SCTrelloNavigation alternatives and similar libraries
Based on the "UI" category.
Alternatively, view SCTrelloNavigation alternatives based on common mentions on social networks and blogs.
-
DZNEmptyDataSet
DISCONTINUED. A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display -
IQKeyboardManager
Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. -
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
animated-tab-bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
TTTAttributedLabel
A drop-in replacement for UILabel that supports attributes, data detectors, links, and more -
MGSwipeTableCell
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
SWTableViewCell
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application) -
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
Alerts & Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
PageMenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
TPKeyboardAvoiding
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS -
Material Components
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
SWRevealViewController
A UIViewController subclass for presenting side view controllers inspired on the FaceBook and Wunderlist apps, done right ! -
CSStickyHeaderFlowLayout
UICollectionView replacement of UITableView. Do even more like Parallax Header, Sticky Section Header. Made for iOS 7. -
expanding-collection
:octocat: ExpandingCollection is an animated material design UI card peek/pop controller. iOS library made by @Ramotion
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of SCTrelloNavigation or a related project?
README
SCTrelloNavigation
An iOS native implementation of a Trello Animated Navigation. See more at https://dribbble.com/shots/2114816-Trello-Navigation.
iOS上类似trello的导航动效控件实现。
最新的Swift实现已经由小青同学完成:SwiftTrelloNavigation
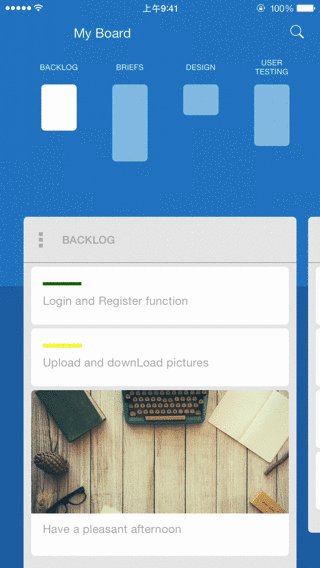
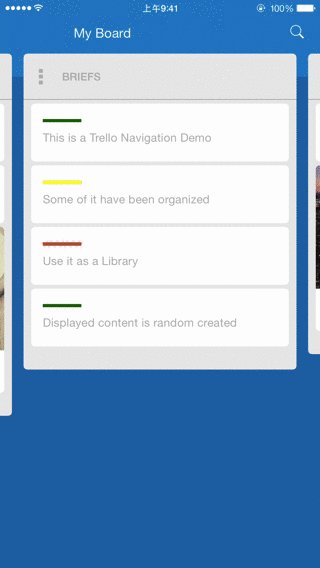
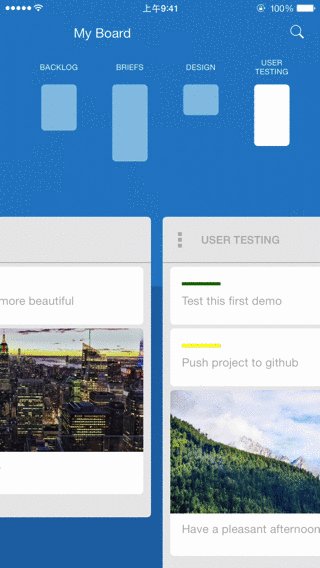
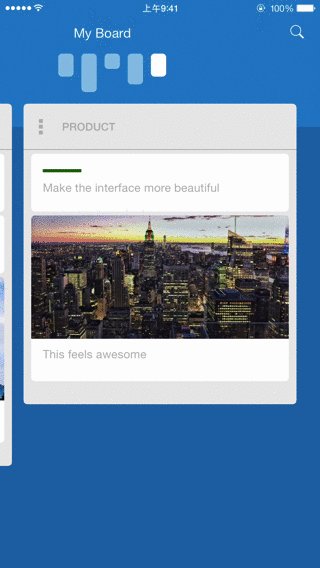
Preview


Intro
设计创意和动效全部来自于Aurélien Salomon在Dribbble上的作品:https://dribbble.com/shots/2114816-Trello-Navigation。这是一个在iOS上原生实现的相似交互的开源库,没有百分百和设计原稿一致。
这种导航的交互模式可以让你在不同的列表中切换,并且列表的切换对你的干扰可以减少到最小程度。
The design was originated from Aurélien Salomon's work on Dribbble:https://dribbble.com/shots/2114816-Trello-Navigation. This is an open-sourced iOS-native libray similar to this design, not 100% equivalent to the original desgin.
This navigation interactive mode can make you easier to switch among different boards, while disturbing you the least when you are switching.
Version
1.1
Environment
iOS 8.0 以上 iPhone 5s/iPhone6/iPhone6 Plus 测试通过 iOS 8.0 Above iPhone 5s/6/6 Plus Tested
Usage
初始化整个控件比较简单:
// 初始化其实只要一句话的
self.trelloView = [[TrelloView alloc]initWithFrame:CGRectMake(0.0f, 0.0f, ScreenWidth, ScreenHeight) dataSource:self];
[self.view addSubview:_trelloView];
数据源的加载改为了通过协议的方式完成,你需要总共实现以下这么几条协议: You should conform to the protocol and implement methods below:
/**
* Return how many boards that you are going to display
*
* @param trelloView target trelloView
*
* @return NSInteger
*/
- (NSInteger)numberForBoardsInTrelloView:(TrelloView *)trelloView;
/**
* Return how many rows each board is going to display
*
* @param trelloView target trelloView
* @param index index of the target trelloView
*
* @return NSInteger
*/
- (NSInteger)numberForRowsInTrelloView:(TrelloView *)trelloView atBoardIndex:(NSInteger)index;
/**
* Return the item that each row in each board is going to display.
* You can extend the TrelloListCellItem model to whatever you want, just customizing your own cell in table view datasource
* Enjoy yourself :)
*
* @param trelloView target trelloView
* @param index index of the target trelloView
* @param rowIndex index of the target row
*
* @return TrelloListCellItem
*/
- (TrelloListCellItem *)itemForRowsInTrelloView:(TrelloView *)trelloView atBoardIndex:(NSInteger)index atRowIndex:(NSInteger)rowIndex;
/**
* Return title of each board
*
* @param trelloView target trelloView
* @param index index of the target trelloView
*
* @return NSInteger
*/
- (NSString *)titleForBoardsInTrelloView:(TrelloView *)trelloView atBoardIndex:(NSInteger)index;
/**
* Return the level of each board
*
* @param trelloView target trelloView
* @param index index of the target trelloView
*
* @return SCTrelloBoardLevel
*/
- (SCTrelloBoardLevel)levelForRowsInTrelloView:(TrelloView *)trelloView atBoardIndex:(NSInteger)index;
新版本还提供了一个reloadData的方法用来动态刷新数据源。具体的用法可以参考demo和源代码。
To Do
- CocoaPods
- TableView reusable

