PullToRefreshCoreText alternatives and similar libraries
Based on the "Pull to Refresh" category.
Alternatively, view PullToRefreshCoreText alternatives based on common mentions on social networks and blogs.
-
SVPullToRefresh
Give pull-to-refresh & infinite scrolling to any UIScrollView with 1 line of code. -
CBStoreHouseRefreshControl
Fully customizable pull-to-refresh control inspired by Storehouse iOS app -
DGElasticPullToRefresh
Elastic pull to refresh for iOS developed in Swift -
BreakOutToRefresh
Play BreakOut while loading - A playable pull to refresh view using SpriteKit -
PullToMakeSoup
Custom animated pull-to-refresh that can be easily added to UIScrollView -
ESPullToRefresh
#Busy Re-Building....# An easy way to use pull to refresh and infinite scrolling in Swift. Pod 'ESPullToRefresh' -
PullToBounce
Animated "Pull To Refresh" Library for UIScrollView. Inspired by https://dribbble.com/shots/1797373-Pull-Down-To-Refresh -
UzysAnimatedGifPullToRefresh
Add PullToRefresh using animated GIF to any scrollView with just simple code -
KafkaRefresh
Animated, customizable, and flexible pull-to-refresh framework for faster and easier iOS development. -
BOZPongRefreshControl
A pull-down-to-refresh control for iOS that plays pong, originally created for the MHacks III iOS app -
mntpulltoreact
One gesture, many actions. An evolution of Pull to Refresh. -
RainyRefreshControl
Simple refresh control for iOS based on SpriteKit and Core Graphics -
PullToRefreshSwift
iOS Simple Cool PullToRefresh Library. It is written in pure swift. -
ADChromePullToRefresh
ADChromePullToRefresh -
GIFRefreshControl
GIFRefreshControl is a pull to refresh that supports GIF images as track animations. -
HTPullToRefresh
Easily add vertical and horizontal pull to refresh to any UIScrollView. Can also add multiple pull-to-refesh views at once. -
SurfingRefreshControl
Customizable pull-to-refresh control,written in pure Swift.
WorkOS - The modern identity platform for B2B SaaS
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of PullToRefreshCoreText or a related project?
README
PullToRefreshCoreText
PullToRefresh extension for all UIScrollView type classes with animated text drawing style
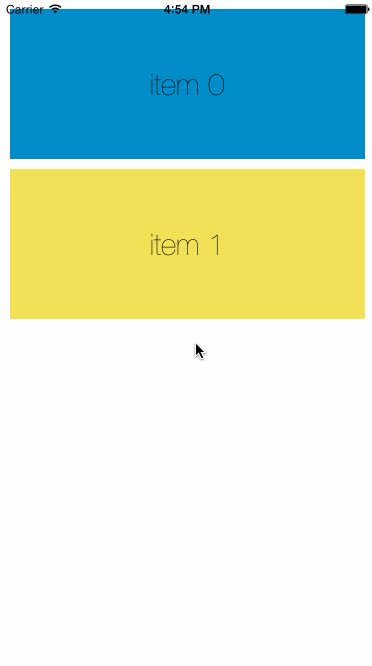
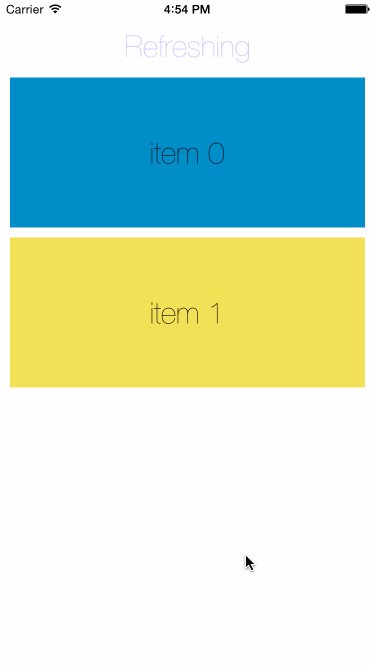
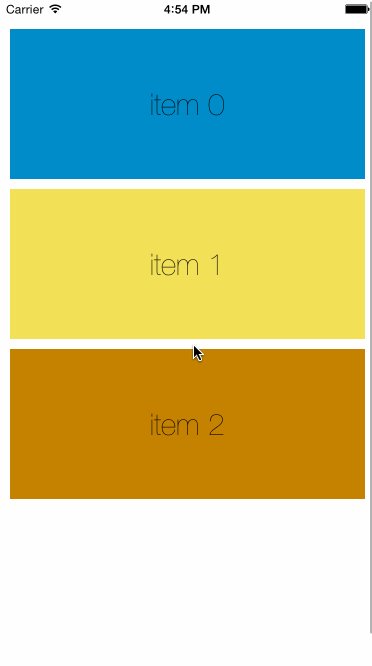
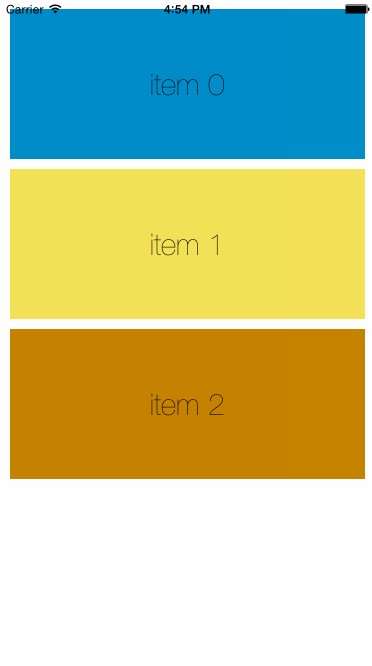
Demo

Install
Manual
Copy the files in the folder named PullToRefreshCoreText to your project.
Import the "UIScrollView+PullToRefreshCoreText.h"
Cocoapods
source 'https://github.com/CocoaPods/Specs.git'
pod 'PullToRefreshCoreText', '~> 0.2'
Usage
- (void)addPullToRefreshWithPullText:(NSString *)pullText
pullTextColor:(UIColor *)pullTextColor
pullTextFont:(UIFont *)pullTextFont
refreshingText:(NSString *)refreshingText
refreshingTextColor:(UIColor *)refreshingTextColor
refreshingTextFont:(UIFont *)refreshingTextFont
action:(pullToRefreshAction)action;
It has 2 main texts, pulling and refreshing. Init function has parameters for creating this texts with its strings, text colors and fonts. Last parameter is the block function where loading code goes to.
Alternatively I added some other init methods if you want to use same texts or fonts etc.
- (void)addPullToRefreshWithPullText:(NSString *)pullText
action:(pullToRefreshAction)action;
- (void)addPullToRefreshWithPullText:(NSString *)pullText
refreshingText:(NSString *)refreshingText
action:(pullToRefreshAction)action;
- (void)addPullToRefreshWithPullText:(NSString *)pullText
font:(UIFont *)font
action:(pullToRefreshAction)action;
- (void)addPullToRefreshWithPullText:(NSString *)pullText
refreshingText:(NSString *)refreshingText
font:(UIFont *)font
action:(pullToRefreshAction)action;
- (void)addPullToRefreshWithPullText:(NSString *)pullText
pullTextColor:(UIColor *)pullTextColor
refreshingText:(NSString *)refreshingText
refreshingTextColor:(UIColor *)refreshingTextColor
font:(UIFont *)font
action:(pullToRefreshAction)action;
Implementation
//Create ScrollView
self.scrollView = [[UIScrollView alloc] initWithFrame:self.view.frame];
[self.scrollView setContentSize:CGSizeMake(self.view.frame.size.width, self.scrollView.frame.size.height + 1)];
[self.view addSubview:self.scrollView];
//add pull to refresh
__weak typeof(self) weakSelf = self;
[self.scrollView addPullToRefreshWithPullText:@"Pull To Refresh" pullTextColor:[UIColor blackColor] pullTextFont:DefaultTextFont refreshingText:@"Refreshing" refreshingTextColor:[UIColor blueColor] refreshingTextFont:DefaultTextFont action:^{
[weakSelf loadItems];
}];
One last thing: you should call the [scrollView finishLoading] method after the load finishes.
Otherwise you stuck in refreshing state always.
Credits
Blogs and codes I used for creating this https://github.com/jrturton/NSString-Glyphs http://www.codeproject.com/Articles/109729/Low-level-text-rendering http://ronnqvi.st/controlling-animation-timing/


