RangeSlider alternatives and similar libraries
Based on the "Slider" category.
Alternatively, view RangeSlider alternatives based on common mentions on social networks and blogs.
-
HGCircularSlider
A custom reusable circular / progress slider control for iOS application. -
ASValueTrackingSlider
A UISlider subclass that displays the slider value in a popup view -
Fluid Slider
:octocat:💧 A slider widget with a popup bubble displaying the precise value selected. Swift UI library made by @Ramotion -
TTRangeSlider
A slider, similar in style to UISlider, but which allows you to pick a minimum and maximum range. -
RangeSeekSlider
RangeSeedSlider provides a customizable range slider like a UISlider. -
AGCircularPicker
AGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter -
StepSlider
StepSlider its custom implementation of slider such as UISlider for preset integer values. -
MultiSlider
UISlider clone with multiple thumbs and values, range highlight, optional snap intervals, optional value labels, either vertical or horizontal. -
CircularSlider
A powerful Circular Slider. It's written in Swift, it's 100% IBDesignable and all parameters are IBInspectable. -
MARKRangeSlider
A custom reusable slider control with 2 thumbs (range slider). -
CircleSlider
CircleSlider is a Circular slider library. written in pure Swift. -
VolumeControl
VolumeControl is a custom volume control for iPhone featuring a well-designed round slider. -
IntervalSlider
IntervalSlider is a slider library like ReutersTV app. written in pure swift. -
VerticalSlider
VerticalSlider is a vertical slider control for iOS in Swift. -
VSVerticalSlider
An animatable and customizable vertical slider written in Swift4. -
GraduatedSlider
A UISlider-like control with graduations (e.g. like sliders on DJ decks), can be used vertically or horizontally, optional haptic feedback
InfluxDB - Power Real-Time Data Analytics at Scale
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of RangeSlider or a related project?
README
RangeSlider
Summary
A simple range slider made in Swift.
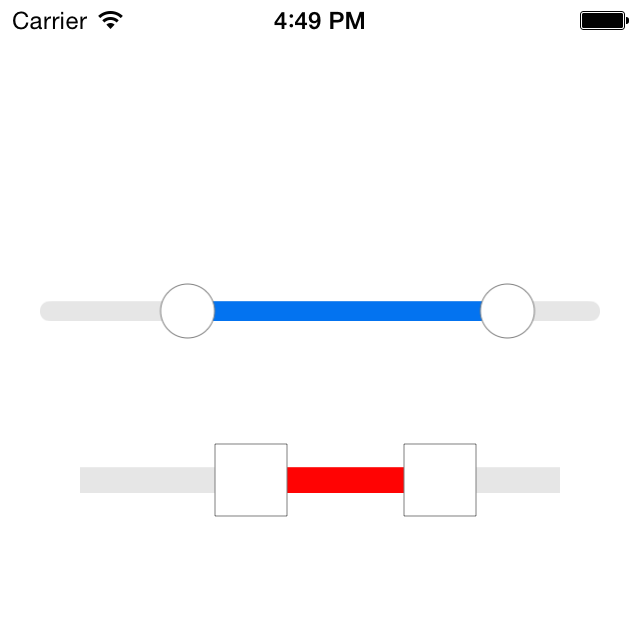
Screenshot

Use
This control is IBDesignable and uses the target-action pattern for change notifications.
In order to be notified when either thumb value changes, register for .ValueChanged:
let rangeSlider = RangeSlider(frame: frame)
view.addSubView(rangeSlider)
rangeSlider.addTarget(self, action: #selector(viewController.rangeSliderValueChanged(_:)),
for: .valueChanged)
Configuration
The range slider can be customized and information can be accessed through these properties :
minimumValue: The minimum possible value of the rangemaximumValue: The maximum possible value of the rangelowerValue: The value corresponding to the left thumb current positionupperValue: The value corresponding to the right thumb current positiontrackTintColor: The track colortrackHighlightTintColor: The color of the section of the track located between the two thumbsthumbTintColor: The thumb colorthumbBorderColor: The thumb border colorthumbBorderWidth: The width of the thumb bordercurvaceousness: From 0.0 for square thumbs to 1.0 for circle thumbs
Installation
RangeSlider is available through CocoaPods. To install it, simply add the following line to your Podfile :
pod "WARangeSlider"
Author
License
RangeSlider is available under the MIT License
If you use it and like it, let me know: @warchimede
*Note that all licence references and agreements mentioned in the RangeSlider README section above
are relevant to that project's source code only.







