Popularity
8.5
Stable
Activity
0.0
Stable
1,961
81
358
Code Quality Rank:
L1
Programming language: Objective-C
License: MIT License
MHVideoPhotoGallery alternatives and similar libraries
Based on the "Video" category.
Alternatively, view MHVideoPhotoGallery alternatives based on common mentions on social networks and blogs.
-
LFLiveKit
LaiFeng IOS Live Kit,H264 and AAC Hard coding,support GPUImage Beauty, rtmp transmission,weak network lost frame,Dynamic switching rate -
BMPlayer
A video player for iOS, based on AVPlayer, support the horizontal, vertical screen. support adjust volume, brightness and seek by slide, support subtitles. -
Swift-YouTube-Player
Swift library for embedding and controlling YouTube videos in your iOS applications via WKWebView! -
YoutubeKit
YoutubeKit is a video player that fully supports Youtube IFrame API and YoutubeDataAPI for easily create a Youtube app -
VGPlayer
DISCONTINUED. A simple iOS video player in Swift,Support play local and network,Background playback mode. -
VIMVideoPlayer
DISCONTINUED. Deprecated: Please use [PlayerKit]( https://github.com/vimeo/PlayerKit) instead. -
AVAnimator
AVAnimator is an iOS library that makes it easy to implement non-trivial animated/video content in iOS -
ABMediaView
Media view which subclasses UIImageView, and can display & load images, videos, GIFs, and audio and from the web, and has functionality to minimize from fullscreen, as well as show GIF previews for videos.
InfluxDB - Power Real-Time Data Analytics at Scale
Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.
Promo
www.influxdata.com

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of MHVideoPhotoGallery or a related project?
README
bitcoin:1Lj45X69tPYAPqnZP2c9Ccs349fC2CEMQo
Podfile
platform :ios, '7.0'
pod 'MHVideoPhotoGallery'
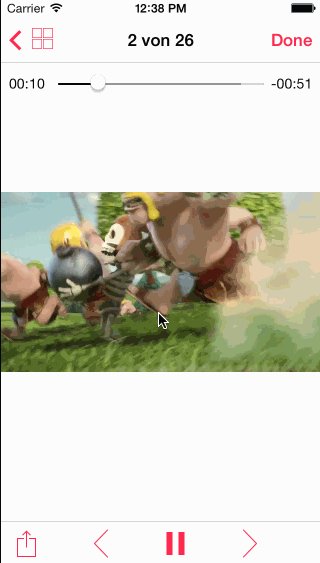
Supported Videos
Youtube
Vimeo
Weblinks (.mov, .mp4, .mpv)
Supported Languages
DE,EN,ES,FR,HR,IT,PT,RU,DA,ZH-Hans
MHGalleryItem
+ (instancetype)itemWithURL:(NSString *)URLString thumbnailURL:(NSString*)thumbnailURL; //Thumbs are automatically generated for Videos. But you can set Thumb Images for GalleryTypeImage.
+ (instancetype)itemWithURL:(NSString*)URLString galleryType:(MHGalleryType)galleryType;
+ (instancetype)itemWithYoutubeVideoID:(NSString*)ID;
+ (instancetype)itemWithVimeoVideoID:(NSString*)ID;
+ (instancetype)itemWithImage:(UIImage*)image;
MHGalleryController
+(instancetype)galleryWithPresentationStyle:(MHGalleryViewMode)presentationStyle;
@property (nonatomic,assign) id<MHGalleryDelegate> galleryDelegate;
@property (nonatomic,assign) id<MHGalleryDataSource> dataSource;
@property (nonatomic,assign) BOOL autoplayVideos; //Default NO
@property (nonatomic,assign) NSInteger presentationIndex; //From which index you want to present the Gallery.
@property (nonatomic,strong) UIImageView *presentingFromImageView;
@property (nonatomic,strong) MHGalleryImageViewerViewController *imageViewerViewController;
@property (nonatomic,strong) MHOverviewController *overViewViewController;
@property (nonatomic,strong) NSArray *galleryItems; //You can set an Array of GalleryItems or you can use the dataSource.
@property (nonatomic,strong) MHTransitionCustomization *transitionCustomization; //Use transitionCustomization to Customize the GalleryControllers transitions
@property (nonatomic,strong) MHUICustomization *UICustomization; //Use UICustomization to Customize the GalleryControllers UI
@property (nonatomic,strong) MHTransitionPresentMHGallery *interactivePresentationTransition;
@property (nonatomic,assign) MHGalleryViewMode presentationStyle;
@property (nonatomic,assign) UIStatusBarStyle preferredStatusBarStyleMH;
@property (nonatomic, copy) void (^finishedCallback)(NSUInteger currentIndex,UIImage *image,MHTransitionDismissMHGallery *interactiveTransition,MHGalleryViewMode viewMode);
UI Customization
@property (nonatomic) UIBarStyle barStyle; //Default UIBarStyleDefault
@property (nonatomic,strong) UIColor *barTintColor; //Default nil
@property (nonatomic,strong) UIColor *barButtonsTintColor; //Default nil
@property (nonatomic,strong) UIColor *videoProgressTintColor; //Default Black
@property (nonatomic) BOOL showMHShareViewInsteadOfActivityViewController; //Default YES
@property (nonatomic) BOOL hideShare; //Default NO
@property (nonatomic) BOOL useCustomBackButtonImageOnImageViewer; //Default YES
@property (nonatomic) BOOL showOverView; //Default YES
@property (nonatomic) MHBackButtonState backButtonState; //Default MHBackButtonStateWithBackArrow
@property (nonatomic,strong) UIBarButtonItem *customBarButtonItem; //A optional UIBarButtonItem displayed in the lower right corner. Default nil
@property (nonatomic,strong) UICollectionViewFlowLayout *overViewCollectionViewLayoutLandscape;
@property (nonatomic,strong) UICollectionViewFlowLayout *overViewCollectionViewLayoutPortrait;
-(void)setMHGalleryBackgroundColor:(UIColor*)color forViewMode:(MHGalleryViewMode)viewMode;
-(UIColor*)MHGalleryBackgroundColorForViewMode:(MHGalleryViewMode)viewMode;
Transition Customization
@property (nonatomic) BOOL interactiveDismiss; //Default YES
@property (nonatomic) BOOL dismissWithScrollGestureOnFirstAndLastImage;//Default YES
@property (nonatomic) BOOL fixXValueForDismiss; //Default NO
Usage
UIImageView *imageView = [(ImageTableViewCell*)[tableView cellForRowAtIndexPath:indexPath] imageView];
MHGalleryItem *image1 = [MHGalleryItem itemWithURL:@"myImageURL" galleryType:MHGalleryTypeImage];
MHGalleryItem *image2 = [MHGalleryItem itemWithURL:@"myImageURL" galleryType:MHGalleryTypeImage];
MHGalleryItem *youtube = [MHGalleryItem itemWithYoutubeVideoID:@"myYoutubeID"];
NSArray *galleryData = @[image1,image2,youtube];
MHGalleryController *gallery = [MHGalleryController galleryWithPresentationStyle:MHGalleryViewModeImageViewerNavigationBarShown];
gallery.galleryItems = galleryData;
gallery.presentingFromImageView = imageView;
gallery.presentationIndex = indexPath.row;
__weak MHGalleryController *blockGallery = gallery;
gallery.finishedCallback = ^(NSUInteger currentIndex,UIImage *image,MHTransitionDismissMHGallery *interactiveTransition){
NSIndexPath *newIndex = [NSIndexPath indexPathForRow:currentIndex inSection:0];
[self.tableView scrollToRowAtIndexPath:newIndex atScrollPosition:UITableViewScrollPositionMiddle animated:NO];
dispatch_async(dispatch_get_main_queue(), ^{
UIImageView *imageView = [(ImageTableViewCell*)[self.tableView cellForRowAtIndexPath:newIndex] iv];
[blockGallery dismissViewControllerAnimated:YES dismissImageView:imageView completion:nil];
});
};
[self presentMHGalleryController:gallery animated:YES completion:nil];
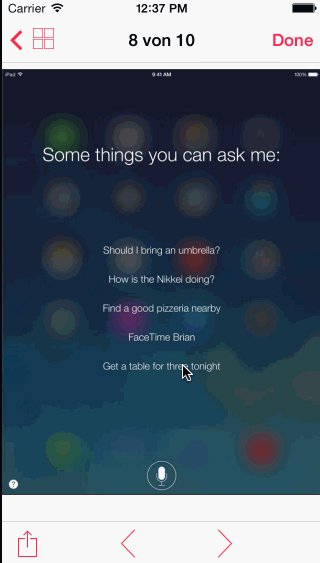
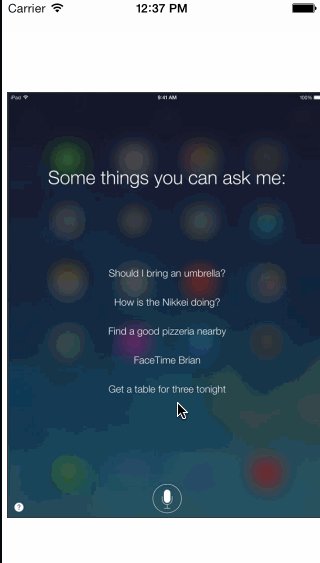
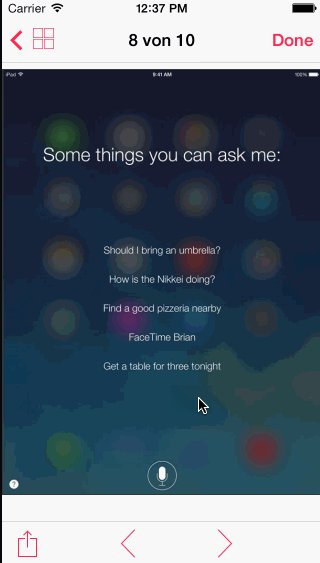
Dismiss Video (Like Paper App)

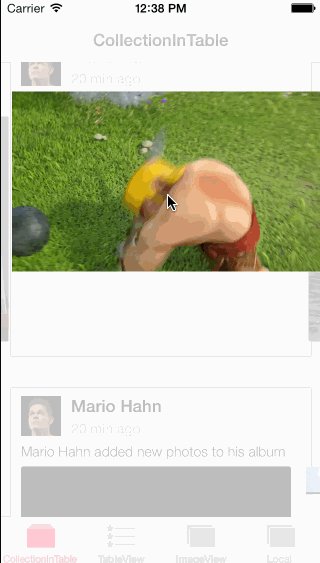
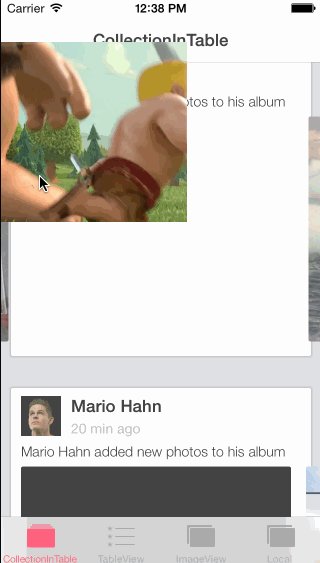
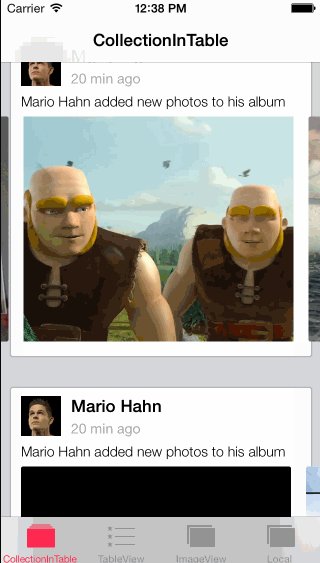
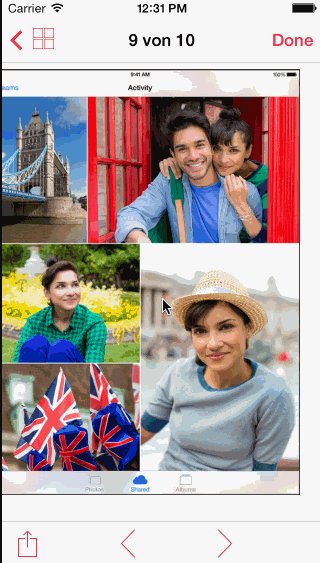
Dismiss Image (Like Paper App)

Dismiss at the end or start on ScrollDirection (Like Paper App)

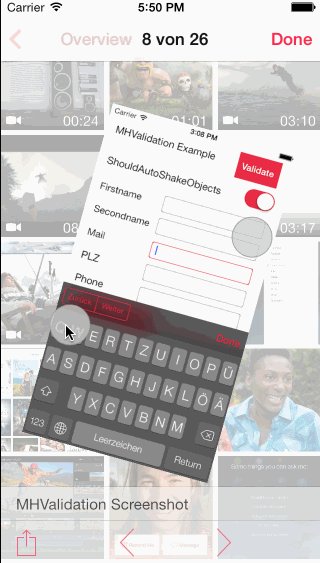
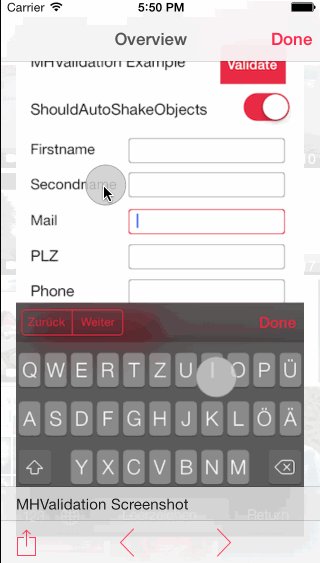
OverView interactive (dismiss & present)

Share

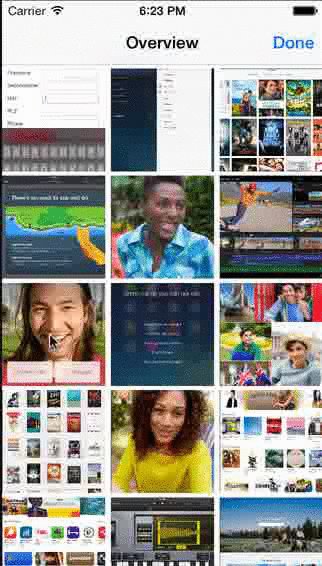
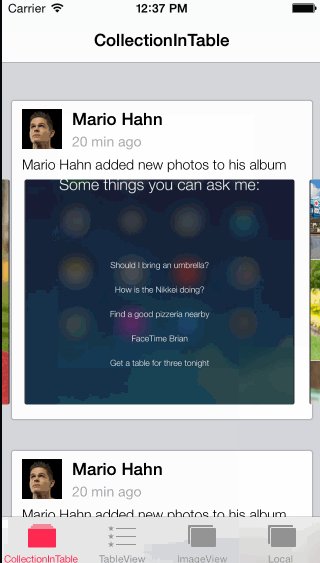
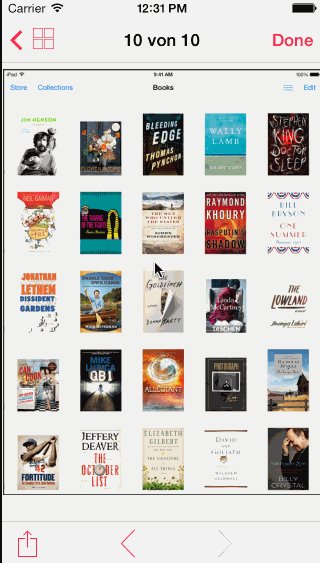
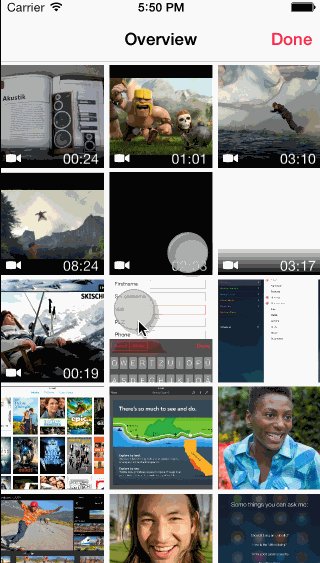
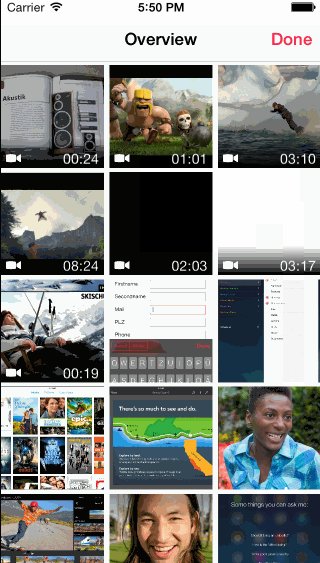
OverView