomGridScrollView
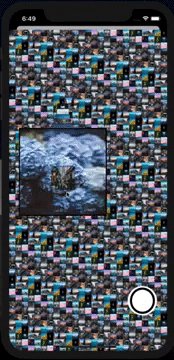
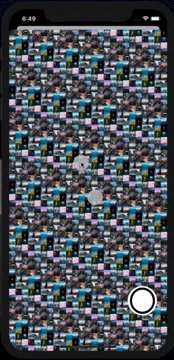
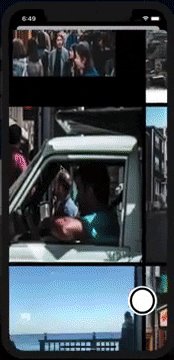
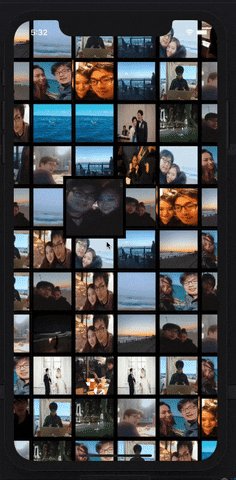
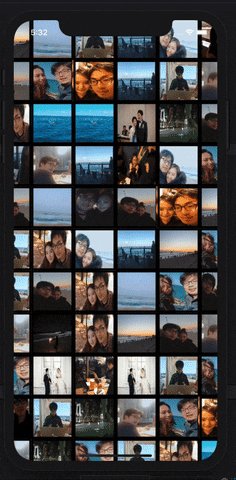
BSZoomGridScrollView is a powerful, pure swift iOS UI framework that provides the awesome grid scrollview containing your image array that are able to zoom, tracking your touch area.
Screenshots



Youtube video URL Link for how it works: link0
At a Glance
var body: some View {
/// 😊 That's it.
BSZoomGridScrollView(imagesToZoom: imagesToZoom,
powerOfZoomBounce: .regular,
numberOfColumns: 200,
numberOfRows: 10,
didLongPressItem: { selectedImage in
print("on long press : ", selectedImage)
/// Grab an image user end up choosing.
self.selectedImage = selectedImage
/// Present!
self.showSelectedImageView.toggle()
},
didFinishDraggingOnItem: { selectedImage in
print("on drag finish : ", selectedImage)
})
.edgesIgnoringSafeArea(.all)
.sheet(isPresented:self.$showSelectedImageView) {
/// The example view showing a picked up image.
ShowingSelectedImageView(selectedImage: self.selectedImage)
}
}
Features
- [x] Designed for SwiftUI, SwiftUI 100% is supported.
- [x] Complex grid ScrollView UI is provided out of box.
- [x] Tracking user touch area on the grid scrollview, Zooming items is done out of box.
- [x] BSZoomGridScrollView will return an image selected by a user, detected by the internal long press and pan gesture inside out of box.
- [x] Grid UI can be styled for number of columns, rows, zoom effect and images you would like to input to show in the grid.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
It includes examples for UIKit as well as SwiftUI.
Requirements
- iOS 13.0 or later
- Swift 5.0 or later
- Xcode 11.0 or later
Getting Started
- SwiftUI
import SwiftUI
/// 🥳 # Step1: let's import!
import BSZoomGridScrollView
struct ContentView: View {
var itemsToZoom: [UIImage] = {
var images = [UIImage]()
for i in 0...29 {
images.append(UIImage(named: "yourImage\(i)") ?? UIImage())
}
return images
}()
var body: some View {
/// 😊 # Step2. That's it. completed!
BSZoomGridScrollView(itemsToZoom: itemsToZoom,
powerOfZoomBounce: .regular,
isBeingDraggingOnItem:{ selectedImage in
///
},
didLongPressItem: { selectedImage in
/// Grab an image user end up choosing.
},
didFinishDraggingOnItem: { selectedImage in
/// Grab an image user end up choosing.
})
.edgesIgnoringSafeArea(.all)
}
}
- UIKit ```Swift /// /// To use BSZoomGridScrollView, /// Please, Follow steps written in the comments with icon like 😀. ///
import SwiftUI import UIKit
/// // 😚 #Step1: import BSZoomGridScrollView! /// import BSZoomGridScrollView
class ViewController: UIViewController {
///
// 😋 #Step2: declare BSZoomGridScrollView
///
private lazy var zoomGridScrollViewController: BSZoomGridScrollViewController = { [unowned self] in
///
/// It can be used on both SwiftUI and UIKit.
/// To see how it works on SwiftUI,
/// please refer to comments in SwiftUI directory -> ContentView.swift
///
return BSZoomGridScrollViewController(itemsToZoom: self.itemsToZoom,
powerOfZoomBounce: .regular,
scrollEnableButtonTintColor: .black,
scrollEnableButtonBackgroundColor: .white,
isBeingDraggingOnItem:{ [unowned self] selectedImage in
///
},
didLongPressItem: { [unowned self] selectedImage in
/// Grab an image user end up choosing.
},
didFinishDraggingOnItem: { [unowned self] selectedImage in
/// on drag finished
})
}()
///
// prepare any item array to feed to BSZoomGridScrollViewController.
///
private var itemsToZoom: [Any] = {
var images = [UIImage]()
for i in 0...29 {
images.append(UIImage(named: "s\(i)") ?? UIImage())
}
return images
}()
///
// 😁 #Step3: Present it!
///
@IBAction func goToBSZoomGridScrollView(_ sender: Any) {
///
// 😎 That's all. well done.
///
self.present(zoomGridScrollViewController,
animated: true,
completion: nil)
}
///
// MARK: - ViewController LifeCycle Methods
///
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
## Installation
There are four ways to use BSZoomGridScrollView in your project:
- using CocoaPods
- using Swift Package Manager
- manual install (build frameworks or embed Xcode Project)
### Installation with CocoaPods
[CocoaPods](http://cocoapods.org/) is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries in your projects. See the [Get Started](http://cocoapods.org/#get_started) section for more details.
#### Podfile
First,
```ruby
pod 'BSZoomGridScrollView'
then in your root project,
pod install
Installation with Swift Package Manager (Xcode 11+)
Swift Package Manager (SwiftPM) is a tool for managing the distribution of Swift code as well as C-family dependency. From Xcode 11, SwiftPM got natively integrated with Xcode.
BSZoomGridScrollView support SwiftPM from version 5.1.0. To use SwiftPM, you should use Xcode 11 to open your project. Click File -> Swift Packages -> Add Package Dependency, enter BSZoomGridScrollView repo's URL. Or you can login Xcode with your GitHub account and just type BSZoomGridScrollView to search.
After select the package, you can choose the dependency type (tagged version, branch or commit). Then Xcode will setup all the stuff for you.
If you're a framework author and use BSZoomGridScrollView as a dependency, update your Package.swift file:
let package = Package(
dependencies: [
.package(url: "https://github.com/boraseoksoon/BSZoomGridScrollView", from: "0.1.1")
],
// ...
)
Author
License
BSZoomGridScrollView is available under the MIT license. See the LICENSE file for more info.
References
Observable : Photos browsing iOS app where you can download the photos for free as you like.
*Note that all licence references and agreements mentioned in the BSZoomGridScrollView README section above
are relevant to that project's source code only.






