UIMenuScroll alternatives and similar libraries
Based on the "Menu" category.
Alternatively, view UIMenuScroll alternatives based on common mentions on social networks and blogs.
-
PageMenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
SlideMenuControllerSwift
iOS Slide Menu View based on Google+, iQON, Feedly, Ameba iOS app. It is written in pure swift. -
CircleMenu
:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion -
GuillotineMenu
Our Guillotine Menu Transitioning Animation implemented in Swift reminds a bit of a notorious killing machine. -
BTNavigationDropdownMenu
The elegant yet functional dropdown menu, written in Swift, appears underneath the navigation bar to display a list of defined items when a user clicks on the navigation title. -
PagingKit
PagingKit provides customizable menu UI. It has more flexible layout and design than the other libraries. -
CategorySliderView
slider view for choosing categories. add any UIView type as category item view. Fully customisable -
DTPagerController
A fully customizable container view controller to display a set of ViewControllers in a horizontal scroll view. Written in Swift. -
RadialMenu
RadialMenu is a custom control for providing a touch context menu (like iMessage recording in iOS 8) built with Swift & POP -
RHSideButtons
Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app small side menu. 🌶
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of UIMenuScroll or a related project?
README
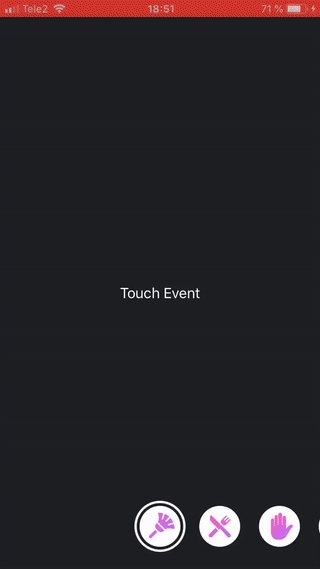
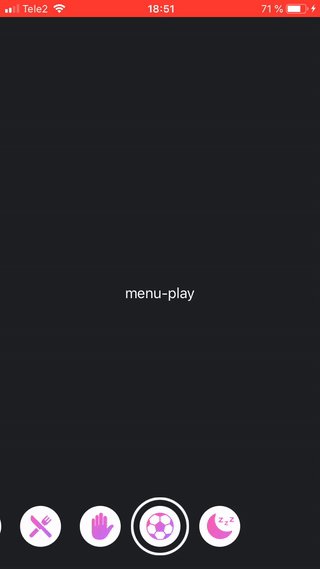
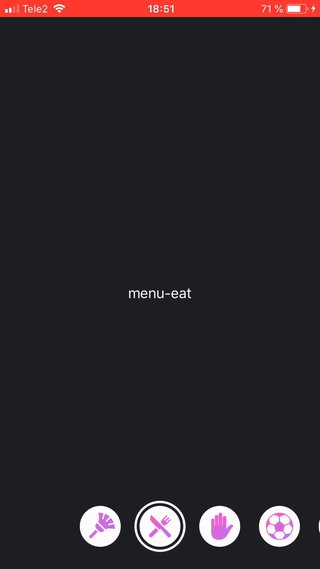
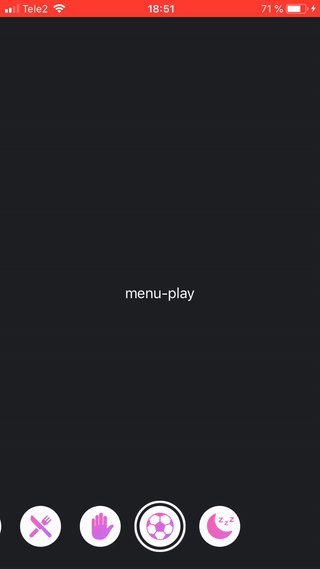
UIMenuScroll
UIMenuScroll creating menu how on Facebook Messenger on take photo

Installation
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate UIMenuScroll into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target '<Your Target Name>' do
pod 'UIMenuScroll', '~> 0.1.0'
end
Then, run the following command:
$ pod install
How to use
Add UIView to storyboard and set class UIMenuScrollView to view.
Add delegate to UIMenuScrollView in your ViewController.
@IBOutlet weak var menuScroll: UIMenuScrollView!
// ...
override func viewDidLoad() {
super.viewDidLoad()
// ...
// MenuScroll configuration
menuScroll.delegate = self
menuScroll.spacing = 10.0
// ...
}
Then create extension for your ViewController.
extension ViewController: UIMenuScrollViewDelegate {
/// Set count a elements in menu scroll
func menuScroll(menuScroll: UIMenuScrollView) -> Int
{ ... }
/// Set options to single button on menu scroll
func menuScroll(menuScroll: UIMenuScrollView, createdButton: UIButton, index: Int)
{ ... }
/// Touch button event
func menuScroll(menuScroll: UIMenuScrollView, touchSender: UIButton, index: Int)
{ ... }
/// Set options to center indicator image
func menuScroll(menuScroll: UIMenuScrollView) -> UIImage?
{ ... }
}
About Me
- Aleksey Pleshkov
- Email: [email protected]
- Website: alekseypleshkov.ru
License
UIMenuScroll is released under the MIT license. In short, it's royalty-free but you must keep the copyright notice in your code or software distribution.
*Note that all licence references and agreements mentioned in the UIMenuScroll README section above
are relevant to that project's source code only.

