Popularity
8.9
Stable
Activity
0.0
Stable
3,038
72
332
Code Quality Rank:
L5
Programming language: Objective-C
License: MIT License
Tags:
UI
Latest version: v2.0.5
RKNotificationHub alternatives and similar libraries
Based on the "UI" category.
Alternatively, view RKNotificationHub alternatives based on common mentions on social networks and blogs.
-
DZNEmptyDataSet
DISCONTINUED. A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display -
IQKeyboardManager
Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. -
animated-tab-bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
SkeletonView
☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting -
TTTAttributedLabel
A drop-in replacement for UILabel that supports attributes, data detectors, links, and more -
MGSwipeTableCell
An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
SWTableViewCell
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application) -
JVFloatLabeledTextField
UITextField subclass with floating labels - inspired by Matt D. Smith's design: http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
XLForm
XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
PageMenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
Alerts & Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
TPKeyboardAvoiding
A drop-in universal solution for moving text fields out of the way of the keyboard in iOS -
SWRevealViewController
A UIViewController subclass for presenting side view controllers inspired on the FaceBook and Wunderlist apps, done right ! -
Material Components
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
expanding-collection
:octocat: ExpandingCollection is an animated material design UI card peek/pop controller. iOS library made by @Ramotion
WorkOS - The modern identity platform for B2B SaaS
The APIs are flexible and easy-to-use, supporting authentication, user identity, and complex enterprise features like SSO and SCIM provisioning.
Promo
workos.com

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of RKNotificationHub or a related project?
README
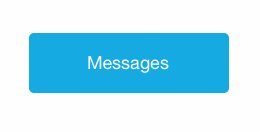
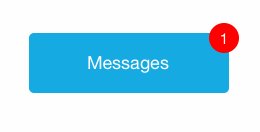
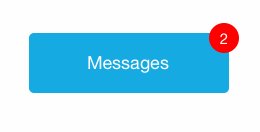
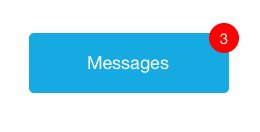
RKNotificationHub
A way to quickly add a notification icon to a UIView (iOS6 and up). Support

Code:
RKNotificationHub* hub = [[RKNotificationHub alloc]initWithView:yourView]; // sets the count to 0
[hub increment]; // increments the count to 1, making the notification visible
Pod
pod 'RKNotificationHub'
USAGE

[hub increment];
-(void)increment;
-(void)incrementBy:(int)amount;
-(void)decrement;
-(void)decrementBy:(int)amount;
@property (nonatomic, assign) int count; //%%% set to a certain number
Combine Actions!

[hub increment];
[hub pop];
CUSTOMIZE

//%%% COLOR
[hub setCircleColor:[UIColor colorWithRed:0.98 green:0.66 blue:0.2 alpha:1]
labelColor:[UIColor whiteColor]];

//%%% CIRCLE FRAME
[hub setCircleAtFrame:CGRectMake(-10, -10, 30, 30)]; //frame relative to the view you set it to
//%%% MOVE FRAME
[hub moveCircleByX:-5 Y:5]; // moves the circle 5 pixels left and down from its current position
//%%% CIRCLE SIZE
[hub scaleCircleSizeBy:2]; // doubles the size of the circle, keeps the same center

//%%% BLANK BADGE
[hub hideCount];
/* shoutout to imkevinxu for this suggestion */
TROUBLESHOOTING
Notification isn't showing up!
- If the hub value is < 1, the circle hides. Try calling
[increment] - Make sure the view you set the hub to is visible (i.e. did you call
[self.view addSubview: yourView]?) - Make sure you didn't call
[hideCount]anywhere. Call[showCount]to counter this
It isn't incrementing / decrementing properly!
- I've written it so that any count < 1 doesn't show up. If you need help customizing this, reach out to me
The circle is in a weird place
- If you want to resize the circle, use
[scaleCircleSizeBy:]. 0.5 will give you half the size, 2 will give you double - If the circle is just a few pixels off, use
[moveCircleByX: Y:]. This shifts the circle by the number of pixels given - If you want to manually set the circle, call
[setCircleAtFrame:]and give it your own CGRect
Something else isn't working properly
- Send me a tweet @cwRichardKim with #RKNotificationHub so that other people can search these issues too
- Use github's issue reporter on the right
- Send me an email [email protected] (might take a few days)
Updates
- 1.0.0 first release with cocoapod
- 1.0.1 cocoapod allows iOS 7.0
- 1.0.2 added "hideCount", "showCount", and "count" methods, allowing indeterminate badges with no number
- 1.0.5 added bubble expansion for larger numbers (gif)
- 2.0.0 changed count to
NSUInteger(removed support for negative counts), made local constantsstatic const - 2.0.1 iOS 6 compatability
- 2.0.2 changed count back to 'int' for better swift compatability
- 2.0.4 fixed cocoapod update issue
Areas for Improvements / involvement
- A mechanism for adding a custom animation
- Singleton option

