Spots alternatives and similar libraries
Based on the "UI" category.
Alternatively, view Spots alternatives based on common mentions on social networks and blogs.
-
DZNEmptyDataSet
DISCONTINUED. A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display -
IQKeyboardManager
Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. -
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
animated-tab-bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
TTTAttributedLabel
A drop-in replacement for UILabel that supports attributes, data detectors, links, and more -
MGSwipeTableCell
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
SWTableViewCell
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application) -
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C. -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
TPKeyboardAvoiding
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
Alerts & Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
PageMenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
Material Components
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
SWRevealViewController
A UIViewController subclass for presenting side view controllers inspired on the FaceBook and Wunderlist apps, done right ! -
CSStickyHeaderFlowLayout
UICollectionView replacement of UITableView. Do even more like Parallax Header, Sticky Section Header. Made for iOS 7. -
expanding-collection
:octocat: ExpandingCollection is an animated material design UI card peek/pop controller. iOS library made by @Ramotion
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Spots or a related project?
README

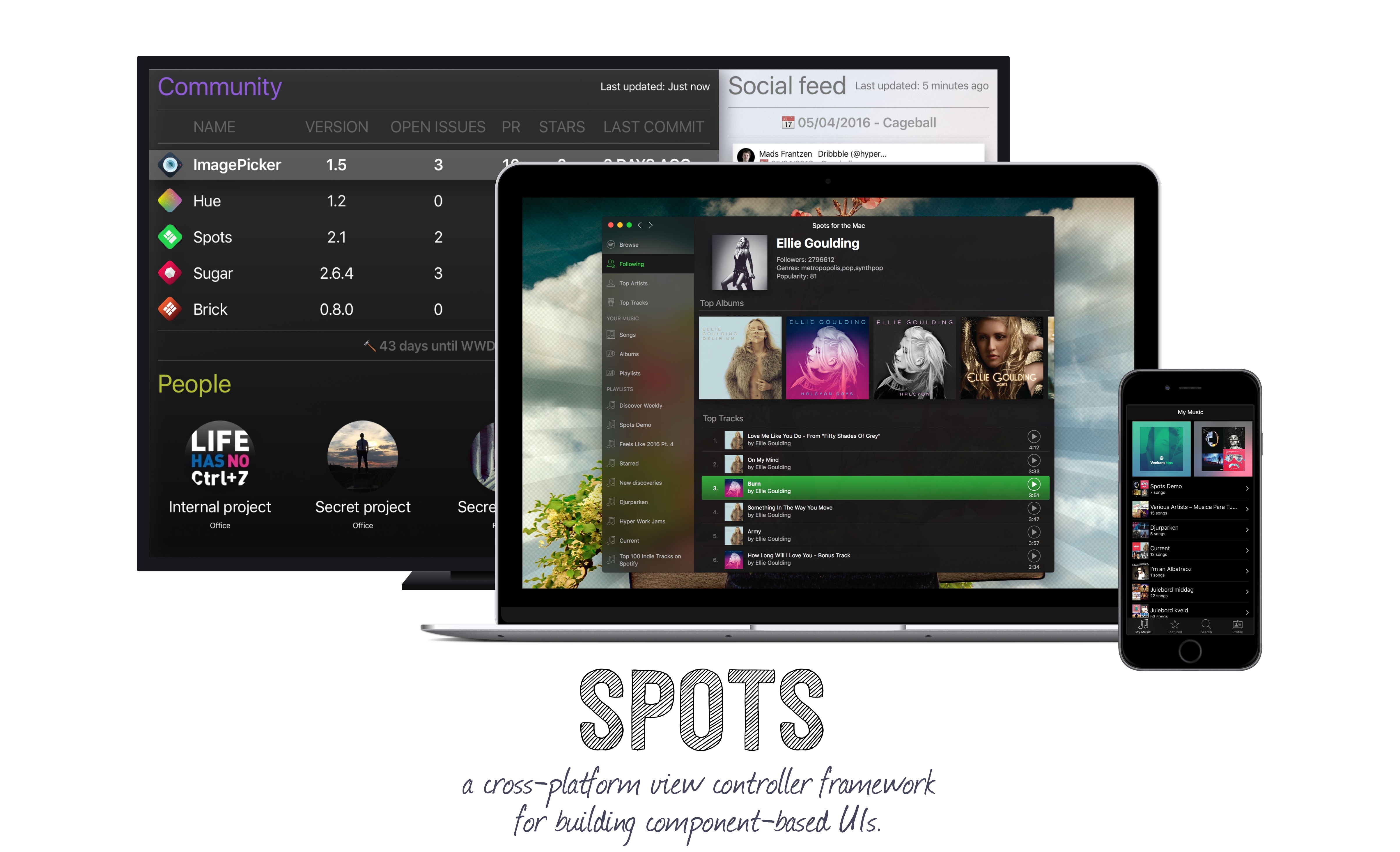
Spots is a cross-platform view controller framework for building component-based UIs. The internal architecture is built using generic view models that can be transformed both to and from JSON. So, moving your UI declaration to a backend is as easy as pie. Data source and delegate setup is handled by Spots, so there is no need for you to do that manually. The public API is jam-packed with convenience methods for performing mutation, it is as easy as working with a regular collection type.
Table of Contents
- Getting started with Spots
- Origin Story
- Universal support
- Usage
- Key features
- Programmatic approach
- The many faces of Spots
- Installation
- Dependencies
- Author
- Credits
- Contributing
- License
Getting started with Spots
If you are looking for a way to get started with Spots, we recommend taking a look at our Getting started guide.
Origin Story
We wrote a Medium article about how and why we built Spots.
You can find it here: Hitting the sweet spot of inspiration
Universal support
Apple's definition of a universal applications is iPhone and iPad. Spots takes this a step further with one controller tailored to each platform to support all your UI related update needs. Internally, everything conforms to the same shared protocol. What this means for you, is that get a unified experience when developing for iOS, tvOS or macOS.
Usage
Use the following links to dive a bit deeper into how Spots works.
- Building views in Spots
- Caching
- Delegates
- Live Editing
- JSON Structure
- Models
- Performing mutation
- Working with layout
- Working with the SpotsController
How does it work?
At the top level of Spots, you have the SpotsController which is the replacement for your view controller.
Inside of the SpotsController, you have a SpotsScrollView that handles the linear layout of the components that you add to your data source. It is also in charge of giving the user a unified scrolling experience. Scrolling is disabled on all underlaying components except for components that have horizontal scrolling.
So how does scrolling work? Whenever a user scrolls, the SpotsScrollView computes the offset and size of its children. By using this technique you can easily create screens that contain lists, grids and carousels with a scrolling experience as smooth as proverbial butter. By dynamically changing the size and offset of the children, SpotsScrollView also ensures that reusable views are allocated and deallocated like you would expect them to. SpotsScrollView uses KVO on any view that gets added so if one component changes height or position, the entire layout will invalidate itself and redraw it like it was intended.
SpotsController supports multiple Component's, each represent their own UI container and hold their own data source. Components all share the same data model called ComponentModel, it includes layout, interaction and view model data. Component gets its super-powers from protocol extensions, powers like mutation, layout processing and convenience methods for accessing model information.
Key features
- JSON based views that could be served up by your backend.
- Live editing.
- View based caching for controllers, table and collection views.
- Supports displaying multiple collections, tables and regular views in the same container.
- Features both infinity scrolling and pull to refresh (on iOS), all you have to do is to
setup delegates that conform to the public protocols on
SpotsController. - No need to implement your own data source, every
Componenthas its own set ofItems, which is maintained internally and is there at your disposal if you decide to make changes to them. - Easy configuration for registering views. This improves code reuse and helps to theme your app and ultimately keep your application consistent.
- A rich public API for appending, prepending, inserting, updating or
deleting
Items. - Has built-in support for regular views inside of both collection and table views. Write one view and use it across your application, when and where you want to use it.
- Supports view states such as normal, highlighted and selected.
- View height caching that improves performance as each view has its height stored as a calculated value. on the view model.
- Supports multiple views inside the same data source, no more ugly if-statements in your implementation;
- Soft & hard updates to UI components.
- Supports both views made programmatically and nib-based views. Spots handles this for you by using a view registry.
Installation
Spots is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Spots'
Spots is also available through Carthage. To install it, add the following to your Cartfile:
github "hyperoslo/Spots"
Changelog
Looking for a change log? You can find it here
Dependencies
- Cache
Used for
ComponentModelandItemcaching when initializing aSpotsControllerorCoreComponentobject with a cache key.
Author
Hyper made this with ❤️. If you’re using this library we probably want to hire you! Send us an email at [email protected].
Contribute
We would love you to contribute to Spots, check the CONTRIBUTING file for more info.
Credits
- Infinite scrolling on tvOS was greatly inspired by willowtreeapps/ouroboros, if you haven't check it out. You should!
- The idea behind Spot came from John Sundell's tech talk "ComponentModels & View Models in the Cloud - how Spotify builds native, dynamic UIs".
- Ole Begemanns implementation of OLEContainerScrollView is the basis for
SpotsScrollView, we salute you. Reference: http://oleb.net/blog/2014/05/scrollviews-inside-scrollviews/
License
Spots is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the Spots README section above
are relevant to that project's source code only.

