AutoKeyboardScrollView alternatives and similar libraries
Based on the "Keyboard" category.
Alternatively, view AutoKeyboardScrollView alternatives based on common mentions on social networks and blogs.
-
IQKeyboardManager
Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. -
TPKeyboardAvoiding
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS -
IHKeyboardAvoiding
IHKeyboardAvoiding is an elegant solution for keeping any UIView visible when the keyboard is being shown - no UIScrollView required! -
YYKeyboardManager
iOS utility class allows you to access keyboard view and track keyboard animation. -
Toolbar
Awesome autolayout Toolbar. Toolbar is a library for iOS. You can easily create chat InputBar. -
RSKKeyboardAnimationObserver
DISCONTINUED. Showing / dismissing keyboard animation in simple UIViewController category.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of AutoKeyboardScrollView or a related project?
README
AutoKeyboardScrollView
AutoKeyboardScrollView is a smart UIScrollView which can:
- Scroll to proper position and make sure the active textField is visible when keyboard is showing
- Customize top and bottom margin for textField
- Dismiss keyboard when tap on scrollView
- Dismiss keyboard on tap "Return"
- New
contentViewwhich makes your life with Auto Layout easier
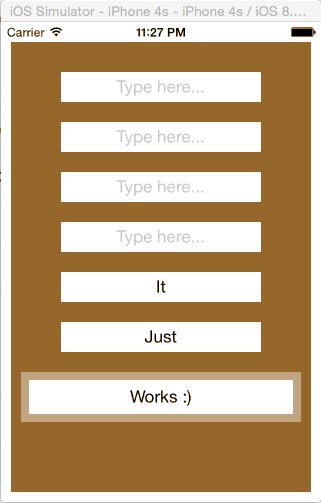
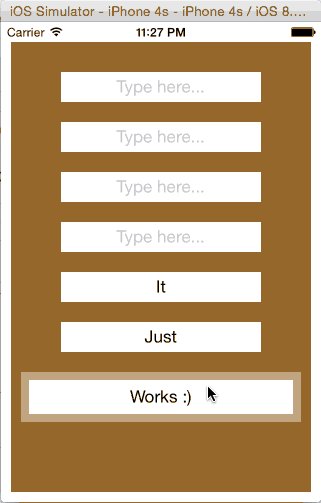
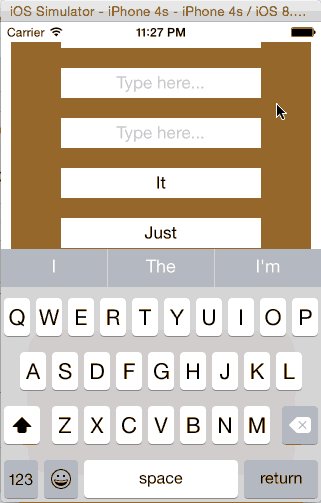
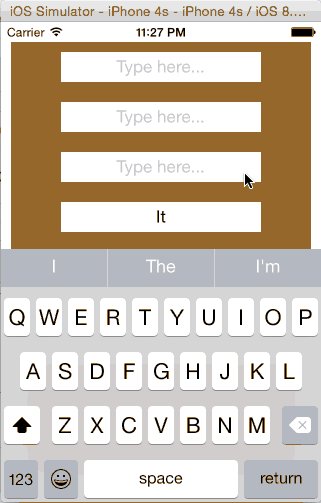
Preview

Why?
Form views are very common when developing iOS projects. When keyboard is showing up, the big keyboard is covering great areas, which will hide the active textField.
It's kind of annoying to handle scrolling on UIScrollView and it's trivial to write keyboard notification and textField target action code again.
To keep your code DRY and make your life with iOS development easier.
Requirements
- iOS 8.0+ / Mac OS X 10.9+
- Xcode 7.0
Installation
CocoaPods
AutoKeyboardScrollView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "AutoKeyboardScrollView", '~> 1.5'
Manually
Just drag AutoKeyboardScrollView.swift (Located in ./Source, right click and Download Linked File) into your project and use it directly.
Usage
Just use AutoKeyboardScrollView as parent view of textFields, or views contain textFields. Add subViews on autoKeyboardScrollView.contentView (Be sure to add subViews on .contentView), then it just works!
(Note, only textField which is already on the view to be added can be handled, you can manually add textFields that need to be handled by calling handleTextField: or handleTextFields:)
To run the example project, clone the repo, and run pod install from the Example directory first.
How it works?
AutoKeyboardScrollView is a subClass of UIScrollView, some key features are list as following:
contentView
A new property: contentView is added, which is served same purpose as UITableViewCell. All subviews should be added on contentView, this is extremely helpful when dealing Auto Layout with ScrollView (refer: Apple Technical Note TN2154 - UIScrollView And Autolayout)
Note: To let AutoKeyboardScrollView determine its contentSize, the height and width of contentView must be fully specified.
Dismiss keyboard on Tap
AutoKeyboardScrollView will be attached with a Tap gesture and let you dismiss keyboard by tapping the empty space around textFields.
Dismiss keyboard on "Return"
AutoKeyboardScrollView will automatically detect textFields on newly added subViews, and add UIControlEditing actions for these textField, it will let you dismiss keyboard when tap "Return".
Work with Interface Builder
Create a wrapper view in IB, then add it as a subview on autoKeyboardScrollView.contentView.
See example project and select target InterfaceBuilderExample:

Requirements
Works with Auto Layout, not tested on frame based code.
Support iOS 7 and above. Not tested on iOS 6, since Auto Layout came from iOS6, should be fine.
Author
Honghao Zhang (张宏昊)
License
AutoKeyboardScrollView is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the AutoKeyboardScrollView README section above
are relevant to that project's source code only.





