JFCardSelectionViewController alternatives and similar libraries
Based on the "UI" category.
Alternatively, view JFCardSelectionViewController alternatives based on common mentions on social networks and blogs.
-
DZNEmptyDataSet
A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display -
IQKeyboardManager
Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. -
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
animated-tab-bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
TTTAttributedLabel
A drop-in replacement for UILabel that supports attributes, data detectors, links, and more -
MGSwipeTableCell
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
SWTableViewCell
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application) -
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C. -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
TPKeyboardAvoiding
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
Alerts & Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
PageMenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
Material Components
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
SWRevealViewController
A UIViewController subclass for presenting side view controllers inspired on the FaceBook and Wunderlist apps, done right ! -
CSStickyHeaderFlowLayout
UICollectionView replacement of UITableView. Do even more like Parallax Header, Sticky Section Header. Made for iOS 7. -
expanding-collection
:octocat: ExpandingCollection is an animated material design UI card peek/pop controller. iOS library made by @Ramotion
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of JFCardSelectionViewController or a related project?
README
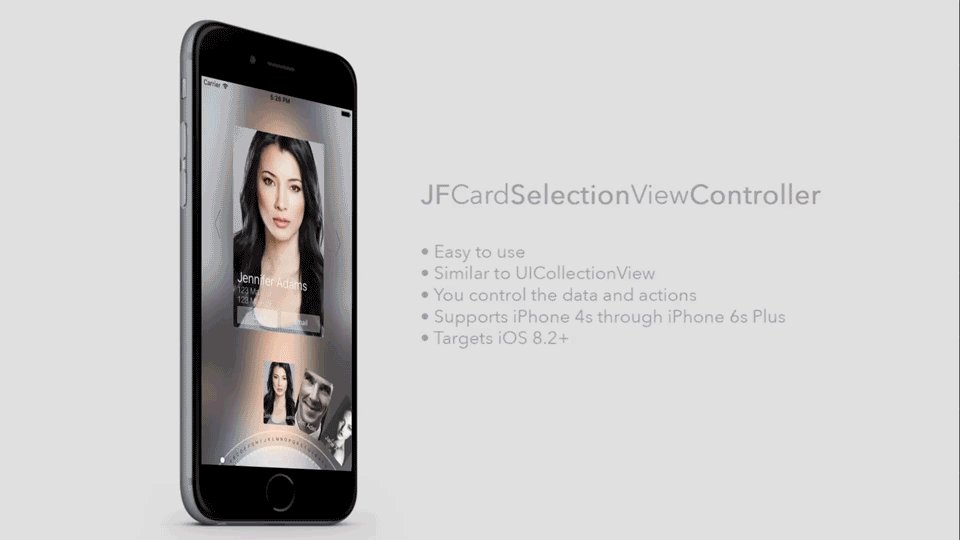
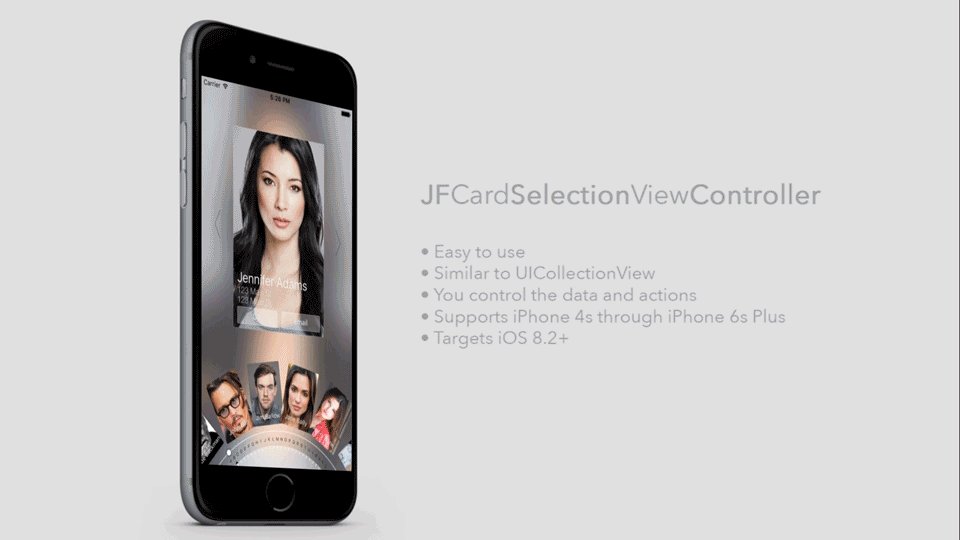
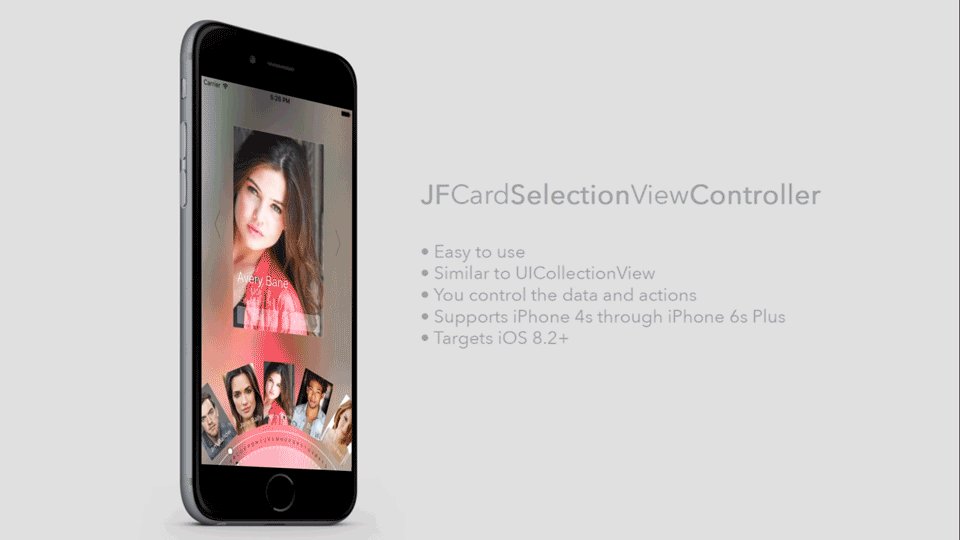
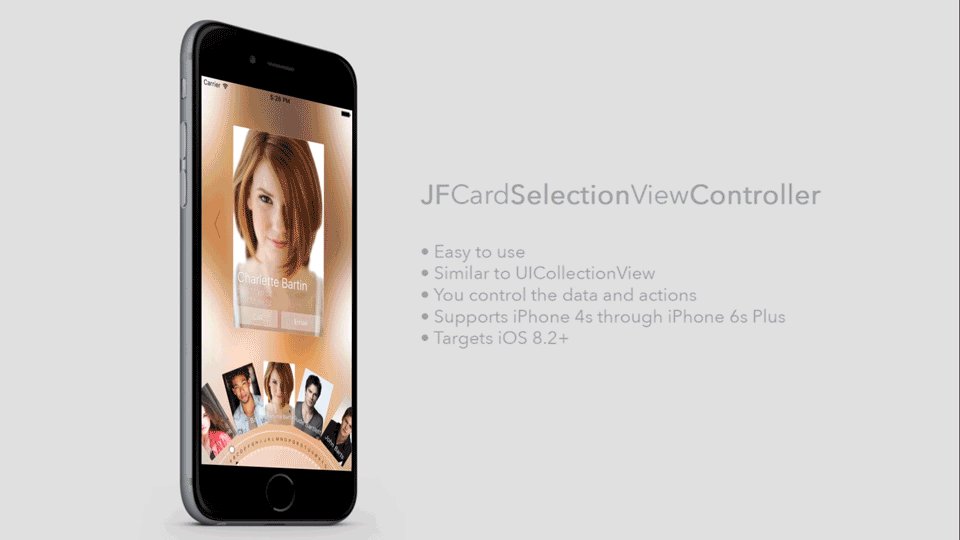
JFCardSelectionViewController
A fancy collection style view controller that was inspired by this Profile Card mockup: https://dribbble.com/shots/1458441-Profile-Card/attachments/216311
What It Looks Like:

How To Use It:
Basic Example
First create a new class that subclasses JFCardSelectionViewController
import UIKit
import JFCardSelectionViewController
class UserSelectionViewController: JFCardSelectionViewController {
var cards: [User]? {
didSet {
// Call `reloadData()` once you are ready to display your `CardPresentable` data or when there have been changes to that data that need to be represented in the UI.
reloadData()
}
}
override func viewDidLoad() {
// You can set a permanent background by setting a UIImage on the `backgroundImage` property. If not set, the `backgroundImage` will be set using the currently selected Card's `imageURLString`.
// backgroundImage = UIImage(named: "bg")
// Set the datasource so that `JFCardSelectionViewController` can get the CardPresentable data you want to dispaly
dataSource = self
// Set the delegate so that `JFCardSelectionViewController` can notify the `delegate` of events that take place on the focused CardPresentable.
delegate = self
// Set the desired `JFCardSelectionViewSelectionAnimationStyle` to either `.Slide` or `.Fade`. Defaults to `.Fade`.
selectionAnimationStyle = .Slide
// Call up to super after configuring your subclass of `JFCardSelectionViewController`. Calling super before configuring will cause undesirable side effects.
super.viewDidLoad()
}
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
/*
NOTE: If you are displaying an instance of `JFCardSelectionViewController` within a `UINavigationController`, you can use the code below to hide the navigation bar. This isn't required to use `JFCardSelectionViewController`, but `JFCardSelectionViewController` was designed to be used without a UINavigationBar.
let image = UIImage()
let navBar = navigationController?.navigationBar
navBar?.setBackgroundImage(image, forBarMetrics: .Default)
navBar?.shadowImage = image
*/
// Load your dynamic CardPresentable data
cards = [
User(name: "Jennifer Adams", photoURL: "https://s-media-cache-ak0.pinimg.com/736x/5d/43/0b/5d430bd15603971c939fcc9a4358a35f.jpg", address: "123 Main St", city: "Atlanta", state: "GA", zip: 12345),
User(name: "Jim Adel", photoURL: "http://a3.files.blazepress.com/image/upload/c_fit,cs_srgb,dpr_1.0,q_80,w_620/MTI4OTkyOTM4OTM5MTYxMDU0.jpg", address: "234 Main St", city: "Atlanta", state: "GA", zip: 12345),
User(name: "Jane Aden", photoURL: "https://s-media-cache-ak0.pinimg.com/236x/b7/65/2d/b7652d8c4cf40bc0b1ebac37bb254fcb.jpg", address: "345 Main St", city: "Atlanta", state: "GA", zip: 12345),
User(name: "Avery Adil", photoURL: "http://boofos.com/wp-content/uploads/2013/02/Celebrity-Portraits-by-Andy-Gotts-10.jpg", address: "456 Main St", city: "Atlanta", state: "GA", zip: 12345),
User(name: "Jamar Baar", photoURL: "https://s-media-cache-ak0.pinimg.com/736x/85/e3/8a/85e38ab9e480790e216c4f9359bb677f.jpg", address: "567 Main St", city: "Atlanta", state: "GA", zip: 12345),
User(name: "Steven Babel", photoURL: "http://blog.picr.com/wp-content/uploads/2015/09/Andy-Gotts.jpeg", address: "678 Main St", city: "Atlanta", state: "GA", zip: 12345)
]
}
}
Second, conform to the JFCardSelectionViewControllerDelegate and JFCardSelectionViewControllerDataSource protocols so that you can provide the CardPresentable data to the JFCardSelectionViewController and to receive callbacks of touch events in the action buttons.
extension UserSelectionViewController: JFCardSelectionViewControllerDataSource {
func numberOfCardsForCardSelectionViewController(cardSelectionViewController: JFCardSelectionViewController) -> Int {
return cards?.count ?? 0
}
func cardSelectionViewController(cardSelectionViewController: JFCardSelectionViewController, cardForItemAtIndexPath indexPath: NSIndexPath) -> CardPresentable {
return cards?[indexPath.row] ?? User(name: "", photoURL: "", address: "", city: "", state: "", zip: 0)
}
}
extension UserSelectionViewController: JFCardSelectionViewControllerDelegate {
func cardSelectionViewController(cardSelectionViewController: JFCardSelectionViewController, didSelectCardAction cardAction: CardAction, forCardAtIndexPath indexPath: NSIndexPath) {
guard let card = cards?[indexPath.row] else { return }
if let action = card.actionOne where action.title == cardAction.title {
print("----------- \nCard action fired! \nAction Title: \(cardAction.title) \nIndex Path: \(indexPath)")
}
if let action = card.actionTwo where action.title == cardAction.title {
print("----------- \nCard action fired! \nAction Title: \(cardAction.title) \nIndex Path: \(indexPath)")
}
}
}
Then, in the models you want to be presentable within the card selection view controller, just have them conform to the CardPresentable protocol.
struct User {
var name: String
var photoURL: String
var address: String
var city: String
var state: String
var zip: Int
}
extension User: CardPresentable {
var imageURLString: String {
return photoURL
}
var placeholderImage: UIImage? {
return UIImage(named: "default")
}
var titleText: String {
return name
}
// This is used to tell the dial at the bottom of the UI which letter to point tofor this card
var dialLabel: String {
guard let lastString = titleText.componentsSeparatedByString(" ").last else { return "" }
return String(lastString[lastString.startIndex])
}
var detailTextLineOne: String {
return address
}
var detailTextLineTwo: String {
return "\(city), \(state) \(zip)"
}
var actionOne: CardAction? {
return CardAction(title: "Call")
}
var actionTwo: CardAction? {
return CardAction(title: "Email")
}
}
Cloning Source
If you'd like to clone the repository, you'll need to initialize and update the submodule before the project will build. Simply do the following to clone the repo then initialize and update the submodule, all in one command.
$ git clone --recursive [email protected]:atljeremy/JFCardSelectionViewController.git
Installation
CocoaPods
You can use CocoaPods to install JFCardSelectionViewController by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'JFCardSelectionViewController', '~> 1.0.4'
To get the full benefits import JFCardSelectionViewController wherever you import UIKit
import UIKit
import JFCardSelectionViewController
Carthage
Create a Cartfile that lists the framework and run carthage update. Follow the instructions to add $(SRCROOT)/Carthage/Build/iOS/JFCardSelectionViewController.framework to an iOS project.
github "atljeremy/JFCardSelectionViewController" ~> 1.0
Manually
- Download and drop
/JFCardSelectionViewControllerfolder in your project. - Congratulations!
License
Distributed under the MIT license. See LICENSE for more information.
*Note that all licence references and agreements mentioned in the JFCardSelectionViewController README section above
are relevant to that project's source code only.





