WXWaveView alternatives and similar libraries
Based on the "Animation" category.
Alternatively, view WXWaveView alternatives based on common mentions on social networks and blogs.
-
Pop
DISCONTINUED. An extensible iOS and OS X animation library, useful for physics-based interactions. -
IBAnimatable
Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable. -
Keyframes
DISCONTINUED. A library for converting Adobe AE shape based animations to a data format and play it back on Android and iOS devices. -
EasyAnimation
A Swift library to take the power of UIView.animateWithDuration(_:, animations:...) to a whole new level - layers, springs, chain-able animations and mixing view and layer animations together! -
ZoomTransitioning
ZoomTransitioning provides a custom transition with image zooming animation and swiping the screen edge. -
AHDownloadButton
Customizable download button with progress and transition animations. It is based on Apple's App Store download button. -
SamuraiTransition
SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations. -
CCMRadarView
CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation -
ADPuzzleAnimation
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of WXWaveView or a related project?
README
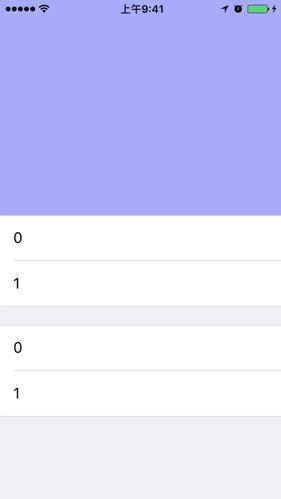
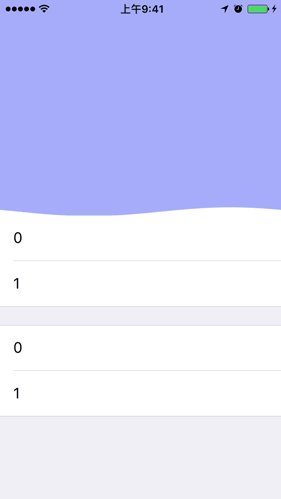
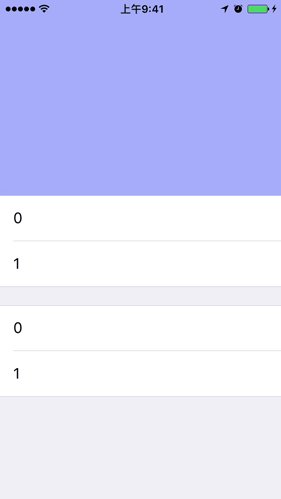
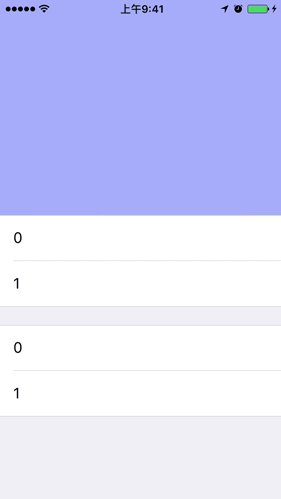
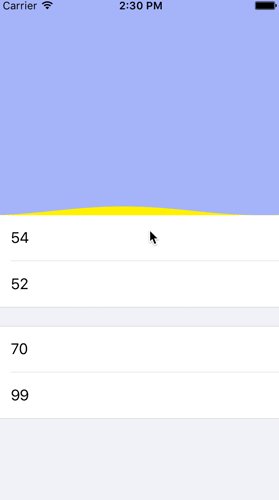
WXWaveView
Add pretty and smooth waves to your views!
The wave can be added to any type of view.
中文说明
e.g.

Integration
Cocoapods:
pod 'WXWaveView'
Or Carthage:
github "WelkinXie/WXWaveView"
How to use
Initialize WXWaveView with method " addToView:withFrame: "
self.waveView = [WXWaveView addToView:headerView withFrame:CGRectMake(0, CGRectGetHeight(headerView.frame) - 10, CGRectGetWidth(headerView.frame), 10)];Of course, you can just give CGRectZero to the method above and use Auto Layout to define its frame.
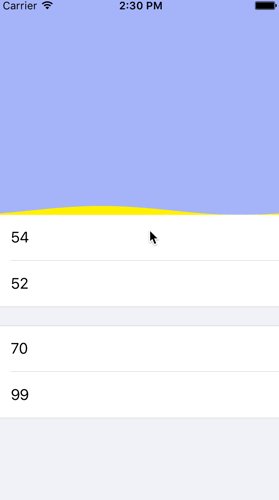
Perform the method wave when you want it to animate.
[self.waveView wave];
That's it!
Customization
The time when the wave lasts. When it is set to zero, the wave will never stop. Default is 1.5.
self.waveView.waveTime = 0.f;The color of the wave. Default is white.
self.waveView.waveColor = [UIColor groupTableViewBackgroundColor];The speed of the wave. Default is 9.
self.waveView.waveSpeed = 20.f;The angular speed of the wave. Default is 2.
self.waveView.angularSpeed = 1.8f;You can also stop the wave manually with the method stop whenever you want.
[self.waveView stop];
Recently I find it amusing to make it a loading view :

What will it be depends on your creativity! Have fun :]
Reference
WXWaveView is inspired by KYWaterWaveView. Thanks KittenYang and his contributions.
License
WXWaveView is released under MIT License.
*Note that all licence references and agreements mentioned in the WXWaveView README section above
are relevant to that project's source code only.





