SurfingRefreshControl alternatives and similar libraries
Based on the "Pull to Refresh" category.
Alternatively, view SurfingRefreshControl alternatives based on common mentions on social networks and blogs.
-
SVPullToRefresh
Give pull-to-refresh & infinite scrolling to any UIScrollView with 1 line of code. -
CBStoreHouseRefreshControl
Fully customizable pull-to-refresh control inspired by Storehouse iOS app -
DGElasticPullToRefresh
Elastic pull to refresh for iOS developed in Swift -
BreakOutToRefresh
Play BreakOut while loading - A playable pull to refresh view using SpriteKit -
PullToMakeSoup
Custom animated pull-to-refresh that can be easily added to UIScrollView -
ESPullToRefresh
#Busy Re-Building....# An easy way to use pull to refresh and infinite scrolling in Swift. Pod 'ESPullToRefresh' -
PullToBounce
Animated "Pull To Refresh" Library for UIScrollView. Inspired by https://dribbble.com/shots/1797373-Pull-Down-To-Refresh -
UzysAnimatedGifPullToRefresh
Add PullToRefresh using animated GIF to any scrollView with just simple code -
KafkaRefresh
Animated, customizable, and flexible pull-to-refresh framework for faster and easier iOS development. -
BOZPongRefreshControl
A pull-down-to-refresh control for iOS that plays pong, originally created for the MHacks III iOS app -
mntpulltoreact
One gesture, many actions. An evolution of Pull to Refresh. -
RainyRefreshControl
Simple refresh control for iOS based on SpriteKit and Core Graphics -
PullToRefreshSwift
iOS Simple Cool PullToRefresh Library. It is written in pure swift. -
PullToRefreshCoreText
PullToRefresh extension for all UIScrollView type classes with animated text drawing style -
ADChromePullToRefresh
ADChromePullToRefresh -
GIFRefreshControl
GIFRefreshControl is a pull to refresh that supports GIF images as track animations. -
HTPullToRefresh
Easily add vertical and horizontal pull to refresh to any UIScrollView. Can also add multiple pull-to-refesh views at once.
WorkOS - The modern identity platform for B2B SaaS
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of SurfingRefreshControl or a related project?
README
What is it
This project is heavily inspired by CBStoreHouseRefreshControl which is Objective-C implemented. SurfingRefreshControl provides you a chance to use pure Swift alternative in your next app.
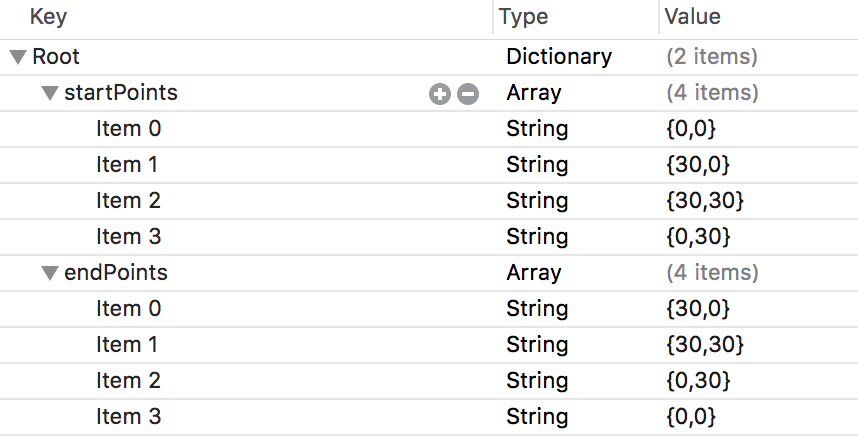
You can customize any desired shape through plist file like below two shapes:


How to use
Warning:Check out demo app directly if you're too lazy to read
You can attach it to any UIScrollView ( like UITableView UICollectionView) :
class func attachToScrollView(
scrollView:UIScrollView,
target:AnyObject,
refreshAction:Selector,
plist:String,
color:UIColor=UIColor.blackColor(),
lineWidth:CGFloat=2,
dropHeight:CGFloat=80,
scale:CGFloat=1,
horizontalRandomness:Int=150,
reverseLoadingAnimation:Bool=false,
internalAnimationFactor:CGFloat=1.0) -> SurfingRefreshControl
For instance:
self.surfingRefreshControl = SurfingRefreshControl.attachToScrollView(tableView, target: self,refreshAction:#selector(DemoViewController.refreshTriggered), plist: "surfing", color: UIColor.whiteColor(),lineWidth: 1.5, dropHeight: 120, scale: 1.0, horizontalRandomness: 100, reverseLoadingAnimation: false, internalAnimationFactor: 0.8)
Implement UIScrollViewDelegate in your UIViewController to notify SurfingRefreshControl your scrollView's movements:
override func scrollViewDidScroll(scrollView: UIScrollView) {
self.surfingRefreshControl.scrollViewDidScroll(scrollView)
}
override func scrollViewDidEndDragging(scrollView: UIScrollView, willDecelerate decelerate: Bool) {
self.surfingRefreshControl.scrollViewDidEndDragging(scrollView, willDecelerate: decelerate)
}
When you're done with surfing,simply call
self.surfingRefreshControl.finishLoading()
How to customize your refresh:
SurfingRefreshControl make use of SurfingBarItem which actually is a UIView subclass, made of start point and end point to form a line.Imagine a squre need 4 line,thus need 4 SurfingBarItem,which equal to 4 start points and 4 end points.In conclusion,a square surfing refresh control would need a plist file of 4 start points and 4 end points,as shown below:

Square SurfingRefreshControl output is:

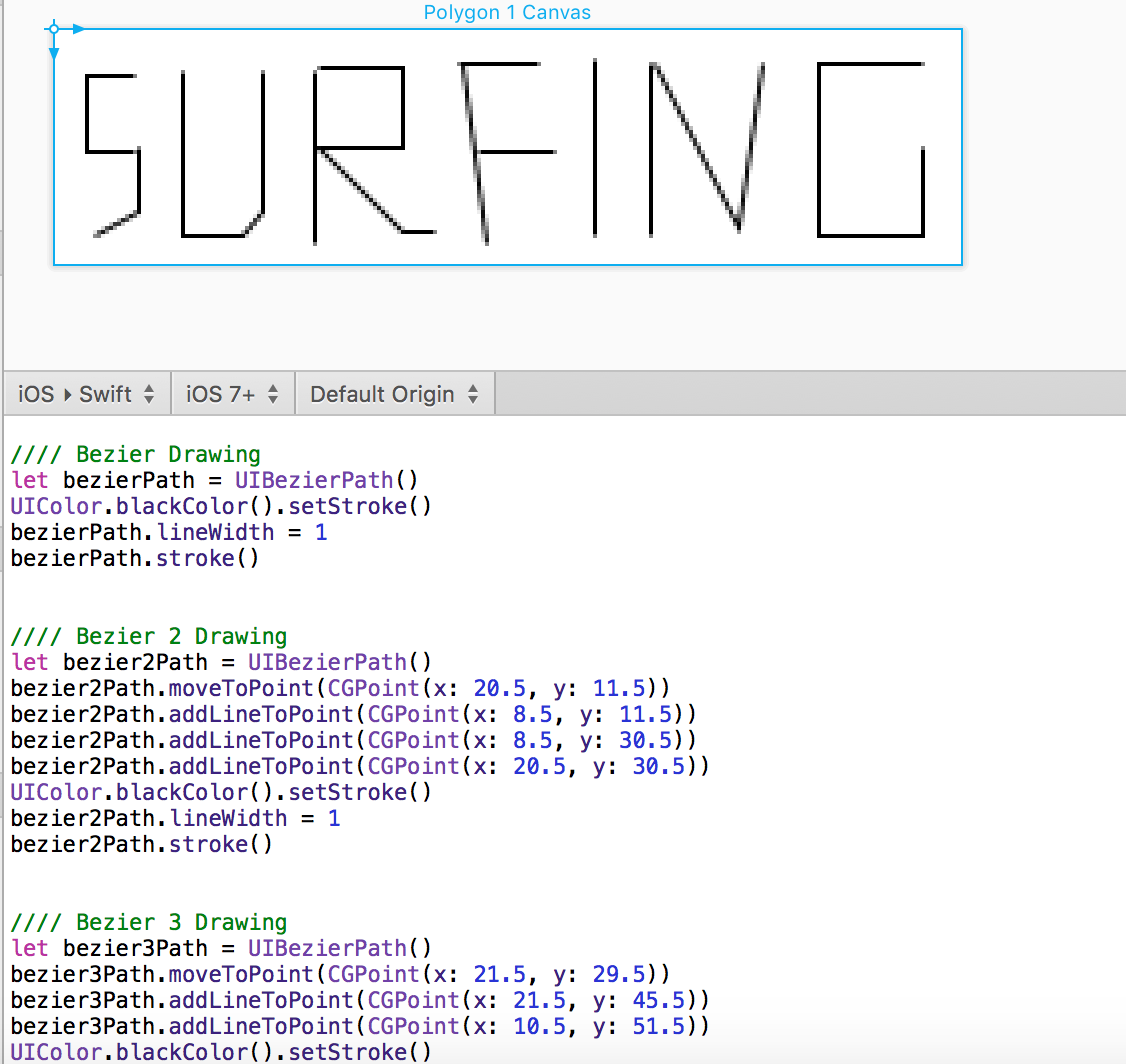
PaintCode to generate your startpoints and endpoints without too much hassle:

Author
Peiwei Chen
[email protected]
Blog
License
Copyright (c) 2016 Peiwei Chen [email protected]. See the LICENSE file for license rights and limitations (MIT).
*Note that all licence references and agreements mentioned in the SurfingRefreshControl README section above
are relevant to that project's source code only.


