Description
Powerful Bottom Sheet component with content base size, interactive dismissal and navigation controller support
Bottom Sheet alternatives and similar libraries
Based on the "Alert & Action Sheet" category.
Alternatively, view BottomSheet alternatives based on common mentions on social networks and blogs.
-
Alerts & Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SPAlert
DISCONTINUED. Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets. [Moved to: https://github.com/ivanvorobei/SPAlert] -
StatusAlert
Display Apple system-like self-hiding status alerts. It is well suited for notifying user without interrupting user flow in iOS-like way. -
InAppNotify
Swift library to manage in app notification in swift language, like WhatsApp, Telegram, Frind, ecc. -
FloatingActionSheetController
FloatingActionSheetController is a cool design ActionSheetController library written in Swift2. -
Sheet
DISCONTINUED. Show a workflow of view controllers as an action sheet. Very light weight. No configuration needed.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Bottom Sheet or a related project?
README
Bottom Sheet
Bottom Sheet component is designed to handle any content, including a scrolling one.
- ✅ use any content size, and it will adapt
- ✅ use scrollable content:
UICollectionView,UITableVieworUIScrollView - ✅ dismiss interactively by swipe-down or just tapping on an empty space
- ✅ build flows inside using
BottomSheetNavigationController- ✅ supports all system transitions: push and (interactive) pop
- ✅ transition animated between different content sizes
- ✅ Customize appearance:
- pull bar visibility
- corner radius
- shadow background color
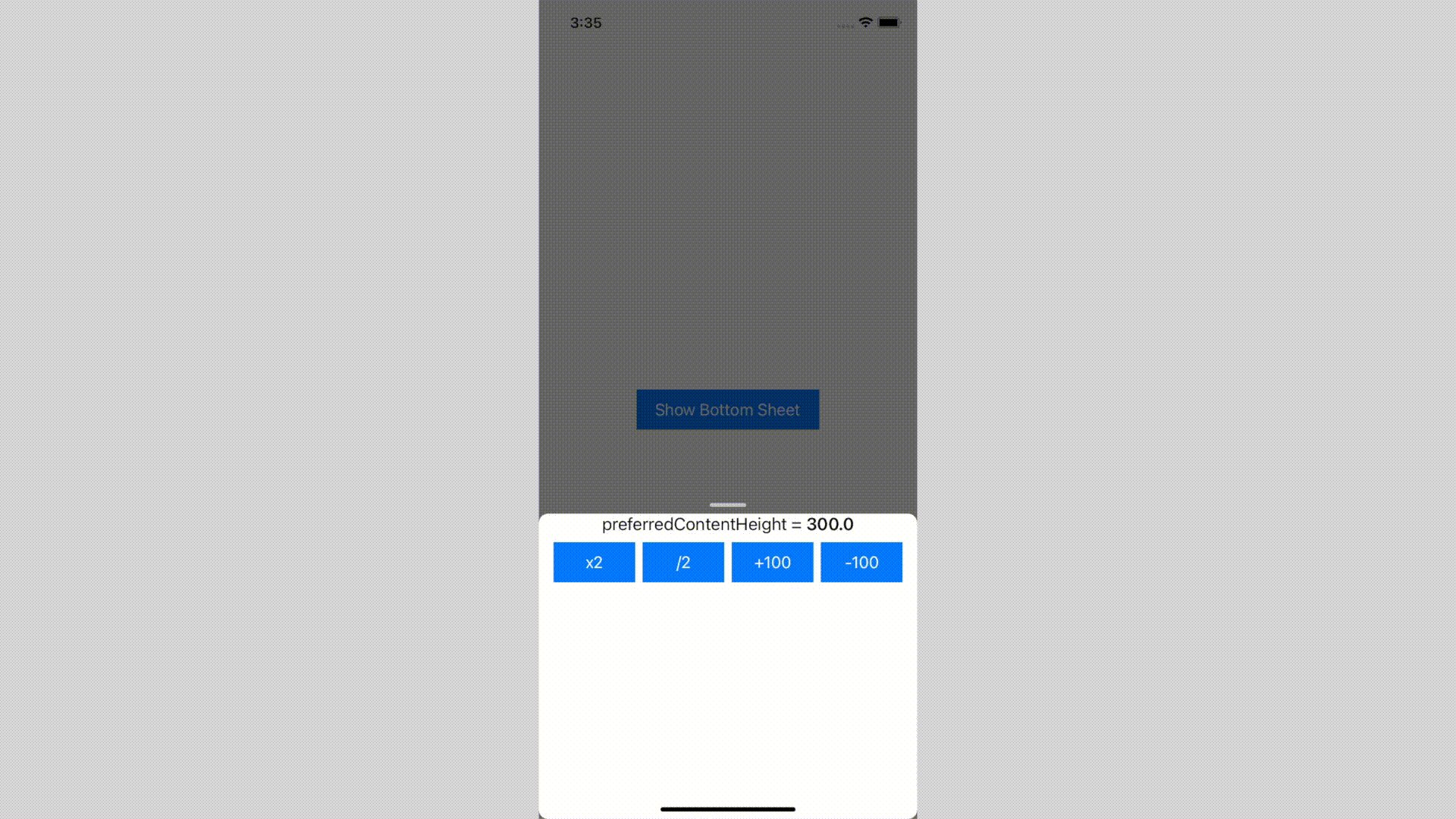
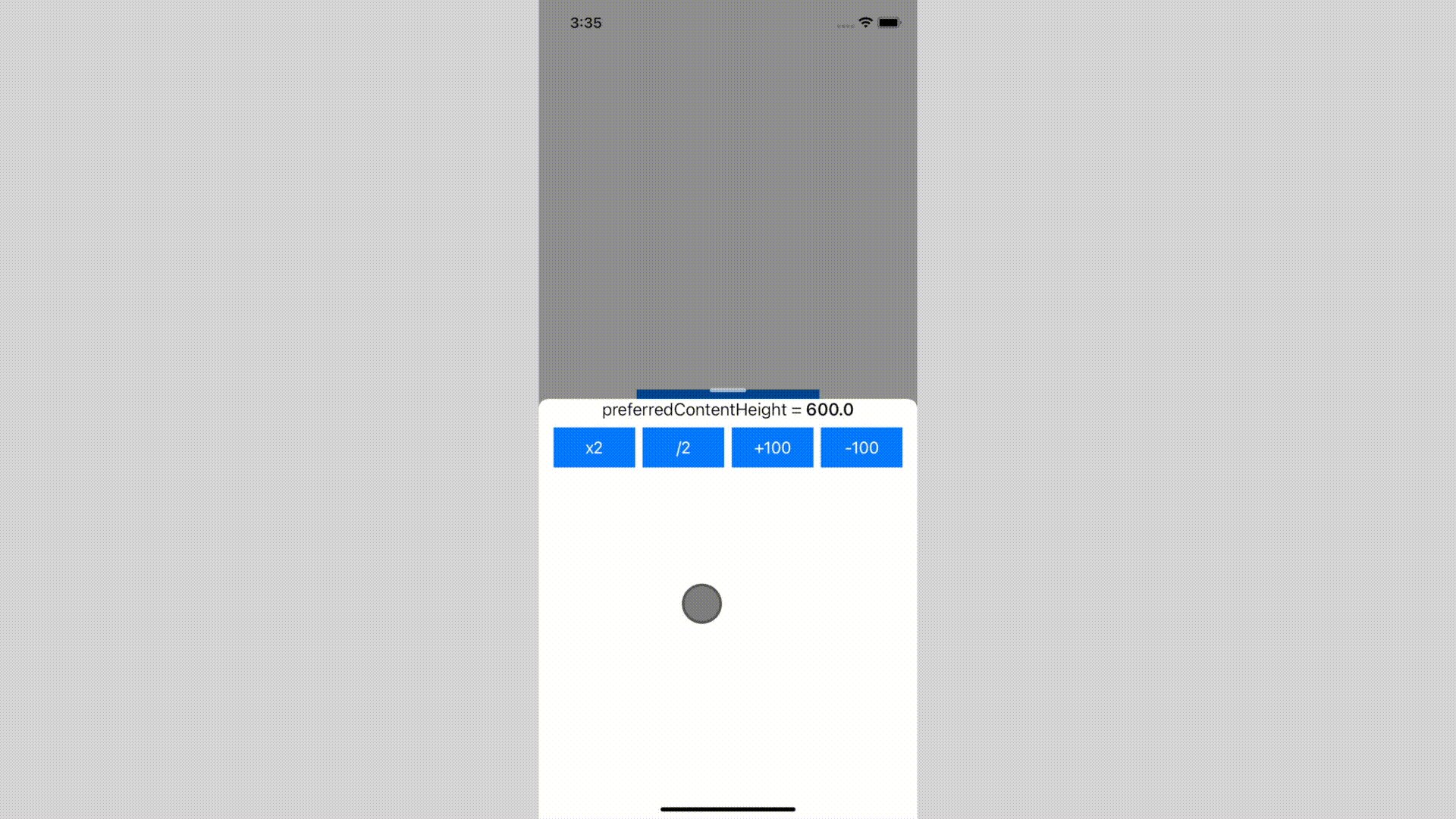
How it looks like
| Adapts to content size | Interactive dismissal |
|---|---|
 |
 |
NavigationController inside Bottom Sheet
| Push and pop transitions | Interactive pop transition |
|---|---|
 |
 |
Installation
Swift Package Manager
To integrate Bottom Sheet into your Xcode project using Swift Package Manager, add it to the dependencies value of your Package.swift:
dependencies: [
.package(url: "https://github.com/joomcode/BottomSheet", from: "2.0.0")
]
Getting started
This repo contains demo, which can be a great start for understanding Bottom Sheet usage, but here are simple steps to follow:
- Create
UIViewControllerto present and set content's size by preferredContentSize property - (optional) Conform to ScrollableBottomSheetPresentedController if your view controller is list-based
- Present by using presentBottomSheet(viewController:configuration:)
If you want to build flows, use BottomSheetNavigationController
presentBottomSheetInsideNavigationController(
viewController: viewControllerToPresent,
configuration: .default
)
You can customize appearance passing configuration parameter
presentBottomSheet(
viewController: viewControllerToPresent,
configuration: BottomSheetConfiguration(
cornerRadius: 10,
pullBarConfiguration: .visible(.init(height: 20)),
shadowConfiguration: .init(backgroundColor: UIColor.black.withAlphaComponent(0.6))
)
)
Resources
Read the article on Medium for betting understanding of how it works under the hood

