VBFPopFlatButton alternatives and similar libraries
Based on the "Button" category.
Alternatively, view VBFPopFlatButton alternatives based on common mentions on social networks and blogs.
-
LGButton
A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code. -
PMSuperButton
🔥 PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎 -
ButtonProgressBar-iOS
A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation. -
NFDownloadButton
Revamped Download Button. It's kinda a reverse engineering of Netflix's app download button. -
JOEmojiableBtn
Since Facebook introduced reactions in 2016, it became a standard in several applications as a way for users to interact with content. ReactionButton is a control that allows developers to add this functionality to their apps in an easy way. -
FlowBarButtonItem
DISCONTINUED. Bar Button Item that can be moved anywhere in the screen, like Android's stickers button. -
DesignableButton
A Custom UIButton with Centralised Styling and common styles available in Interface Builder -
AnimatablePlayButton
Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation. -
JSButton
A fully customisable swift subclass on UIButton which allows you to create beautiful buttons without writing any line of code.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of VBFPopFlatButton or a related project?
README
VBFPopFlatButton
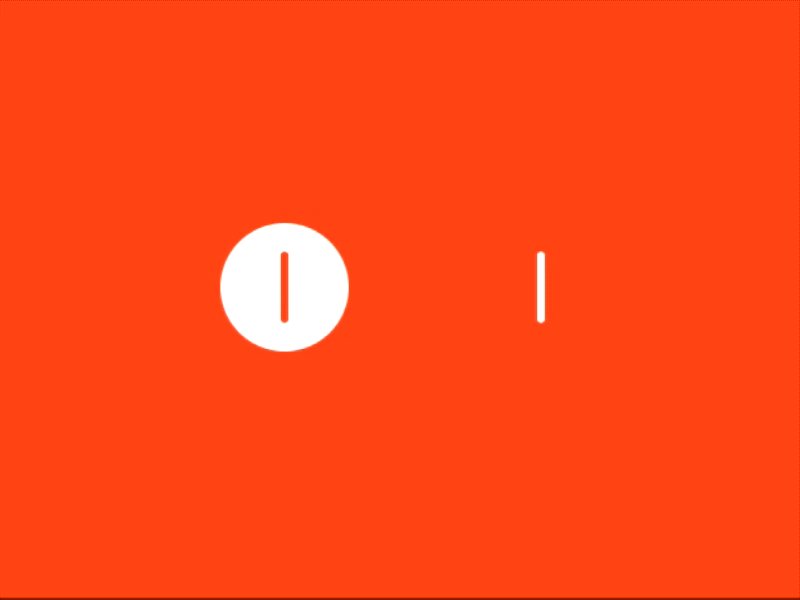
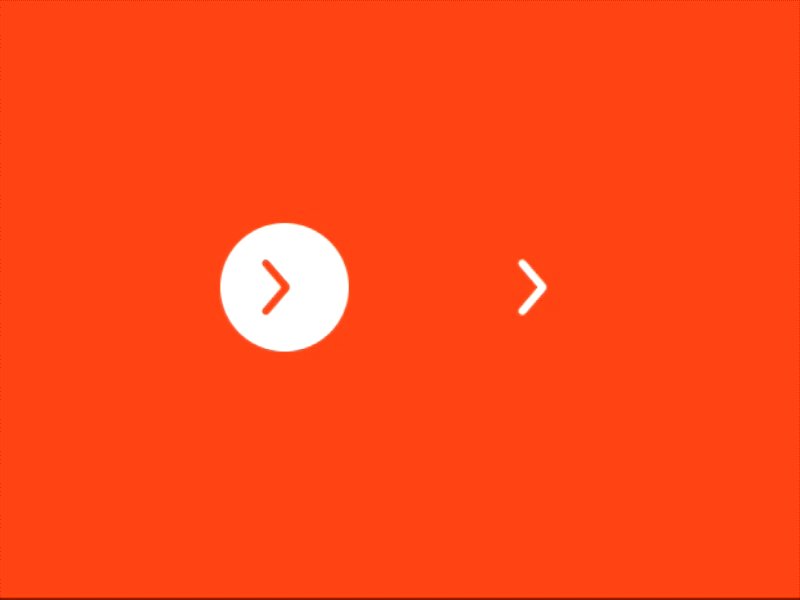
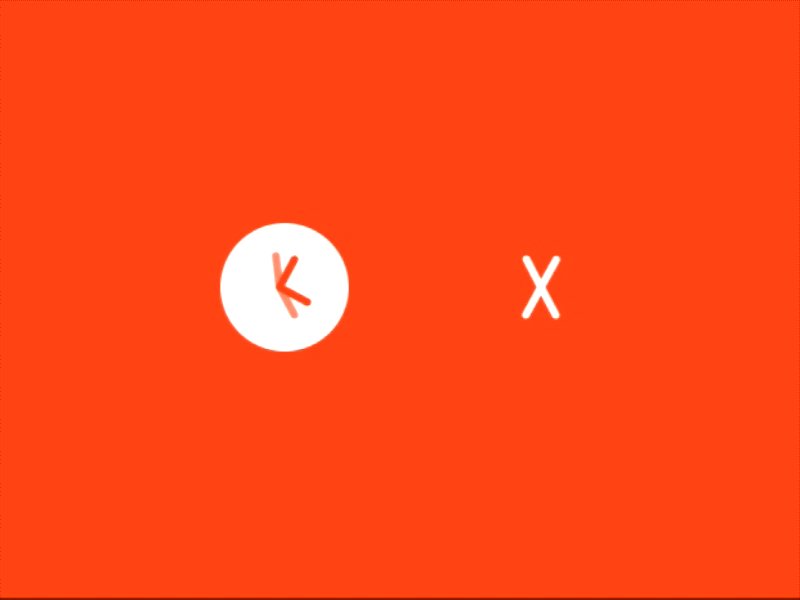
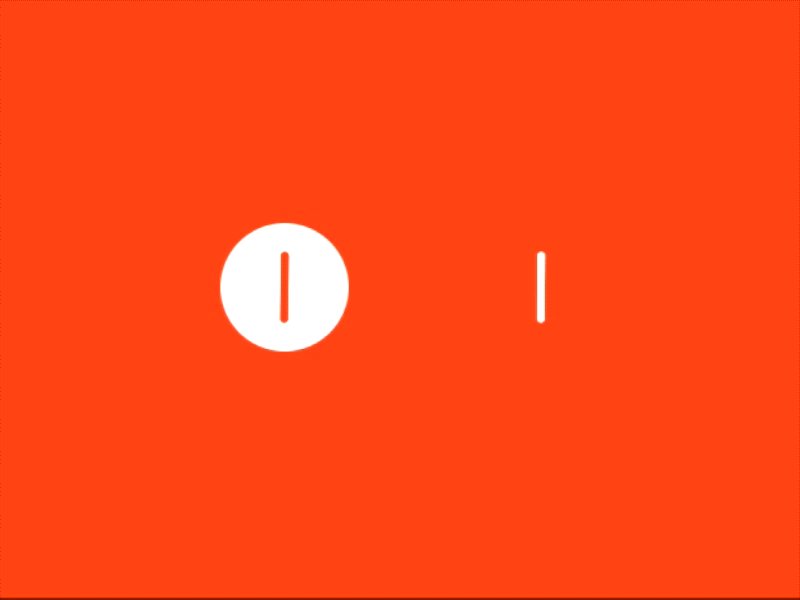
Flat button with 21 different states and 2 types animated using pop.
These are some examples of both types in different states:

And here you can see them animated:

How to use it
Best way is using CocoaPods
pod 'VBFPopFlatButton'
You can also clone and open example project. The class you have to use is VBFPopFlatButton (subclass of UIButton). You will also find VBFDoubleSegment which is just a helping class.
Here there is some example code on how to use the button:
Flat Rounded Style
//Example
self.flatRoundedButton = [[VBFPopFlatButton alloc]initWithFrame:CGRectMake(100, 150, 30, 30)
buttonType:buttonMenuType
buttonStyle:buttonRoundedStyle
animateToInitialState:YES];
self.flatRoundedButton.roundBackgroundColor = [UIColor whiteColor];
self.flatRoundedButton.lineThickness = 2;
self.flatRoundedButton.tintColor = [UIColor flatPeterRiverColor];
[self.flatRoundedButton addTarget:self
action:@selector(flatRoundedButtonPressed)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.flatRoundedButton];
Flat Plain Style
//Example
self.flatPlainButton = [[VBFPopFlatButton alloc]initWithFrame:CGRectMake(200, 150, 30, 30)
buttonType:buttonAddType
buttonStyle:buttonPlainStyle
animateToInitialState:NO];
self.flatPlainButton.lineThickness = 2;
self.flatPlainButton.tintColor = [UIColor whiteColor];
[self.flatPlainButton addTarget:self
action:@selector(flatPlainButtonPressed)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.flatPlainButton];
Requested feature added on 0.0.5 The designated initializer has changed to:
- (instancetype)initWithFrame:(CGRect)frame
buttonType:(FlatButtonType)initType
buttonStyle:(FlatButtonStyle)bStyle
animateToInitialState:(BOOL)animateToInitialState;
Adding the last 'animateToInitialState' boolean. Sending YES, the button will perform as in older versions (will animate on viewWillAppear from original type, represented as vertical line, to your initial type). Sending NO, the button will be presented using initial type with no animation on presentation.
In both cases, you can use the following method to animate the button from one state to the next:
[flatRoundedButton animateToType:nextType];
This are the 20 types avaiable for the button:
typedef NS_ENUM(NSInteger, FlatButtonType) {
buttonDefaultType, // Vertical line
buttonAddType, // +
buttonMinusType, // -
buttonCloseType, // x
buttonBackType, // <
buttonForwardType, // >
buttonMenuType, // 3horizontal lines
buttonDownloadType,
buttonShareType,
buttonDownBasicType,
buttonUpBasicType,
buttonDownArrowType,
buttonPausedType,
buttonRightTriangleType,
buttonLeftTriangleType,
buttonUpTriangleType,
buttonDownTriangleType,
buttonOKType,
buttonRewindType,
buttonFastForwardType,
buttonSquareType
};
More types are welcomed :D
For more info, visit my blog victorbaro.com
Apps using this control
I would love to know which apps in the App Store are using this control. Please, feel free to add your app :)

