KMNavigationBarTransition alternatives and similar libraries
Based on the "UI" category.
Alternatively, view KMNavigationBarTransition alternatives based on common mentions on social networks and blogs.
-
IQKeyboardManager
Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. -
DZNEmptyDataSet
DISCONTINUED. A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display -
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
animated-tab-bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
TTTAttributedLabel
A drop-in replacement for UILabel that supports attributes, data detectors, links, and more -
MGSwipeTableCell
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions. -
SWTableViewCell
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application) -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C. -
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
PageMenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
Alerts & Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
TPKeyboardAvoiding
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
CSStickyHeaderFlowLayout
UICollectionView replacement of UITableView. Do even more like Parallax Header, Sticky Section Header. Made for iOS 7. -
SWRevealViewController
A UIViewController subclass for presenting side view controllers inspired on the FaceBook and Wunderlist apps, done right ! -
Material Components
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
expanding-collection
:octocat: ExpandingCollection is an animated material design UI card peek/pop controller. iOS library made by @Ramotion
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of KMNavigationBarTransition or a related project?
README
KMNavigationBarTransition 中文介绍
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically.
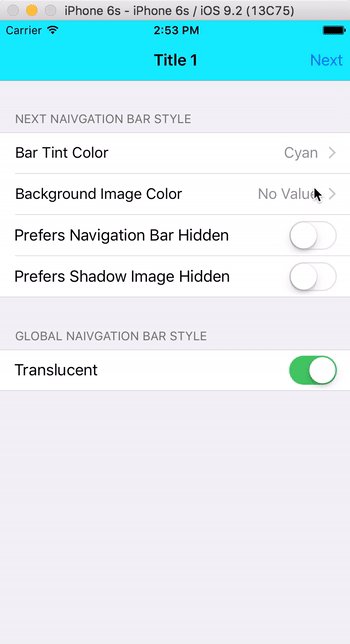
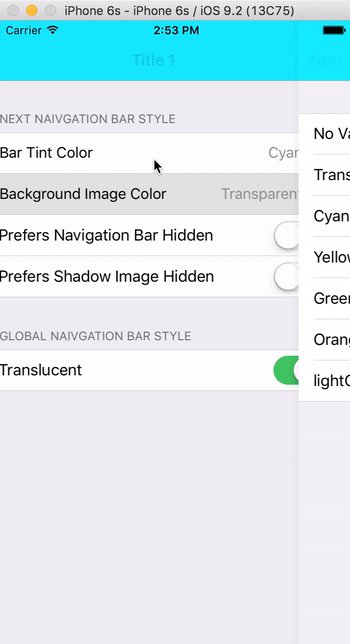
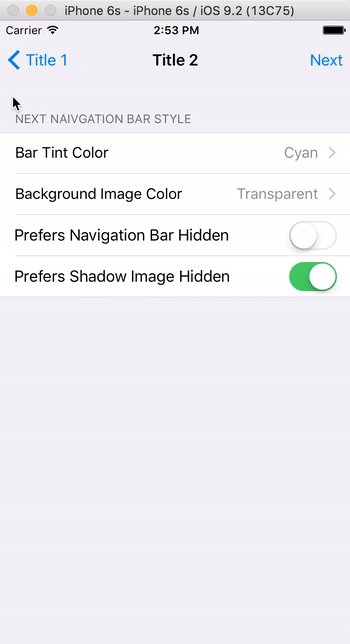
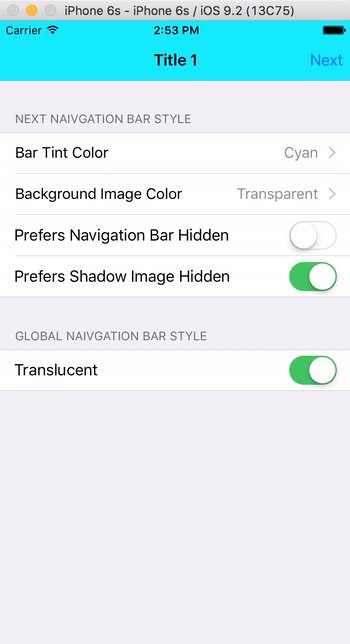
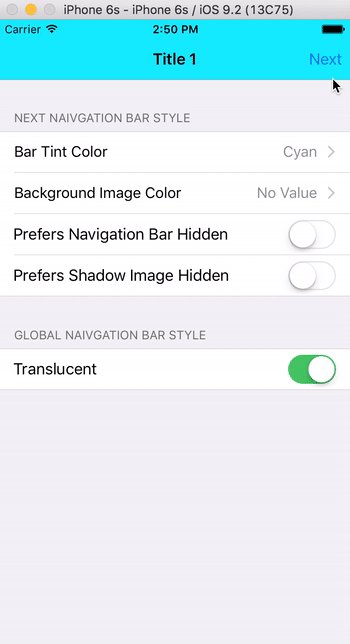
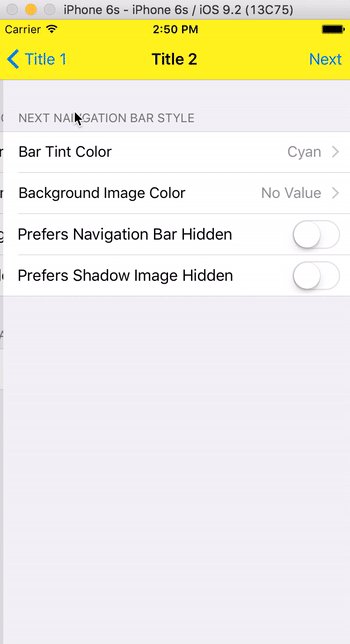
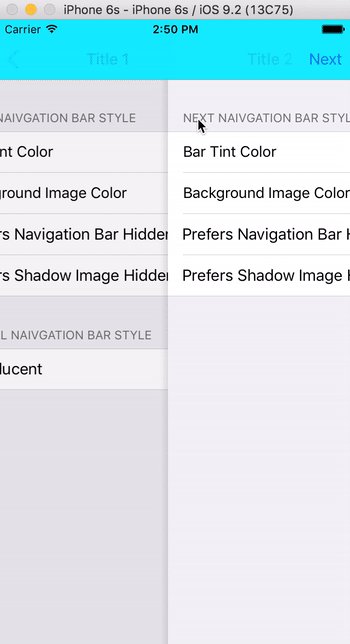
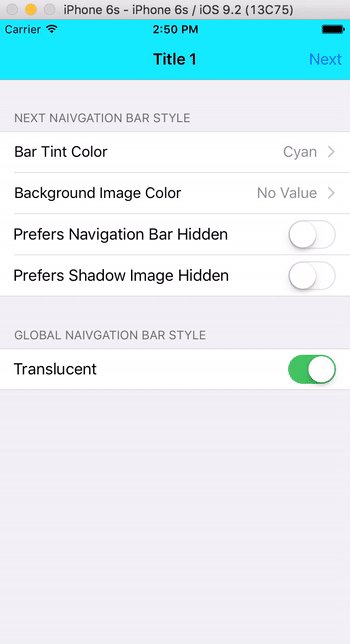
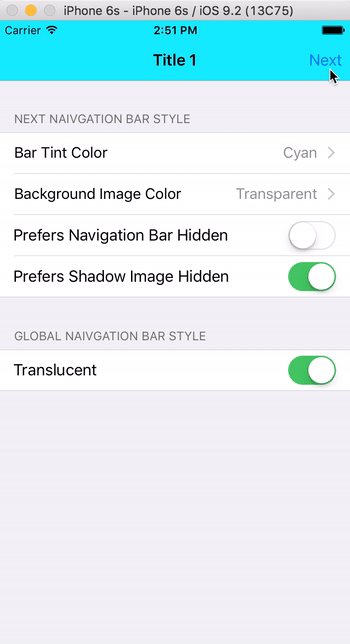
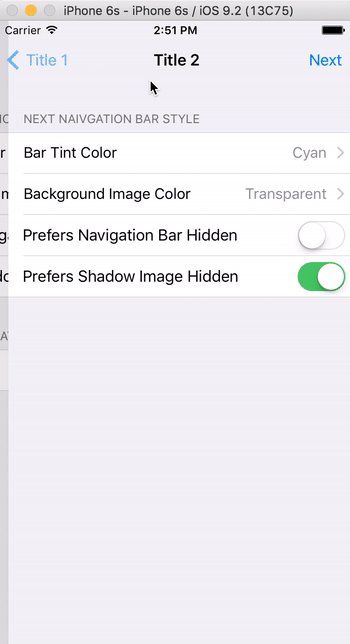
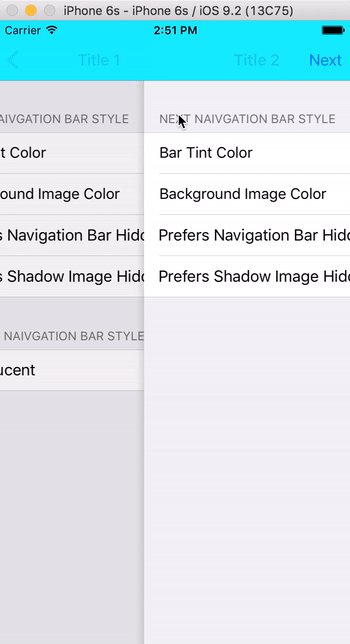
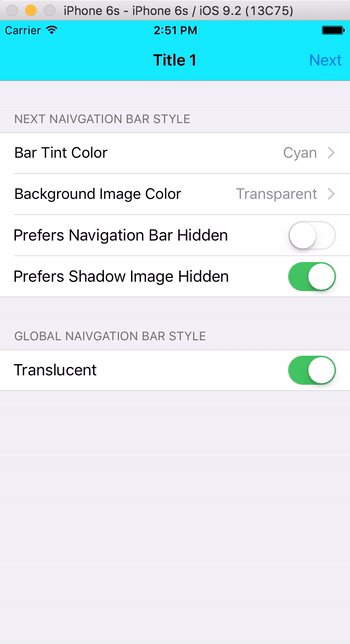
Screenshots
Now


Before


Introduction
The design concept of the library is that what you only need to care about is the background style of the navigation bar in the current view controller, without handling the various background styles while pushing or popping.
The library can capture the background style of the navigation bar in the disappearing view controller when pushing, and when you pop back to the view controller, the navigation bar will restore the previous style, so you don't need to consider the background style after popping. And you also don't need to consider it after pushing, because it is the view controller to be pushed that needs to be considered.
Usage
You don't need to import any header file when using this library, the library uses Method Swizzling to achieve the effect.
It is recommended to set the default background style of the navigation bar in the viewDidLoad method of the base view controller. When you need to change it, generally, you only need to do it in the viewDidLoad method of the current view controller, but if you need to support peek and pop on 3D Touch, you can do it in the viewWillAppear: method.
The following are some suggestions to set the background style of the navigation bar, and you can see the Example for details.
There are two methods to set the background style of the navigation bar,
setBackgroundImage:forBarMetrics:andsetBarTintColor:. It is recommended to use the former, you can see Known Issues for the details.It is better not to change the value of the
translucentproperty arbitrarily after initialization, otherwise the interface layout would be prone to confusion.When the value of the
translucentproperty istrue, you can use the following mehod to make the navigation bar transparent:
navigationController?.navigationBar.setBackgroundImage(UIImage(), forBarMetrics: .Default)
navigationController?.navigationBar.shadowImage = UIImage() // shadowImage is the 1px line
You can change the alpha value of the background color of the navigaiton bar by changing the alpha value of the image in the
setBackgroundImage:forBarMetrics:method.You can use the following method to show or hide the navigation bar in
viewWillAppear::
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
navigationController?.setNavigationBarHidden(hidden, animated: animated)
}
You'd better not do it in neither viewWillDisappear: nor other methods performing transitions, because it is not easy to manage. Again, what you only need to care about is the style of the navigation bar in the current view controller.
Of course, you'd better not hide the navigaion bar, it might triggers some apple's bug with interactive pop gesture.
Installation
CocoaPods
You can install the latest release version of CocoaPods with the following command:
$ gem install cocoapods
Simply add the following line to your Podfile:
pod 'KMNavigationBarTransition'
Then, run the following command:
$ pod install
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate KMNavigationBarTransition into your Xcode project using Carthage, specify it in your Cartfile:
github "MoZhouqi/KMNavigationBarTransition"
Run carthage update to build the framework and drag the built KMNavigationBarTransition.framework into your Xcode project.
Requirements
- iOS 7.0+
Known Issues
On iOS 8.2 or below, if you set the value of the translucent property to true and set the barTintColor for the background color, and then change the barTintColor, the background color of the navigation bar will flash when the interactive transition is cancelled.
To avoid this from happening, it is recommended to use setBackgroundImage:forBarMetrics: instead of setBarTintColor: to change the background color of the navigation bar.
License
KMNavigationBarTransition is released under the MIT license. See LICENSE for details.
*Note that all licence references and agreements mentioned in the KMNavigationBarTransition README section above
are relevant to that project's source code only.

