SwiftSpinner alternatives and similar libraries
Based on the "Activity Indicator" category.
Alternatively, view SwiftSpinner alternatives based on common mentions on social networks and blogs.
-
SVProgressHUD
A clean and lightweight progress HUD for your iOS and tvOS app. -
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
NVActivityIndicatorView
A collection of awesome loading animations -
M13ProgressSuite
A suite containing many tools to display progress information on iOS. -
PKHUD
A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8. -
ProgressHUD
ProgressHUD is a lightweight and easy-to-use HUD for iOS. Over 5000+ animations. ‼️ -
MRProgress
Collection of iOS drop-in components to visualize progress -
DACircularProgress
DACircularProgress is a UIView subclass with circular UIProgressView properties. -
FillableLoaders
Completely customizable progress based loaders drawn using custom CGPaths written in Swift -
MKRingProgressView
⭕️ Ring progress view similar to Activity app on Apple Watch -
KDCircularProgress
A circular progress view with gradients written in Swift -
YLProgressBar
UIProgressView replacement with an highly and fully customizable animated progress bar in pure Core Graphics -
MBCircularProgressBar
A circular, animatable & highly customizable progress bar from the Interface Builder (Objective-C) -
FFCircularProgressView
FFCircularProgressView - An iOS 7-inspired blue circular progress view -
PageControls
This is a selection of custom page controls to replace UIPageControl, inspired by a dribbble found here: https://dribbble.com/shots/2578447-Page-Control-Indicator-Transitions-Collection -
Windless
Windless makes it easy to implement invisible layout loading view. -
GradientLoadingBar
⌛️A customizable animated gradient loading bar. -
StackViewController
A controller that uses a UIStackView and view controller composition to display content in a list -
ParticlesLoadingView
A customizable SpriteKit particles animation on the border of a view. -
AlamofireNetworkActivityIndicator
Controls the visibility of the network activity indicator on iOS using Alamofire. -
Skeleton
✨ An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content. -
FlexibleSteppedProgressBar
Flexible Stepped Progress Bar for IOS -
EZLoadingActivity
:hatching_chick: Lightweight Swift loading activity for iOS7+ -
GearRefreshControl
A custom animation for the UIRefreshControl -
GradientProgressBar
📊 A customizable gradient progress bar (UIProgressView). -
RSLoadingView
Awesome loading animations using 3D engine written with Swift -
BigBrother
Automatically sets the network activity indicator for any performed request. -
DSGradientProgressView
A simple animated progress bar in Swift -
StepProgressView
Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. -
Hexacon
A fancy hexagonal layout for displaying data like your Apple Watch -
RPCircularProgress
Circular progress UIView subclass with UIProgressView properties -
AudioIndicatorBars
AIB indicates for your app users which audio is playing. Just like the Podcasts app. -
IHProgressHUD
A clean and lightweight progress HUD based on SVProgressHUD, converted to Swift with the help of Swiftify. -
RPLoadingAnimation
Loading animations :cyclone: by using Swift CALayer -
KYNavigationProgress
Simple extension of UINavigationController to display progress on the UINavigationBar. -
ProgressIndicatorView
An iOS progress indicator view library written in SwiftUI -
LinearProgressBar
A simple Linear Progress Bar for IOS (Swift 3.0), inspired by Material Design -
StatusBarOverlay
StatusBarOverlay will automatically show a "No Internet Connection" bar when your app loses connection, and hide it again. It supports apps which hide the status bar and The Notch
WorkOS - The modern identity platform for B2B SaaS
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of SwiftSpinner or a related project?
README
SwiftSpinner
SwiftSpinner is an extra beautiful activity indicator with plain and bold style. It uses dynamic blur and translucency to overlay the current screen contents and display an activity indicator with text (or the so called “spinner”).
I developed it for my Swift app called Doodle Doodle and wanted to share it with everyone.
This is how the activity looks like (from the demo app):

Usage
To run the example project, clone the repo, and run pod install from the DemoApp directory first. That’ll run the demo program which shows you how the spinner looks like and what it can do.
Code samples
The simple code to get SwiftSpinner running in your own app.
- In case you installed SwiftSpinner via CocoaPods you need to import it (add this somewhere at the top of your source code file):
import SwiftSpinner
- When you want to show an animated activity (eg. rings are randomly rotating around):
SwiftSpinner.show("Connecting to satellite...")
- If you want to show a static activity indicator (eg. a message with two complete rings around it)
SwiftSpinner.show("Failed to connect, waiting...", animated: false)
- When you want to hide the activity:
SwiftSpinner.hide()
In case you want to do something after the hiding animation completes you can provide a closure to the hide() method:
SwiftSpinner.hide({
//do stuff
})
That's all. If you want to change the text of the current activity, just call show(...) again, this will animate the old text into the new text.
Beyond the basics
If you are using SwiftSpinner to show an alert message you can also easily add a dismiss handler:
SwiftSpinner.show("Connecting \nto satellite...").addTapHandler({
SwiftSpinner.hide()
})
Or even add a subtitle to let the user know they can tap to do stuff:
SwiftSpinner.show("Connecting \nto satellite...").addTapHandler({
SwiftSpinner.hide()
}, subtitle: "Tap to hide while connecting! This will affect only the current operation.")
In case you want to adjust the font of the spinner title:
SwiftSpinner.setTitleFont(UIFont(name: "Futura", size: 22.0))
To reset back to the default font:
SwiftSpinner.setTitleFont(nil)
In case you want to change an arbitrary aspect of the text on screen access directly:
SwiftSpinner.shared.titleLabel
SwiftSpinner.shared.subtitleLabel
You can show a spinner only if certain amount of time has passed (e.g. if you are downloading a file - show a message only if the operation takes longer than certain amount of time):
SwiftSpinner.show(delay: 2.0, title: "It's taking longer than expected")
If you call show(…) or hide() before the delay time has passed - this will clear the call to show(delay: …).
You show a message for a certain duration:
SwiftSpinner.show(duration: 4.0, title: "It's taking longer than expected")
Or you can use SwiftSpinner as a progress bar by directly setting the current progress like so:
SwiftSpinner.show(progress: 0.2, title: "Downloading Data...") // 20% trough the process
If you want to see the content behind the spinner, set the showBlurBackground to false:
SwiftSpinner.showBlurBackground = false
Requirements
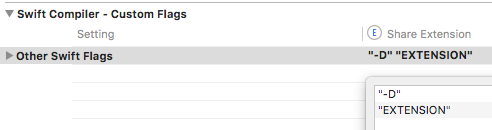
UIKit must be imported. If you are using SwiftSpinner in an App Extension, you must add EXTENSION to your Other Swift Flags Build Settings.

Installation
SwiftSpinner is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod "SwiftSpinner"
In case you don’t want to use CocoaPods - just copy the file SwiftSpinner/SwiftSpinner.swift to your Xcode project.
Credit
Author: Marin Todorov
More about Marin:
iOS Animations by Tutorials, Author iOS Animations by Emails Newsletter, Author
License
SwiftSpinner is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the SwiftSpinner README section above
are relevant to that project's source code only.






