FMMosaicLayout alternatives and similar libraries
Based on the "Table View / Collection View" category.
Alternatively, view FMMosaicLayout alternatives based on common mentions on social networks and blogs.
-
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
MCSwipeTableViewCell
DISCONTINUED. 👆 Convenient UITableViewCell subclass that implements a swippable content to trigger actions (similar to the Mailbox app). -
HGPlaceholders
Nice library to show placeholders and Empty States for any UITableView/UICollectionView in your project -
ReverseExtension
A UITableView extension that enables cell insertion from the bottom of a table view. -
Bohr
DISCONTINUED. Bohr allows you to set up a settings screen for your app with three principles in mind: ease, customization and extensibility. -
CenteredCollectionView
A lightweight UICollectionViewLayout that 'pages' and centers its cells 🎡 written in Swift -
CascadingTableDelegate
A no-nonsense way to write cleaner UITableViewDelegate and UITableViewDataSource in Swift. -
ListPlaceholder
ListPlaceholder is a swift library allows you to easily add facebook style animated loading placeholder to your tableviews or collection views. -
GLTableCollectionView
Netflix and App Store like UITableView with UICollectionView, written in pure Swift 4.2 -
KDDragAndDropCollectionView
This component allows for the transfer of data items between collection views through drag and drop -
DataSources
💾 🔜📱 Type-safe data-driven CollectionView, TableView Framework. (We can also use ASCollectionNode) -
DTTableViewManager
Protocol-oriented UITableView management, powered by generics and associated types. -
TLIndexPathTools
TLIndexPathTools is a small set of classes that can greatly simplify your table and collection views. -
CollapsibleTableSectionViewController
:tada: Swift library to support collapsible sections in a table view. -
RHPreviewCell
I envied so much Spotify iOS app this great playlist preview cell 😍, I decided to create my own one 🌶. Now you can give your users ability to quick check "what content is hidden under your UITableViewCell". Great think is that this Library not requires 3D Touch support from user device💥. -
SquareMosaicLayout
An extandable mosaic UICollectionViewLayout with a focus on extremely flexible customizations :large_orange_diamond: -
HoverConversion
DISCONTINUED. HoverConversion realized vertical paging with UITableView. UIViewController will be paging when reaching top or bottom of UITableView contentOffset. -
GenericDataSource
A generic small reusable components for data source implementation for UITableView/UICollectionView in Swift. -
PJFDataSource
PJFDataSource is a small library that provides a simple, clean architecture for your app to manage its data sources while providing a consistent user interface for common content states (i.e. loading, loaded, empty, and error). -
AZCollectionViewController
Easy way to integrate pagination with dummy views in CollectionView, make Instagram "Discover" within minutes. -
ios-dragable-table-cells
DISCONTINUED. Objective-C library for drag-n-drop of UITableViewCells in a navigation hierarchy of view controllers.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of FMMosaicLayout or a related project?
README
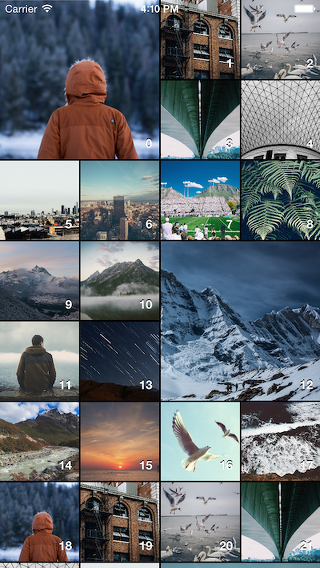
FMMosaicLayout is a mosiac collection view layout. There are a great number of media-based iOS applications that use UICollectionViewFlowLayout without any modifications. This lends itself to boring presentation, and unengaging interaction. FMMosaicLayout is a step in the right direction. Simply add this pod to your project, set your preferences and it will layout out your collection view cells in pretty mosaics. The algorithm behind this got its inspiration from this blog post.

Usage
FMMosaicLayout is very easy to use. Below is all you need to get going.
- (void)viewDidLoad {
...
FMMosaicLayout *mosaicLayout = [[FMMosaicLayout alloc] init];
self.collectionView.collectionViewLayout = mosaicLayout;
...
}
#pragma mark <FMMosaicLayoutDelegate>
- (NSInteger)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
numberOfColumnsInSection:(NSInteger)section {
return 2; // Or any number of your choosing.
}
It's also possible to set the layout via Interface Builder. To see a complete example implementation. Clone the repo, and run pod install from the Example directory. Then open up Example/FMMosaicLayout.xcworkspace.
Customization
In addition to the required protocol method collectionView:layout:numberOfColumnsInSection:, there are several optional methods you can implement from FMMosaicLayoutDelegate. You can see them in action in the example project.
Mosaic Cell Size
- (FMMosaicCellSize)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
mosaicCellSizeForItemAtIndexPath:(NSIndexPath *)indexPath;
This allows you to specify when you want to place a large or small mosaic cell.
Section Insets
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
insetForSectionAtIndex:(NSInteger)section;
Here you can specify a custom UIEdgeInsets for each section.
Interitem Spacing
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
interitemSpacingForSectionAtIndex:(NSInteger)section;
Here you can specify the spacing between cells.
Header and Footer Support
Below are the optional methods you can make use of to customize your headers and footers. The first methods are to set the height of your header/footers.
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
heightForHeaderInSection:(NSInteger)section;
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(FMMosaicLayout *)collectionViewLayout
heightForFooterInSection:(NSInteger)section;
If you want your header and/or to overlay your mosaic cells implement the following methods below in your delegate and have them return YES. The default is NO.
- (BOOL)headerShouldOverlayContentInCollectionView:(UICollectionView *)collectionView
layout:(FMMosaicLayout *)collectionViewLayout;
- (BOOL)footerShouldOverlayContentInCollectionView:(UICollectionView *)collectionView
layout:(FMMosaicLayout *)collectionViewLayout;
Installation
FMMosaicLayout is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "FMMosaicLayout"
License
FMMosaicLayout is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the FMMosaicLayout README section above
are relevant to that project's source code only.




