UITextField-Navigation alternatives and similar libraries
Based on the "TextField & TextView" category.
Alternatively, view UITextField-Navigation alternatives based on common mentions on social networks and blogs.
-
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
PYSearch
🔍 An elegant search controller which replaces the UISearchController for iOS (iPhone & iPad) . -
SkyFloatingLabelTextField
A beautiful and flexible text field control implementation of "Float Label Pattern". Written in Swift. -
Reel Search
:octocat: 🔍 RAMReel is a UI controller that allows you to choose options from a list. Swift UI library made by @Ramotion -
NextGrowingTextView
📝 The next in the generations of 'growing textviews' optimized for iOS 8 and above. -
InputBarAccessoryView
A simple and easily customizable InputAccessoryView for making powerful input bars with autocomplete and attachments -
RPFloatingPlaceholders
UITextField and UITextView subclasses with placeholders that change into floating labels when the fields are populated with text. -
KMPlaceholderTextView
A UITextView subclass that adds support for multiline placeholder written in Swift. -
PasswordTextField
A custom TextField with a switchable icon which shows or hides the password and enforce good password policies -
CocoaTextField
Apple TextField created according to the Material.IO guidelines of 2019. Featured at Medium. -
ARAutocompleteTextView
ARAutocompleteTextView is a subclass of UITextView that automatically displays text suggestions in real-time. This is perfect for automatically suggesting the domain as a user types an email address, #hashtag or @alexruperez. -
CHIOTPField
CHIOTPField is a set of textfields that can be used for One-time passwords, SMS codes, PIN codes, etc. Mady by @ChiliLabs - https://chililabs.io -
AwesomeTextField
Awesome TextField is a nice and simple libriary for iOS and Mac OSX. It's highly customisable and easy-to-use tool. Works perfectly for any registration or login forms in your app. -
Streamoji
:godmode: Custom emoji rendering library for iOS apps with support for GIF & still images - plug-in extension for UITextView - performance, cache ✅ - Made with 💘 by @GetStream -
CBPinEntryView
A customisable view for entering arbitrary length pins, codes or passwords in iOS. Supports iOS 12 one time codes. -
MBAutoGrowingTextView
An auto-layout base UITextView subclass which automatically grows with user input and can be constrained by maximal and minimal height -
MVAutocompletePlaceSearchTextField
iOS - Subclass of UITextField to achieve autocompletion for Place Search like Google Places, Uber and Much more apps having maps. -
RSFloatInputView
A Float Input View with smooth animation and supporting icon and seperator written with Swift -
NxEnabled
Library that allows you binding `enabled` property of button with textable elements (TextView, TextField)
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of UITextField-Navigation or a related project?
README
' __________________ _______ _________ _______ _________ _______ _ ______
' |\ /|\__ __/\__ __/( ____ \|\ /|\__ __/( ____ \\__ __/( ____ \( \ ( __ \
' | ) ( | ) ( ) ( | ( \/( \ / ) ) ( | ( \/ ) ( | ( \/| ( | ( \ )
' | | | | | | | | | (__ \ (_) / | | | (__ | | | (__ | | | | ) |
' | | | | | | | | | __) ) _ ( | | | __) | | | __) | | | | | |
' | | | | | | | | | ( / ( ) \ | | | ( | | | ( | | | | ) |
' | (___) |___) (___ | | | (____/\( / \ ) | | | ) ___) (___| (____/\| (____/\| (__/ )
' (_______)\_______/ )_( (_______/|/ \| )_( |/ \_______/(_______/(_______/(______/
'
' _ _______ _________ _______ _______ __________________ _______ _
' ( ( /|( ___ )|\ /|\__ __/( ____ \( ___ )\__ __/\__ __/( ___ )( ( /|
' | \ ( || ( ) || ) ( | ) ( | ( \/| ( ) | ) ( ) ( | ( ) || \ ( |
' | \ | || (___) || | | | | | | | | (___) | | | | | | | | || \ | |
' | (\ \) || ___ |( ( ) ) | | | | ____ | ___ | | | | | | | | || (\ \) |
' | | \ || ( ) | \ \_/ / | | | | \_ )| ( ) | | | | | | | | || | \ |
' | ) \ || ) ( | \ / ___) (___| (___) || ) ( | | | ___) (___| (___) || ) \ |
' |/ )_)|/ \| \_/ \_______/(_______)|/ \| )_( \_______/(_______)|/ )_)
'
UITextField-Navigation
Description
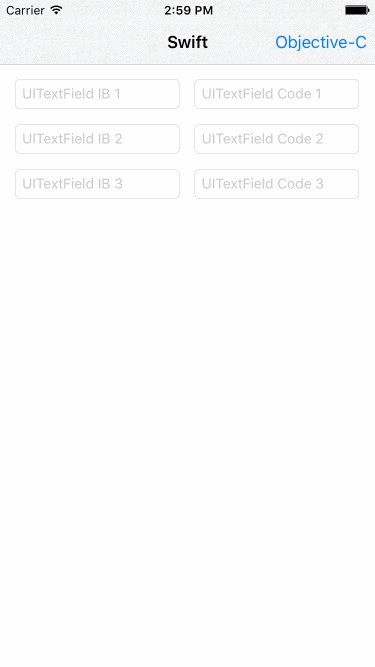
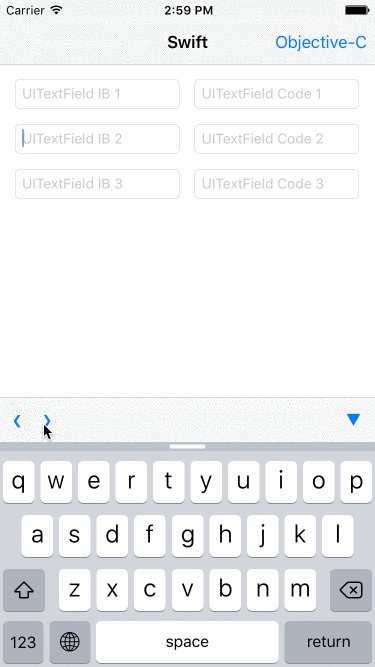
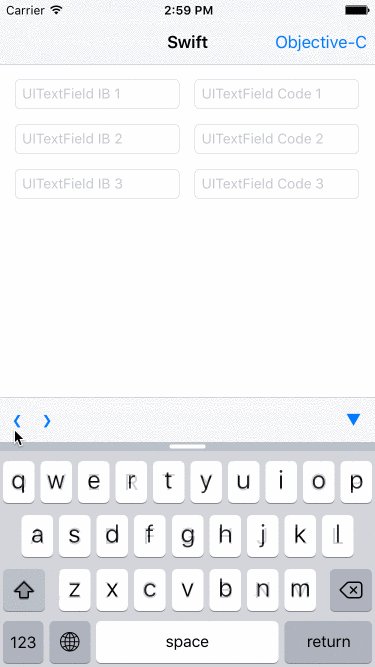
UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields and UITextViews. It allows you to specify a next field either on the Interface Builder or programmatically. Then, you can access next and previous fields of each UITextField or UITextView easily.
The UI is highly customizable. RTL languages are supported.
To run the example project:
pod try UITextField-Navigation



Usage
Basic
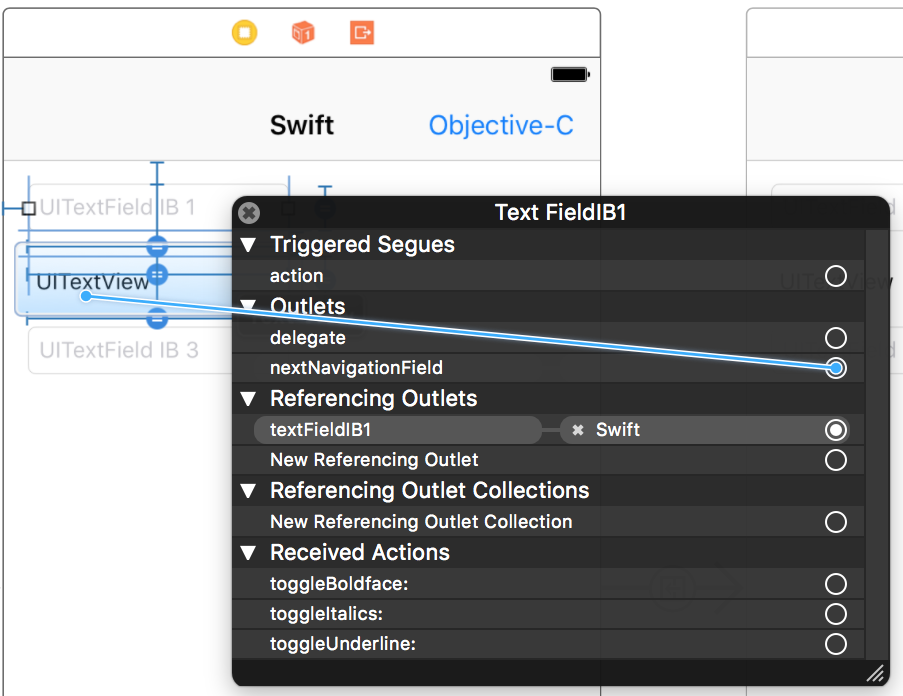
You can set the nextNavigationField property for each UITextField and UITextView either on the Interface Builder or programmatically. The previousNavigationField property will be set on the other UITextField or UITextView automatically for you.
Example:
import UITextField_Navigation
...
let textField = UITextField()
let textView = UITextView()
textField.nextNavigationField = textView
assert(textView == textField.nextNavigationField)
assert(textField == textView.previousNavigationField)
Please note that the nextNavigationField and previousNavigationField properties are not retained.
Capturing taps
To capture taps on the next, previous and done buttons, assign a delegate to your NavigationField, which is a UITextField or UITextView, also either on the Interface Builder or programmatically. Then implement the NavigationFieldDelegate protocol (in addition to the UITextFieldDelegate or UITextViewDelegate protocol) for the delegate.
Please note that you have to explicitly declare that the delegate conforms to the NavigationFieldDelegate protocol to make it work.
Swift:
import UIKit
import UITextField_Navigation
...
extension ViewController: NavigationFieldDelegate { // explicitly protocol conforming declaration
func navigationFieldDidTapPreviousButton(_ navigationField: NavigationField) {
navigationField.previousNavigationField?.becomeFirstResponder()
// your custom work
}
func navigationFieldDidTapNextButton(_ navigationField: NavigationField) {
navigationField.nextNavigationField?.becomeFirstResponder()
// your custom work
}
func navigationFieldDidTapDoneButton(_ navigationField: NavigationField) {
navigationField.resignFirstResponder()
// your custom work
}
}
Objective-C:
@import UITextField_Navigation;
#import "ViewController.h"
@interface ViewController () <NavigationFieldDelegate> // explicitly protocol conforming declaration
...
#pragma mark - NavigationFieldDelegate
- (void)navigationFieldDidTapPreviousButton:(id<NavigationField>)navigationField {
[navigationField.previousNavigationField becomeFirstResponder];
// your custom work
}
- (void)navigationFieldDidTapNextButton:(id<NavigationField>)navigationField {
[navigationField.nextNavigationField becomeFirstResponder];
// your custom work
}
- (void)navigationFieldDidTapDoneButton:(id<NavigationField>)navigationField {
[navigationField resignFirstResponder];
// your custom work
}
Set button titles
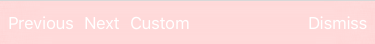
The titles of the previous, next and done buttons can be modified for each instant by setting the title property of each corresponding button.
navigationField.navigationFieldToolbar?.previousButton.title = "Previous"
navigationField.navigationFieldToolbar?.nextButton.title = "Next"
navigationField.navigationFieldToolbar?.doneButton.title = "Dismiss"
Or they can be set globally for all instances using Config.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
UITextField_Navigation.Config.previousButtonTitle = "Previous"
UITextField_Navigation.Config.nextButtonTitle = "Next"
UITextField_Navigation.Config.doneButtonTitle = "Done"
return true
}
UI Customization
Using UIAppearance
Modify the appearance proxy of the NavigationFieldToolbar and NavigationFieldToolbarButtonItem classes to customize the navigation view's UI for all fields.
NavigationFieldToolbar.appearance().barStyle = .black
NavigationFieldToolbar.appearance().backgroundColor = .purple
if #available(iOS 11.0, *) {
UIButton.appearance(whenContainedInInstancesOf: [NavigationFieldToolbar.self]).tintColor = .white
} else {
NavigationFieldToolbarButtonItem.appearance().tintColor = .white
}

Directly and adding more buttons
Alternatively, you can directly modify the UI of each navigation view by accessing the navigationFieldToolbar property of a UITextField or UITextView.
...
navigationField.navigationFieldToolbar?.barStyle = .default
navigationField.navigationFieldToolbar?.backgroundColor = .red
// Add a custom button
let customButton = UIBarButtonItem(title: "Custom", style: .plain, target: nil, action: nil)
let flexibleSpace = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil)
navigationField.navigationFieldToolbar?.items = [navigationField.navigationFieldToolbar!.previousButton, navigationField.navigationFieldToolbar!.nextButton, customButton, flexibleSpace, navigationField.navigationFieldToolbar!.doneButton]

Installation
Carthage
Add the line below to your Cartfile:
github "T-Pham/UITextField-Navigation"
CocoaPods
Add the line below to your Podfile:
pod 'UITextField-Navigation'
Manually
- Download and drop
/UITextField-Navigation/Classesfolder in your project. - Congratulations!
Compatibility
- Swift 4, 5: please use the latest version
- Swift 3: please use version 3.0.0
- Swift 2: please use version 1.4.3
Apps that use UITextField-Navigation
Hello fellow developers. I can see that the library has been adopted in some apps. If your app also uses the library, it would be great if you can share it here. Please add it to the list below. Thanks!
License
UITextField-Navigation is available under the MIT license. See the [LICENSE](LICENSE) file for more info.
*Note that all licence references and agreements mentioned in the UITextField-Navigation README section above
are relevant to that project's source code only.








 ](LICENSE)
](LICENSE)

