BRYXBanner alternatives and similar libraries
Based on the "Alerts" category.
Alternatively, view BRYXBanner alternatives based on common mentions on social networks and blogs.
-
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
JDStatusBarNotification
Highly customizable & feature rich notifications. Interactive dismiss. Custom Views. SwiftUI. Tap-to-hold. Progress. Written in Swift, compatible for ObjC! -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
PMAlertController
PMAlertController is a great and customizable alert that can substitute UIAlertController -
Jelly
🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API. -
RMDateSelectionViewController
This is an iOS control for selecting a date using UIDatePicker in an UIAlertController like manner -
CDAlertView
Highly customizable alertview and alert/notification/success/error/alarm popup written in Swift -
CFAlertViewController
It is a highly configurable iOS library which allows easy styling with built in styles as well as extra header and footer views so that you can make extremely unique alerts and action sheets. -
Swift-Prompts
A Swift library to design custom prompts with a great scope of options to choose from. -
TTGSnackbar
TTGSnackbar shows simple message and action button on the bottom or top of the screen with multi kinds of animation, which is written in Swift3 and inspired by Snackbar in Android. It also support showing custom view, icon image or multi action button. -
RMActionController
This is an iOS control for presenting any UIView in an UIAlertController like manner -
DOAlertController
Simple Alert View written in Swift, which can be used as a UIAlertController. (AlertController/AlertView/ActionSheet) -
RMPickerViewController
This is an iOS control for selecting something using UIPickerView in an UIAlertController like manner -
BPStatusBarAlert
BPStatusBarAlert is a library that allows you to easily make text-based alert that appear on the status bar and below navigation bar. -
RAlertView
AlertView, Ios popup window, A pop-up framework, Can be simple and convenient to join your project. IOS 提示框,IOS弹框,IOS弹窗 -
SnowGlobeFramework
Snow globe framework is delightful / slightly cheese easter egg for christmas season. Turns your awesome app into a snow globe, when user shake the device. -
AlertViewLoveNotification
A simple and attractive AlertView to ask permission to your users for Push Notification.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of BRYXBanner or a related project?
README
BRYXBanner
A lightweight dropdown banner for iOS 7+.

Usage
Import BRYXBanner
import BRYXBanner
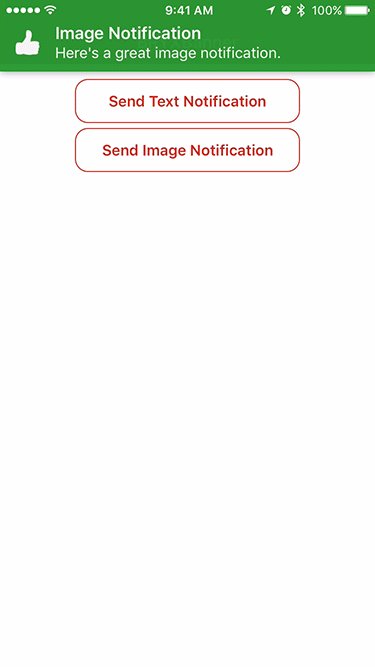
Create a banner using the designated initializer.
let banner = Banner(title: "Image Notification", subtitle: "Here's a great image notification.", image: UIImage(named: "Icon"), backgroundColor: UIColor(red:48.00/255.0, green:174.0/255.0, blue:51.5/255.0, alpha:1.000))
banner.dismissesOnTap = true
banner.show(duration: 3.0)
If you want the banner to persist until you call .dismiss(), leave the argument out of the call to .show()
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Demo project requires iOS 8, though BRYXBanner works on iOS 7+.
Installation
BRYXBanner is available through CocoaPods and Carthage.
Using CocoaPods
To install it, simply add the following line to your Podfile:
pod 'BRYXBanner'
If you need to support iOS 7, just copy Banner.swift into your Xcode project.
Using Carthage
Create a Cartfile in your project directory and add the following line.
github "bryx-inc/BRYXBanner"
Run carthage update from the command line. This will build the framework. The framework will be within Carthage/build/BRYXBanner.framework.
Add the framework to your project by going to your app's targets and selecting the General tab. Drag the built framework onto Linked Frameworks and Libraries
Go to the Build Phases tab, click the + sign and add a new run script phase. Then add the following:
/usr/local/bin/carthage copy-frameworks
to the box under Shell. Finally click + to add a new input file. Replace the default with:
$(SRCROOT)/Carthage/Build/iOS/BRYXBanner.framework
Now build and run. You're all set! More information on Carthage is available here.
Documentation
Docs are automatically generated and available right here.
Authors
Harlan Haskins (@harlanhaskins) Adam Binsz (@adambinsz)
License
BRYXBanner is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the BRYXBanner README section above
are relevant to that project's source code only.




