JDStatusBarNotification alternatives and similar libraries
Based on the "Alerts" category.
Alternatively, view JDStatusBarNotification alternatives based on common mentions on social networks and blogs.
-
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
PMAlertController
PMAlertController is a great and customizable alert that can substitute UIAlertController -
Jelly
🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API. -
RMDateSelectionViewController
This is an iOS control for selecting a date using UIDatePicker in an UIAlertController like manner -
CDAlertView
Highly customizable alertview and alert/notification/success/error/alarm popup written in Swift -
CFAlertViewController
It is a highly configurable iOS library which allows easy styling with built in styles as well as extra header and footer views so that you can make extremely unique alerts and action sheets. -
Swift-Prompts
A Swift library to design custom prompts with a great scope of options to choose from. -
TTGSnackbar
TTGSnackbar shows simple message and action button on the bottom or top of the screen with multi kinds of animation, which is written in Swift3 and inspired by Snackbar in Android. It also support showing custom view, icon image or multi action button. -
RMActionController
This is an iOS control for presenting any UIView in an UIAlertController like manner -
DOAlertController
Simple Alert View written in Swift, which can be used as a UIAlertController. (AlertController/AlertView/ActionSheet) -
RMPickerViewController
This is an iOS control for selecting something using UIPickerView in an UIAlertController like manner -
BPStatusBarAlert
BPStatusBarAlert is a library that allows you to easily make text-based alert that appear on the status bar and below navigation bar. -
RAlertView
AlertView, Ios popup window, A pop-up framework, Can be simple and convenient to join your project. IOS 提示框,IOS弹框,IOS弹窗 -
SnowGlobeFramework
Snow globe framework is delightful / slightly cheese easter egg for christmas season. Turns your awesome app into a snow globe, when user shake the device. -
AlertViewLoveNotification
A simple and attractive AlertView to ask permission to your users for Push Notification.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of JDStatusBarNotification or a related project?
README
JDStatusBarNotification
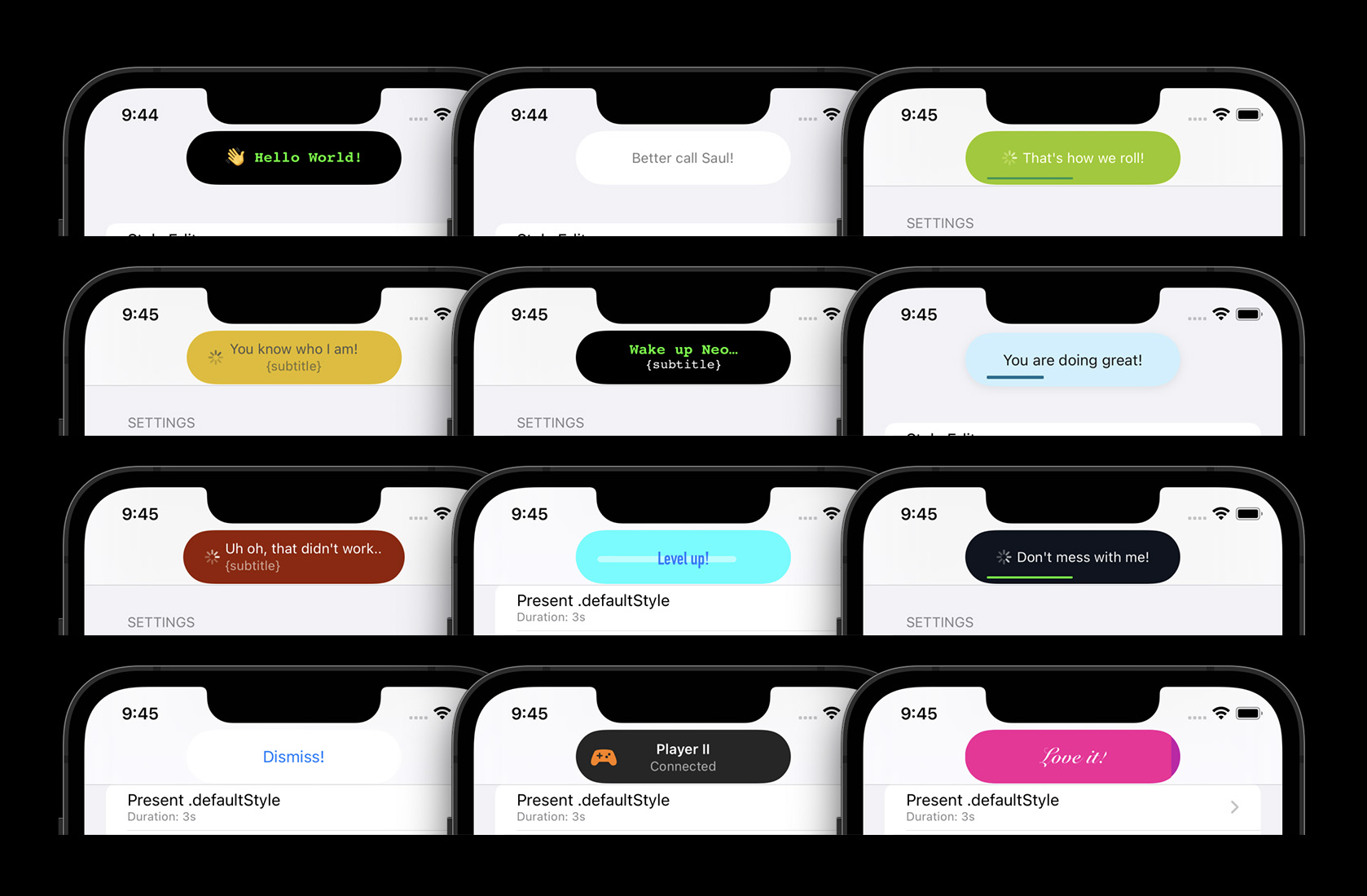
Highly customizable & feature rich notifications displayed below the status bar. Customizable colors, fonts & animations. Supports notch and no-notch devices, landscape & portrait layouts and Drag-to-Dismiss. Can display a subtitle, an activity indicator, a progress bar & custom views out of the box. iOS 13+. Swift ready!
Please open a Github issue, if you think anything is missing or wrong.
Here's some examples of the possibilities (the pill style is the default):

Full-Width styles in action (the pill styles support the same features / animations):
| Drag to dismiss | Activity & Progress Bars | Custom styles |
|---|---|---|
 |
 |
 |
| Landscape apps (device rotation also supported) |
|---|
 |
Installation
- SwiftPM:
- Xcode -> File -> Add packages:
[email protected]:calimarkus/JDStatusBarNotification.git
- Xcode -> File -> Add packages:
- CocoaPods:
pod 'JDStatusBarNotification'
- Carthage:
github "calimarkus/JDStatusBarNotification"
- Manually:
- Copy the
JDStatusBarNotification/JDStatusBarNotificationfolder into your project.
- Copy the
Documentation
Find the class documentation hosted on Github.
Changelog
See [CHANGELOG.md](CHANGELOG.md)
Getting started
NotificationPresenter is a singleton. You don't need to initialize it anywhere.
All examples are Swift code, but the class can be used in Objective-C as well.
Also checkout the example project, which has many examples and includes a convenient style editor.
Here's some usage examples:
Showing a text notification
It's as simple as this:
NotificationPresenter.shared().present(text: "Hello World")
// with completion
NotificationPresenter.shared().present(text: "Hello World") { presenter in
// ...
}
Dismissing a notification
NotificationPresenter.shared().dismiss(animated: true)
// with completion
NotificationPresenter.shared().dismiss(afterDelay: 0.5) { presenter in
// ...
}
Showing activity

NotificationPresenter.shared().present(text: "")
NotificationPresenter.shared().displayActivityIndicator(true)
Showing a custom left view

let image = UIImageView(image: UIImage(systemName: "gamecontroller.fill"))
NotificationPresenter.shared().present(title: "Player II", subtitle: "Connected")
NotificationPresenter.shared().displayLeftView(image)
Showing progress

NotificationPresenter.shared().present(text: "Animating Progress…") { presenter in
presenter.animateProgressBar(toPercentage: 1.0, animationDuration: 0.75) { presenter in
presenter.dismiss()
}
}
// or set an explicit percentage manually (without animation)
NotificationPresenter.shared().displayProgressBar(percentage: 0.0)
Using other included styles
There's a few included styles you can easily use with the following API:

NotificationPresenter.shared().present(text: "Yay, it works!", includedStyle: .success)
Using a custom UIView
If you want full control over the notification content and styling, you can use your own custom UIView.


// present a custom view
let button = UIButton(type: .system, primaryAction: UIAction { _ in
NotificationPresenter.shared().dismiss()
})
button.setTitle("Dismiss!", for: .normal)
NotificationPresenter.shared().present(customView: button)
Customization
You have the option to easily create & use fully customized styles.
The closures of updateDefaultStyle() and addStyle(styleName: String) provide a copy of the default style, which can then be modified. See the JDStatusBarStyle class documentation for all options.
// update default style
NotificationPresenter.shared().updateDefaultStyle { style in
style.backgroundStyle.backgroundColor = .red
style.textStyle.textColor = .white
style.textStyle.font = UIFont.preferredFont(forTextStyle: .title3)
// and many more options
return style
}
// set a named custom style
NotificationPresenter.shared().addStyle(styleName: "xxx") { style in
// ...
return style
}
Style Editor
Or checkout the example project, which contains a full style editor. You can tweak all customization options within the app, see the changes live and even export the configuration code for the newly created style to easily use it in your app.

Background Styles
There's two supported background styles:
/// The background is a floating pill around the text. The pill size and appearance can be customized. This is the default.
StatusBarNotificationBackgroundType.pill
/// The background covers the full display width and the full status bar + navbar height.
StatusBarNotificationBackgroundType.fullWidth
Animation Types
The supported animation types:
/// Slide in from the top of the screen and slide back out to the top. This is the default.
StatusBarNotificationAnimationType.move,
/// Fade-in and fade-out in place. No movement animation.
StatusBarNotificationAnimationType.fade,
/// Fall down from the top and bounce a little bit, before coming to a rest. Slides back out to the top.
StatusBarNotificationAnimationType.bounce,
Troubleshooting
No notifications are showing up
If your app uses a UIWindowScene the NotificationPresenter needs to know about it before you present any notifications.
The library attempts to find the correct WindowScene automatically, but that might fail. If it fails no notifications will show up at all. You can explicitly set the window scene to resolve this:
NotificationPresenter.shared().setWindowScene(windowScene)
I'm @calimarkus on Twitter. Feel free to post a tweet, if you like JDStatusBarNotification.
Credits
Originally based on KGStatusBar by Kevin Gibbon


