VENTokenField alternatives and similar libraries
Based on the "UI" category.
Alternatively, view VENTokenField alternatives based on common mentions on social networks and blogs.
-
DZNEmptyDataSet
A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display -
IQKeyboardManager
Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. -
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
animated-tab-bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
TTTAttributedLabel
A drop-in replacement for UILabel that supports attributes, data detectors, links, and more -
MGSwipeTableCell
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
SWTableViewCell
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application) -
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C. -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
TPKeyboardAvoiding
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
Alerts & Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
PageMenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
Material Components
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
SWRevealViewController
A UIViewController subclass for presenting side view controllers inspired on the FaceBook and Wunderlist apps, done right ! -
CSStickyHeaderFlowLayout
UICollectionView replacement of UITableView. Do even more like Parallax Header, Sticky Section Header. Made for iOS 7. -
expanding-collection
:octocat: ExpandingCollection is an animated material design UI card peek/pop controller. iOS library made by @Ramotion
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of VENTokenField or a related project?
README
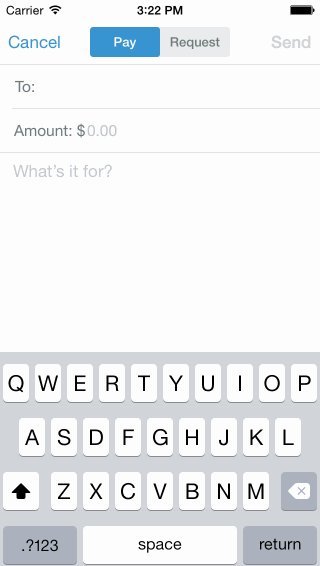
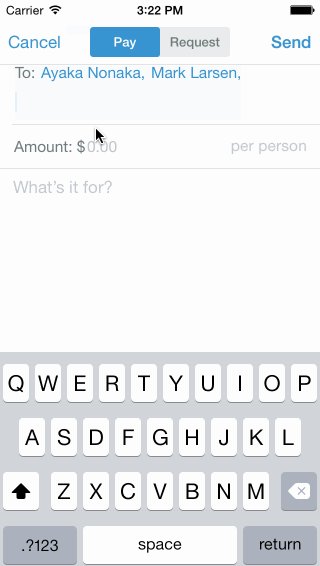
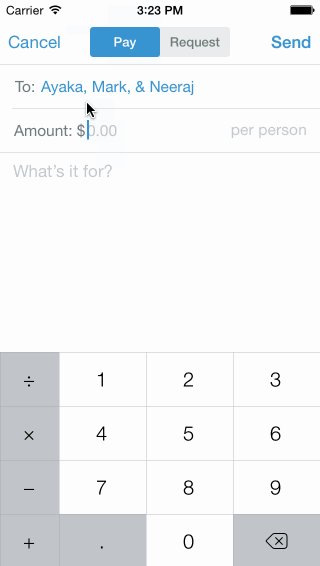
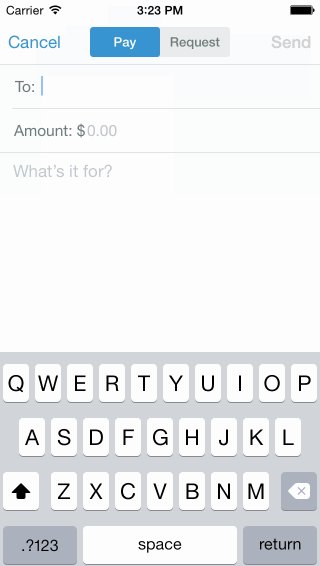
VENTokenField
VENTokenField is the recipients token field that is used in the Venmo compose screen.

Installation
The easiest way to get started is to use CocoaPods. Just add the following line to your Podfile:
pod 'VENTokenField', '~> 2.0'
Usage
If you've ever used a UITableView, using VENTokenField should be a breeze.
Similar to UITableView, VENTokenField provides two protocols: <VENTokenFieldDelegate> and <VENTokenFieldDataSource>.
VENTokenFieldDelegate
This protocol notifies you when things happen in the token field that you might want to know about.
tokenField:didEnterText:is called when a user hits the return key on the input field.tokenField:didDeleteTokenAtIndex:is called when a user deletes a token at a particular index.tokenField:didChangeText:is called when a user changes the text in the input field.tokenFieldDidBeginEditing:is called when the input field becomes first responder.
VENTokenFieldDataSource
This protocol allows you to provide info about what you want to present in the token field.
Implement...
tokenField:titleForTokenAtIndex:to specify what the title for the token at a particular index should be.numberOfTokensInTokenField:to specify how many tokens you have.tokenFieldCollapsedText:to specify what you want the token field to say in the collapsed state.
Sample Project
Check out the sample project in this repo for sample usage.
Contributing
We'd love to see your ideas for improving this library! The best way to contribute is by submitting a pull request. We'll do our best to respond to your patch as soon as possible. You can also submit a new GitHub issue if you find bugs or have questions. :octocat:
Please make sure to follow our general coding style and add test coverage for new features!

