DOFavoriteButton alternatives and similar libraries
Based on the "Button" category.
Alternatively, view DOFavoriteButton alternatives based on common mentions on social networks and blogs.
-
LGButton
A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code. -
PMSuperButton
🔥 PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎 -
ButtonProgressBar-iOS
A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation. -
NFDownloadButton
Revamped Download Button. It's kinda a reverse engineering of Netflix's app download button. -
JOEmojiableBtn
Since Facebook introduced reactions in 2016, it became a standard in several applications as a way for users to interact with content. ReactionButton is a control that allows developers to add this functionality to their apps in an easy way. -
FlowBarButtonItem
DISCONTINUED. Bar Button Item that can be moved anywhere in the screen, like Android's stickers button. -
DesignableButton
A Custom UIButton with Centralised Styling and common styles available in Interface Builder -
AnimatablePlayButton
Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation. -
JSButton
A fully customisable swift subclass on UIButton which allows you to create beautiful buttons without writing any line of code.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of DOFavoriteButton or a related project?
README
DOFavoriteButton
Cute Animated Button written in Swift.
It could be just right for favorite buttons!

Requirements
- iOS 7.0+
- Swift 1.2
Installation
Carthage
Add the following line to your Cartfile:
github "okmr-d/DOFavoriteButton"
CocoaPods
Add the following line to your Podfile:
pod 'DOFavoriteButton'
Manual
Just drag DOFavoriteButton.swift to your project.
How to use
1. Add a flat icon image
![]()
2. Create a button
・By coding
let button = DOFavoriteButton(frame: CGRectMake(0, 0, 44, 44), image: UIImage(named: "star.png"))
self.view.addSubview(button)
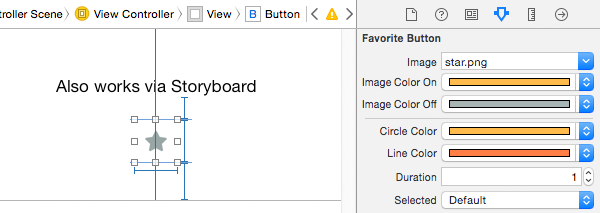
・By using Storyboard or XIB
Add Button object and set Custom Class
DOFavoriteButton

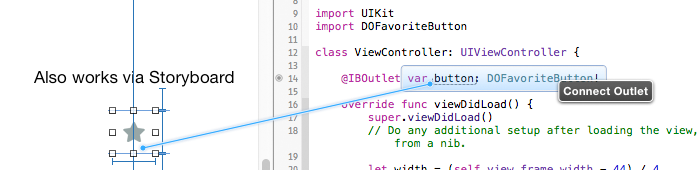
Connect Outlet

3. Add tapped function
button.addTarget(self, action: Selector("tapped:"), forControlEvents: .TouchUpInside)
func tapped(sender: DOFavoriteButton) {
if sender.selected {
// deselect
sender.deselect()
} else {
// select with animation
sender.select()
}
}
Customize
You can change button color & animation duration:
button.imageColorOff = UIColor.brownColor()
button.imageColorOn = UIColor.redColor()
button.circleColor = UIColor.greenColor()
button.lineColor = UIColor.blueColor()
button.duration = 3.0 // default: 1.0
Result:

DEMO
There is a demo project added to this repository, so you can see how it works.
Credit/Inspiration
DOFavoriteButton was inspired by Twitter's iOS App.
License
This software is released under the MIT License.
*Note that all licence references and agreements mentioned in the DOFavoriteButton README section above
are relevant to that project's source code only.





