UzysAnimatedGifPullToRefresh alternatives and similar libraries
Based on the "Pull to Refresh" category.
Alternatively, view UzysAnimatedGifPullToRefresh alternatives based on common mentions on social networks and blogs.
-
CBStoreHouseRefreshControl
Fully customizable pull-to-refresh control inspired by Storehouse iOS app -
ESPullToRefresh
#Busy Re-Building....# An easy way to use pull to refresh and infinite scrolling in Swift. Pod 'ESPullToRefresh' -
PullToBounce
Animated "Pull To Refresh" Library for UIScrollView. Inspired by https://dribbble.com/shots/1797373-Pull-Down-To-Refresh -
KafkaRefresh
Animated, customizable, and flexible pull-to-refresh framework for faster and easier iOS development. -
BOZPongRefreshControl
A pull-down-to-refresh control for iOS that plays pong, originally created for the MHacks III iOS app -
PullToRefreshCoreText
PullToRefresh extension for all UIScrollView type classes with animated text drawing style -
GIFRefreshControl
GIFRefreshControl is a pull to refresh that supports GIF images as track animations. -
HTPullToRefresh
Easily add vertical and horizontal pull to refresh to any UIScrollView. Can also add multiple pull-to-refesh views at once.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of UzysAnimatedGifPullToRefresh or a related project?
README
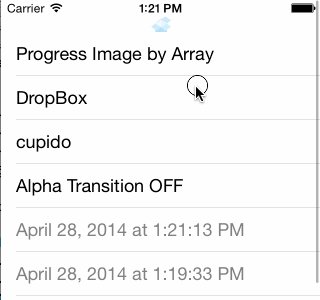
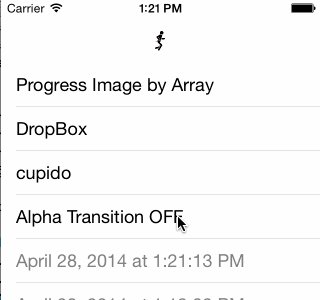
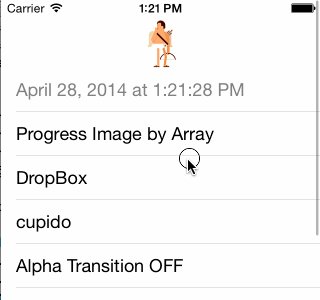
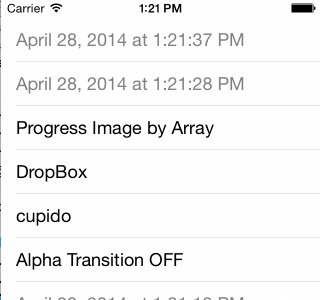
UzysAnimatedGifPullToRefresh
Add PullToRefresh using animated GIF to any scrollView with just simple code

UzysAnimatedGifPullToRefresh features:
- simple to use.
- Support CocoaPods.
- ARC Only (if your project doesn't use ARC , Project -> Build Phases Tab -> Compile Sources Section -> Double Click on the file name Then add -fno-objc-arc to the popup window.)
Information
- Please Visit UzysAnimatedGifLoadMore
Installation
- UzysAnimatedGifPullToRefresh in your app is via CocoaPods.
- Copy over the files libary folder to your project folder
Usage
Import header.
#import "UIScrollView+UzysAnimatedGifPullToRefresh.h"
Initialize
adding PullToRefreshActionHandler
- (void)viewDidLoad
{
__weak typeof(self) weakSelf =self;
[self.tableView addPullToRefreshActionHandler:^{
typeof(self) strongSelf = weakSelf;
[strongSelf insertRowAtTop];
}
ProgressImagesGifName:@"[email protected]"
LoadingImagesGifName:@"[email protected]"
ProgressScrollThreshold:60
LoadingImageFrameRate:30];
}
programmatically trigger PullToRefresh
[_tableView triggerPullToRefresh];
stop PullToRefresh Activity Animation
[_tableView stopRefreshAnimation];
option
Progress : Animated GIF , Loading : Animated GIF
- (void)addPullToRefreshActionHandler:(actionHandler)handler
ProgressImagesGifName:(NSString *)progressGifName
LoadingImagesGifName:(NSString *)loadingGifName
ProgressScrollThreshold:(NSInteger)threshold;
Progress : Animated GIF , Loading : UIActivitiyIndicator
- (void)addPullToRefreshActionHandler:(actionHandler)handler
ProgressImagesGifName:(NSString *)progressGifName
ProgressScrollThreshold:(NSInteger)threshold;
Progress : Array images , Loading : UIActivitiyIndicator
- (void)addPullToRefreshActionHandler:(actionHandler)handler
ProgressImages:(NSArray *)progressImages
ProgressScrollThreshold:(NSInteger)threshold;
Progress : Array images , Loading : Array images
- (void)addPullToRefreshActionHandler:(actionHandler)handler
ProgressImages:(NSArray *)progressImages
LoadingImages:(NSArray *)loadingImages
ProgressScrollThreshold:(NSInteger)threshold
LoadingImagesFrameRate:(NSInteger)lframe;
Setup TopInsets for both landscape and portrait.
[self.tableView addTopInsetInPortrait:64 TopInsetInLandscape:52];
// iOS 7 LandScape Navigationbar size 52 , Portrait Navigationbar size 64
Non Translucent Navigation Controller.
self.navigationController.navigationBar.translucent= NO;
[self.tableView addTopInsetInPortrait:0 TopInsetInLandscape:0];
Contact
License
- See LICENSE.
Acknowledgements
This application makes use of the following third party libraries:
AnimatedGIFImageSerialization
Copyright (c) 2014 Mattt Thompson (http://mattt.me/)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Example Project Resources From
*Note that all licence references and agreements mentioned in the UzysAnimatedGifPullToRefresh README section above
are relevant to that project's source code only.




