FlowerChart alternatives and similar libraries
Based on the "Charts" category.
Alternatively, view FlowerChart alternatives based on common mentions on social networks and blogs.
-
Scrollable-GraphView
An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. -
FSInteractiveMap
A charting library to visualize and interact with a vector map on iOS. It's like Geochart but for iOS! -
ANDLineChartView
ANDLineChartView is easy to use view-based class for displaying animated line chart. -
TWRCharts
An iOS wrapper for ChartJS. Easily build animated charts by leveraging the power of native Obj-C code. -
Dr-Charts
Dr-Charts is a highly customisable, easy to use and interactive chart / graph framework in Objective-C.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of FlowerChart or a related project?
README
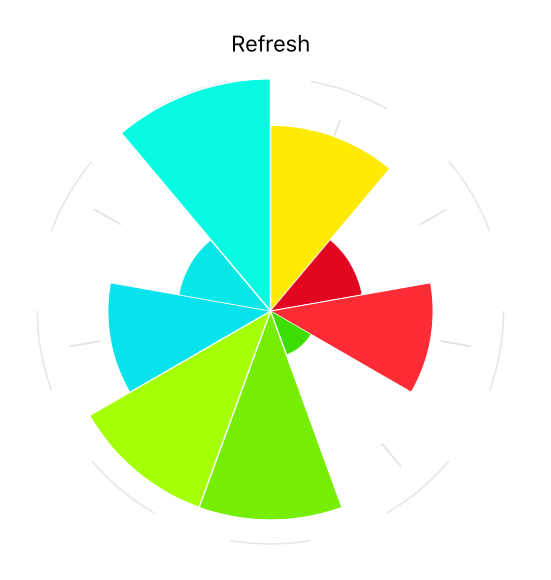
FlowerChart - custom chart written in Swift
Fully vector flower-shaped chart written in Swift
Flower-shaped chart written in Swift, this repo is a sample project you can build directly on your iPhone. The charts generated are fully vector and scale without any rasterization and annying pixels. Part of the Awesome iOS curated list.
The chart itself looks as follows:

Features
- [x] Fully vector petals, well adjusted to any screen size
- [x] Supports any number of petals
- [x] All petals can be color-coded
Requirements
- iOS 8.0+
- Xcode 9
Installation & usage
Manually
- Download and drop
FlowerChart.swiftin your project. - Congratulations, you are all set!
Usage example
You can set arbitrary number of "petals" for the flower while creating an instance of the FlowerChart class, draw the flower itself with drawFlower method (providing an array of UIColors for petals to look the way you like) and set sizes to them using the setPetalSizes method. Size for each petal has to be a Double 0.0 ..< 10.0 (no failsafe check in place yet, to be added in future releases). In the sample project there is a Refresh button that generates random sizes for all the petals to show how the chart might look like.
To use flower charts in your own project - just add the FlowerChart.swift file to it. You'd need a pre-set UIView which will serve as a canvas for the chart to appear on (just create a basic outlet for it), it's auto-fitted inside the view so no restrictions on its layout.
In the ViewController you need the following properties:
var flowerChart: FlowerChart!
var sizesArray = [Double]()
var colorsArray = [UIColor]()
let totalPetals = 9 // Set any number of petals you need
Ensure sizesArray and colorsArray contain necessary amount of elements to draw the number of petals you need. Create an instance of FlowerChart class on viewDidAppear and set it up in just 4 lines of code:
let flowerChart = FlowerChart(petalCanvas: petalCanvas, totalPetals: totalPetals)
self.flowerChart = flowerChart
flowerChart.drawFlower(colorsArray)
flowerChart.setPetalSizes(sizesArray)
Release History
- 0.1.0
- The first release, current version
Contribute
We would love for you to contribute to Flowerchart, check the LICENSE file for more info.
Meta
Alexander Telegin – @drinkius – [email protected]
Distributed under the MIT license. See LICENSE for more information.
https://github.com/drinkius/flowerchart
Good luck and feel free to report any issues, I'll fix them shortly!
*Note that all licence references and agreements mentioned in the FlowerChart README section above
are relevant to that project's source code only.



 ][license-url]
][license-url]
