TableViewDragger alternatives and similar libraries
Based on the "Table View / Collection View" category.
Alternatively, view TableViewDragger alternatives based on common mentions on social networks and blogs.
-
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
MCSwipeTableViewCell
DISCONTINUED. 👆 Convenient UITableViewCell subclass that implements a swippable content to trigger actions (similar to the Mailbox app). -
HGPlaceholders
Nice library to show placeholders and Empty States for any UITableView/UICollectionView in your project -
ReverseExtension
A UITableView extension that enables cell insertion from the bottom of a table view. -
Bohr
DISCONTINUED. Bohr allows you to set up a settings screen for your app with three principles in mind: ease, customization and extensibility. -
CenteredCollectionView
A lightweight UICollectionViewLayout that 'pages' and centers its cells 🎡 written in Swift -
CascadingTableDelegate
A no-nonsense way to write cleaner UITableViewDelegate and UITableViewDataSource in Swift. -
ListPlaceholder
ListPlaceholder is a swift library allows you to easily add facebook style animated loading placeholder to your tableviews or collection views. -
GLTableCollectionView
Netflix and App Store like UITableView with UICollectionView, written in pure Swift 4.2 -
KDDragAndDropCollectionView
This component allows for the transfer of data items between collection views through drag and drop -
DataSources
💾 🔜📱 Type-safe data-driven CollectionView, TableView Framework. (We can also use ASCollectionNode) -
DTTableViewManager
Protocol-oriented UITableView management, powered by generics and associated types. -
TLIndexPathTools
TLIndexPathTools is a small set of classes that can greatly simplify your table and collection views. -
CollapsibleTableSectionViewController
:tada: Swift library to support collapsible sections in a table view. -
RHPreviewCell
I envied so much Spotify iOS app this great playlist preview cell 😍, I decided to create my own one 🌶. Now you can give your users ability to quick check "what content is hidden under your UITableViewCell". Great think is that this Library not requires 3D Touch support from user device💥. -
SquareMosaicLayout
An extandable mosaic UICollectionViewLayout with a focus on extremely flexible customizations :large_orange_diamond: -
HoverConversion
DISCONTINUED. HoverConversion realized vertical paging with UITableView. UIViewController will be paging when reaching top or bottom of UITableView contentOffset. -
GenericDataSource
A generic small reusable components for data source implementation for UITableView/UICollectionView in Swift. -
PJFDataSource
PJFDataSource is a small library that provides a simple, clean architecture for your app to manage its data sources while providing a consistent user interface for common content states (i.e. loading, loaded, empty, and error). -
AZCollectionViewController
Easy way to integrate pagination with dummy views in CollectionView, make Instagram "Discover" within minutes. -
ios-dragable-table-cells
DISCONTINUED. Objective-C library for drag-n-drop of UITableViewCells in a navigation hierarchy of view controllers.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of TableViewDragger or a related project?
README
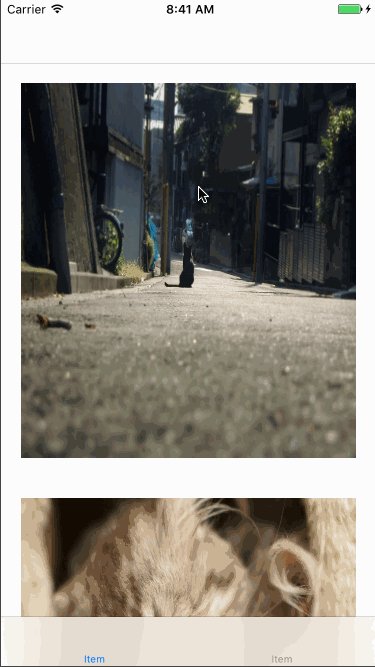
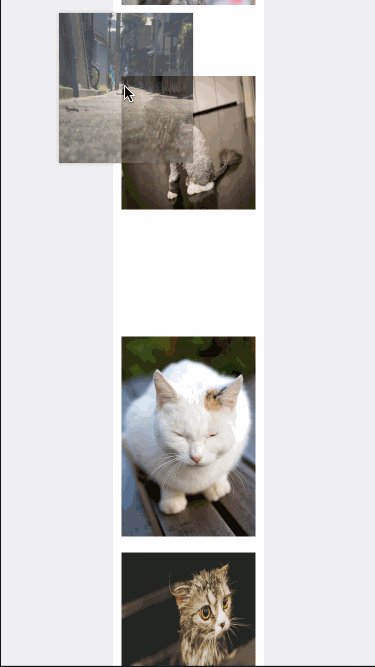
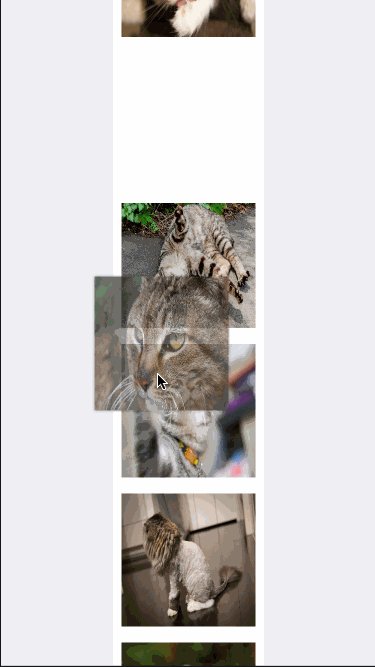
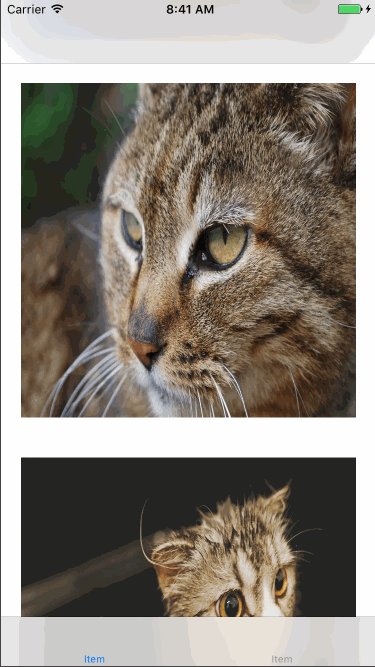
TableViewDragger


This is a demo that uses a TableViewDragger.
Appetize's Demo
Requirements
- Swift 4.2
- iOS 8.0 or later
How to Install TableViewDragger
CocoaPods
Add the following to your Podfile:
pod "TableViewDragger"
Carthage
Add the following to your Cartfile:
github "KyoheiG3/TableViewDragger"
Usage
TableViewDragger Variable
weak var delegate: TableViewDraggerDelegate?
- Delegate of
TableViewDragger.
weak var dataSource: TableViewDraggerDataSource?
- DataSource of
TableViewDragger.
var isHiddenOriginCell: Bool
- It will be
trueif want to hide the original cell. - Default is
true.
var zoomScaleForCell: CGFloat
- Zoom scale of cell in drag.
- Default is
1.
var alphaForCell: CGFloat
- Alpha of cell in drag.
- Default is
1.
var opacityForShadowOfCell: Float
- Opacity of cell shadow in drag.
- Default is
0.4.
var scrollVelocity: CGFloat
- Velocity of auto scroll in drag.
- Default is
1.
TableViewDragger Function
init(tableView: UITableView)
UITableViewwant to drag.
TableViewDraggerDataSource Function
optional func dragger(_ dragger: TableViewDragger, cellForRowAt indexPath: IndexPath) -> UIView?
- Return any cell if want to change the cell in drag.
optional func dragger(_ dragger: TableViewDragger, indexPathForDragAt indexPath: IndexPath) -> IndexPath
- Return the indexPath if want to change the indexPath to start drag.
TableViewDraggerDelegate Function
func dragger(_ dragger: TableViewDragger, moveDraggingAt indexPath: IndexPath, newIndexPath: IndexPath) -> Bool
- If allow movement of cell, please return
true. require a call tomoveRowAtIndexPath:toIndexPath:of UITableView and rearranged of data.
optional func dragger(_ dragger: TableViewDragger, shouldDragAt indexPath: IndexPath) -> Bool
- If allow dragging of cell, prease return
true.
Author
Kyohei Ito
Follow me 🎉
LICENSE
Under the MIT license. See LICENSE file for details.
*Note that all licence references and agreements mentioned in the TableViewDragger README section above
are relevant to that project's source code only.





