HTPressableButton alternatives and similar libraries
Based on the "Button" category.
Alternatively, view HTPressableButton alternatives based on common mentions on social networks and blogs.
-
LGButton
A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code. -
PMSuperButton
🔥 PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎 -
ButtonProgressBar-iOS
A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation. -
NFDownloadButton
Revamped Download Button. It's kinda a reverse engineering of Netflix's app download button. -
JOEmojiableBtn
Since Facebook introduced reactions in 2016, it became a standard in several applications as a way for users to interact with content. ReactionButton is a control that allows developers to add this functionality to their apps in an easy way. -
FlowBarButtonItem
DISCONTINUED. Bar Button Item that can be moved anywhere in the screen, like Android's stickers button. -
DesignableButton
A Custom UIButton with Centralised Styling and common styles available in Interface Builder -
AnimatablePlayButton
Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation. -
JSButton
A fully customisable swift subclass on UIButton which allows you to create beautiful buttons without writing any line of code.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of HTPressableButton or a related project?
README
HTPressableButton
HTPressableButton is designed for iOS developers to be able to spend time developing ideas, not building basic buttons. These stylish and flat-designed buttons can easily be modified and are perfect for almost any project. With no worry over color choice, HTPressableButton also includes beautiful color schemes that perfectly suit with your app.
Compatible with: iOS 6.0 and above
Current Version: 1.3.3
You can check out our documentation here.
Installation
HTPressableButton can be installed via CocoaPods
pod 'HTPressableButton'
You may also quickly try the HTPressableButton example project with
pod try 'HTPressableButton'
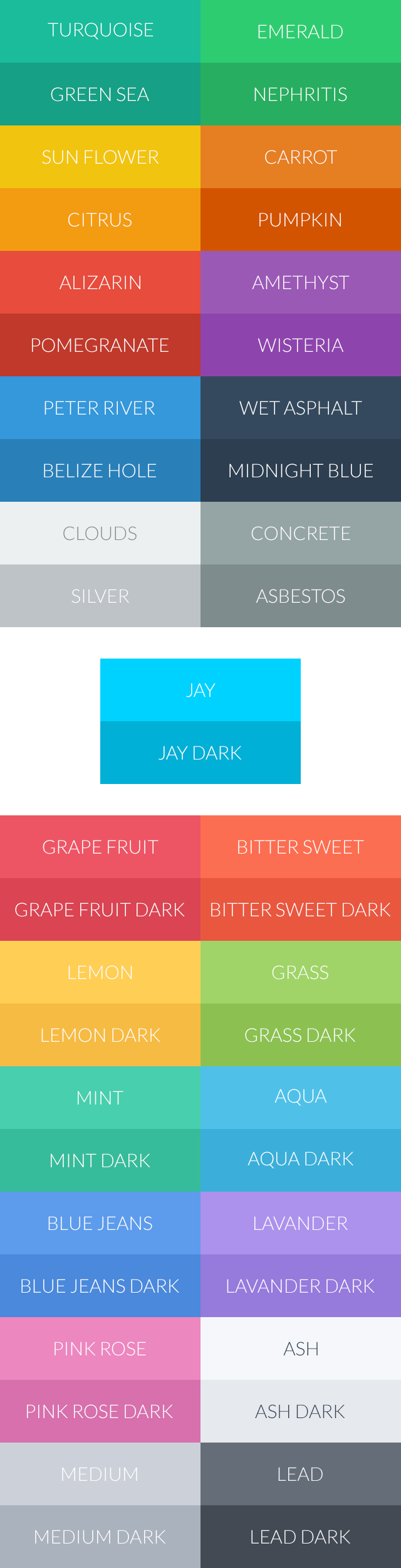
However, if you are only interested to use the color scheme provided (shown below) then
pod 'HTPressableButton/HTColor'
Another option is to use git submodules or just download it and include it in your project manually.
NOTE: Please be reminded to add the header files to your project. You may add only the one that you'll use.
#import "HTPressableButton.h"
#import "UIColor+HTColor.h"
Button Types
IMPORTANT: You must specify the frame first. We'd like to know the size of your button first.
Rectangular Button
//Rectangular grape fruit color button
CGRect frame = CGRectMake(30, 150, 260, 50);
HTPressableButton *rectButton = [[HTPressableButton alloc] initWithFrame:frame buttonStyle:HTPressableButtonStyleRect];
rectButton.buttonColor = [UIColor ht_grapeFruitColor];
rectButton.shadowColor = [UIColor ht_grapeFruitDarkColor];
[rectButton setTitle:@"Rect" forState:UIControlStateNormal];
[self.view addSubview:rectButton];

Rounded Rectangular Button
// Rounded rectangular default color button
frame = CGRectMake(30, 230, 260, 50);
HTPressableButton *roundedRectButton = [[HTPressableButton alloc] initWithFrame:frame buttonStyle:HTPressableButtonStyleRounded];
[roundedRectButton setTitle:@"Rounded" forState:UIControlStateNormal];
[self.view addSubview:roundedRectButton];

Circular Button
//Circular mint color button
frame = CGRectMake(110, 300, 100, 100);
HTPressableButton *circularButton = [[HTPressableButton alloc] initWithFrame:frame buttonStyle:HTPressableButtonStyleCircular];
circularButton.buttonColor = [UIColor ht_mintColor];
circularButton.shadowColor = [UIColor ht_mintDarkColor];
[circularButton setDisabledButtonColor:[UIColor ht_sunflowerColor]];
[circularButton setTitle:@"Circular" forState:UIControlStateNormal];
[self.view addSubview:circularButton];

Disabled Button
If you wish to create a disabled button, add:
buttonNameHere.enabled = NO;
Example:
//Disabled rounded rectangular button
frame = CGRectMake(30, 420, 260, 50);
HTPressableButton *disabledRoundedRectButton = [[HTPressableButton alloc] initWithFrame:frame buttonStyle:HTPressableButtonStyleRounded];
disabledRoundedRectButton.disabledButtonColor = [UIColor ht_pinkRoseColor];
disabledRoundedRectButton.disabledShadowColor = [UIColor ht_pinkRoseDarkColor];
disabledRoundedRectButton.alpha = 0.5;
disabledRoundedRectButton.enabled = NO;
[disabledRoundedRectButton setTitle:@"DisabledButton" forState:UIControlStateNormal];
[self.view addSubview:disabledRoundedRectButton];

The default alpha value is 1.0 for all type of buttons. The value can be changed (like the above disabled button) by:
buttonNameHere.alpha = 0.5;
NOTE: We have set some default properties for you.
| Property | Values |
|---|---|
| Button Type | HTPressableButtonStyleRounded |
| Corner Radius | 10.0 |
| Font | Avenir |
| Font Size | 18 |
| Shadow Height | 17% of the button's height |
| Button Color | ht_jayColor |
| Button Shadow Color | ht_jayDarkColor |
| Disabled Button Color | ht_mediumColor |
| Disabled Button Shadow Color | ht_mediumDarkColor |
If you wish to set your own shadow height instead of using our default value, add:
//Set shadow height of size 10
buttonNameHere.shadowHeight = 10;
The different types of buttons have different default value set for its corner radius, you can modify it by:
//Set corner radius to 20.0
buttonNameHere.cornerRadius = 20;
To change the font of the button:
//Set button font
buttonNameHere.titleFont = [UIFont fontWithName:@"Avenir" size:18];
Additional Colors
You can freely use the additional colors in the file UIColors+HTColor anywhere in your project by:
[UIColor ht_colorNameHere]
//Examples
[UIColor ht_jayColor]
[UIColor ht_pinkRoseColor]

Contributors
Welcome contributors! Please don't hesitate to make an issue or pull request :)
Maintainers
Contributors
Showcase
We would love to see how we became a part of your project. Send us an email, issue, tweet, or etc. and we'll update it here!
License
This project is licensed under the terms of the MIT license.
Credits
Inspired by:
*Note that all licence references and agreements mentioned in the HTPressableButton README section above
are relevant to that project's source code only.



