PopupViewController alternatives and similar libraries
Based on the "Alerts" category.
Alternatively, view PopupViewController alternatives based on common mentions on social networks and blogs.
-
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
JDStatusBarNotification
Highly customizable & feature rich notifications. Interactive dismiss. Custom Views. SwiftUI. Tap-to-hold. Progress. Written in Swift, compatible for ObjC! -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
PMAlertController
PMAlertController is a great and customizable alert that can substitute UIAlertController -
Jelly
🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API. -
RMDateSelectionViewController
This is an iOS control for selecting a date using UIDatePicker in an UIAlertController like manner -
CDAlertView
Highly customizable alertview and alert/notification/success/error/alarm popup written in Swift -
CFAlertViewController
It is a highly configurable iOS library which allows easy styling with built in styles as well as extra header and footer views so that you can make extremely unique alerts and action sheets. -
Swift-Prompts
A Swift library to design custom prompts with a great scope of options to choose from. -
TTGSnackbar
TTGSnackbar shows simple message and action button on the bottom or top of the screen with multi kinds of animation, which is written in Swift3 and inspired by Snackbar in Android. It also support showing custom view, icon image or multi action button. -
RMActionController
This is an iOS control for presenting any UIView in an UIAlertController like manner -
DOAlertController
Simple Alert View written in Swift, which can be used as a UIAlertController. (AlertController/AlertView/ActionSheet) -
RMPickerViewController
This is an iOS control for selecting something using UIPickerView in an UIAlertController like manner -
BPStatusBarAlert
BPStatusBarAlert is a library that allows you to easily make text-based alert that appear on the status bar and below navigation bar. -
RAlertView
AlertView, Ios popup window, A pop-up framework, Can be simple and convenient to join your project. IOS 提示框,IOS弹框,IOS弹窗 -
SnowGlobeFramework
Snow globe framework is delightful / slightly cheese easter egg for christmas season. Turns your awesome app into a snow globe, when user shake the device.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of PopupViewController or a related project?
README
PopupViewController
UIAlertController drop in replacement with much more customization
You can literally replace UIAlertController by PopupViewController and UIAlertAction by PopupAction and you're done. Does not support Action Sheet for now, just alert mode.
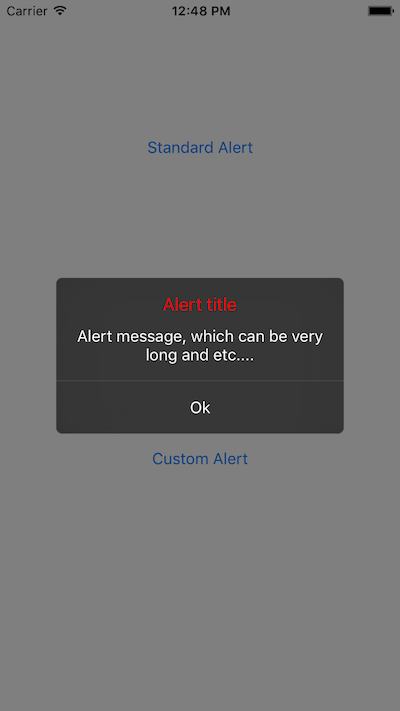
Simple example.
let alert = PopupViewController(title: "Alert title", message: "Alert message, which can be very long and etc....")
alert.addAction(PopupAction(title: "Ok", type: .positive, handler: nil))
present(alert, animated: true, completion: nil)
Result:

By default it come with a dark theme, but where it become powerful is that you can customize it.
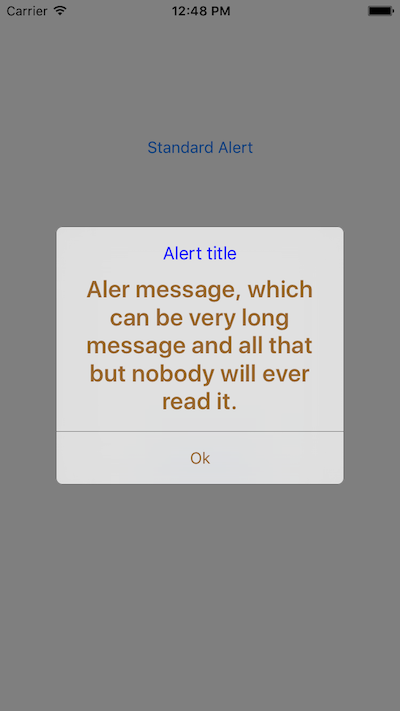
Example:
var customizable = PopupViewController.Customizable()
customizable.titleColor = UIColor.blue
customizable.positiveActionColor = UIColor.red
customizable.messageColor = UIColor.brown
customizable.messageFont = UIFont.boldSystemFont(ofSize: 22)
customizable.negativeActionColor = UIColor.brown
customizable.positiveActionColor = UIColor.blue
customizable.negativeActionBackgroundColor = UIColor.black
customizable.positiveActionBackgroundColor = UIColor.white
customizable.positiveActionHighlightColor = UIColor.green
customizable.negativeActionHighlightColor = UIColor.red
let alert = PopupViewController(title: "Alert title",
message: "Alert message, which can be very long message and all that but nobody will ever read it.",
customizable: customizable)
alert.blurStyle = .extraLight
alert.addAction(PopupAction(title: "Ok", type: .positive, handler: nil))
alert.addAction(PopupAction(title: "Cancel", type: .negative, handler: nil))
present(alert, animated: true, completion: nil)
Result:

Yes this is very ugly. But you know...
You can also set a static Customizable, it'll be re used if you pass no customizable in the PopupViewController constructor.
var customizable = PopupViewController.Customizable()
customizable.titleColor = UIColor.blue
customizable.positiveActionColor = UIColor.red
customizable.messageColor = UIColor.brown
customizable.messageFont = UIFont.boldSystemFont(ofSize: 22)
customizable.negativeActionColor = UIColor.brown
customizable.positiveActionColor = UIColor.blue
customizable.negativeActionBackgroundColor = UIColor.black
customizable.positiveActionBackgroundColor = UIColor.white
customizable.positiveActionHighlightColor = UIColor.green
customizable.negativeActionHighlightColor = UIColor.red
PopupViewController.sharedCustomizable = alertCustomizable
Todo
- [ ] Action Sheet support
- [ ] UITextFields Support
- [ ] Custom view support
- [ ] Shared Customizable configuration
- [ ] Remove cartography dependency
- [ ] Easier custom transition overwrite
- [ ] Better default transition
Installation
Normal
Add pod 'PopupViewController' in your podfile and then run pod install
Dev mode
Clone this repository and and run pod install in both the PopupViewController and Example directory.
Note
It use the amazing Cartography as a dependency for now because I'm a lazy ass and I don't want to look at the Apple doc for the ugly Autolayout code hint.

